Googleサイトを作ってみたものの、リンクの貼り方がわからない人もいるのではないでしょうか。リンクを適切に貼ることによってユーザビリティが高まるだけでなく、検索エンジンからサイトが評価されやすくなる可能性があります。本記事では、Googleサイトでのリンクの貼り方や、リンクの取得方法について解説をしていきます。
目次
Googleサイトでのリンクの貼り方を理解しよう
Googleサイトでページ内にリンクを貼ることにより、ユーザビリティを高めることができます。ユーザーが必要とする情報への導線を作ることで、ユーザーが長くサイトに滞在してくれる可能性が高まります。また、検索エンジンのクローラーはリンクをたどって情報を集めるため、回遊しやすい構造にしておくことでサイトが評価されやすくなると言われています。さらに検索で来たユーザがしっかりとサイトの記事を読んだというユーザー行動も評価を高める要因になる可能性があるため、リンクを貼ることは非常に有用です。
Googleサイトでリンクを貼ることができる要素は3つあります。
- テキスト
- 画像
- ボタン

それぞれの具体的なリンクの貼り方をモ見ていきましょう。
Googleサイト上のテキストへのリンクの貼り方
Googleサイトでテキストへのリンクを貼る方法はとても簡単です。細かい手順を紹介します。
テキストにリンクを貼るときのポイント
テキストにリンクを貼るときのポイントとしては、シンプルな青色の下線と青文字が好ましいということです。ハイパーリンクは緑色にするなどの設定もできますが、一般的なユーザーは青色の文字と下線をリンクと認識する場合が多いので、他の色に指定している場合はリンクに気づかないことがあります。またリンクしていないのに、青色の文字と下線を引くような装飾をすると、ユーザーにストレスを与えてしまいがちです。
リンクの貼り方
リンクの貼り方は非常に簡単で、基本はリンクのアイコンをクリックしてリンク先を指定するのみになります。さらに詳しく見ていきましょう。
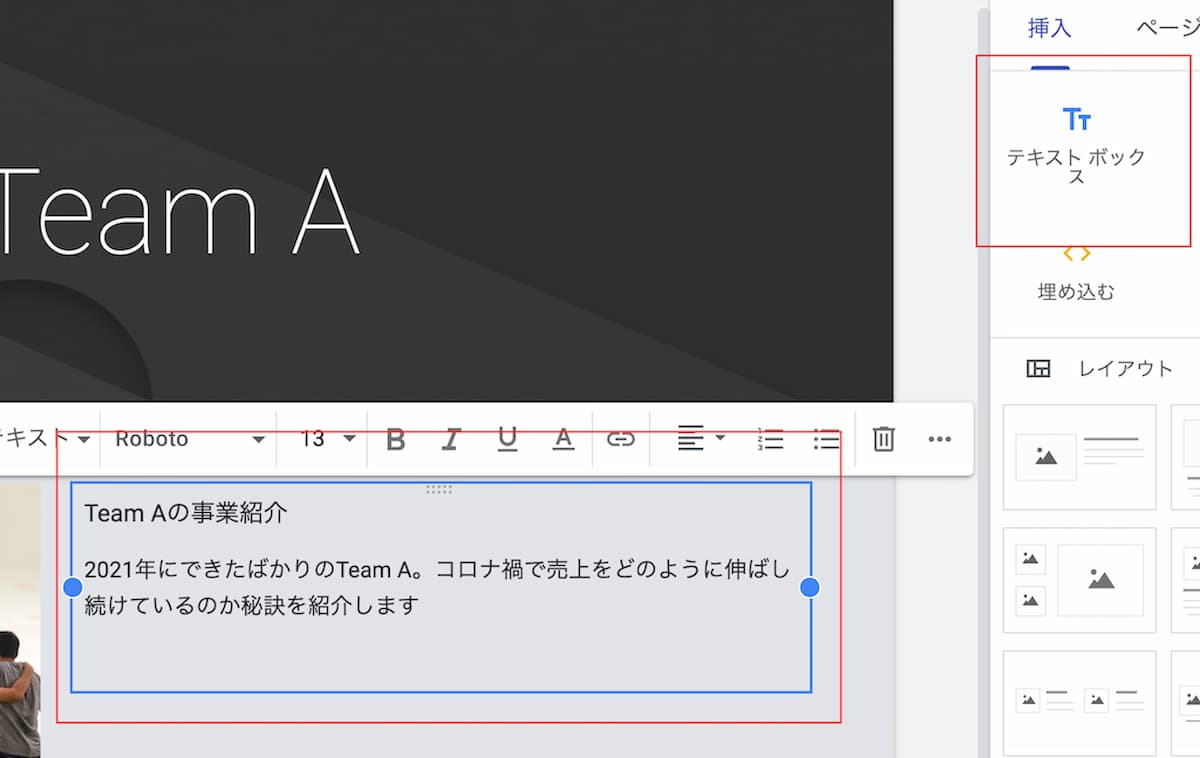
- Googleサイト上でテキストボックスを選択し、文言を入力します。

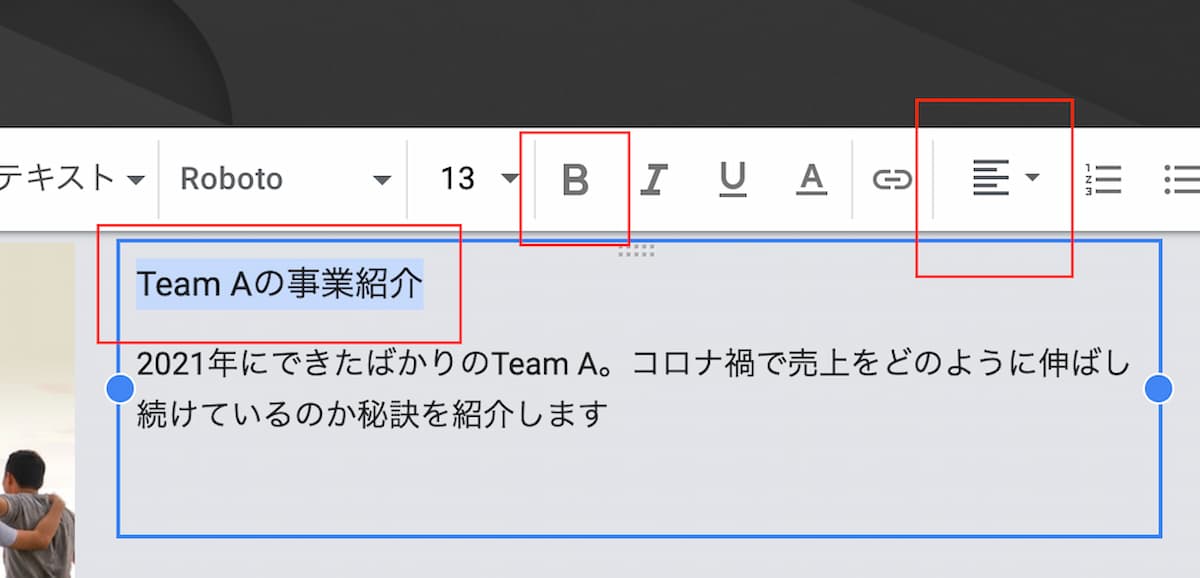
- ここではタイトルの部分にハイパーリンクを設定するので、タイトル部分を中央に移動させて、大きく目立たせます。ハイパーリンクを設定する文字を反転させて、中央揃えにした上で、太文字「B」を選択します。

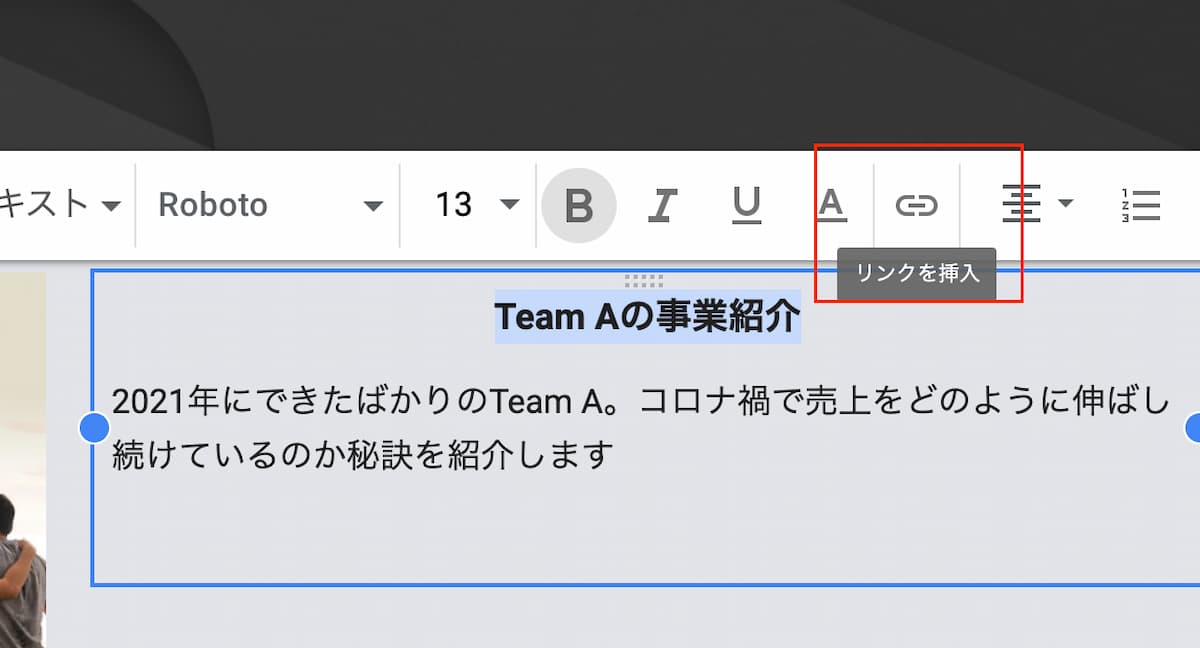
- 「リンクを挿入」をクリックします。

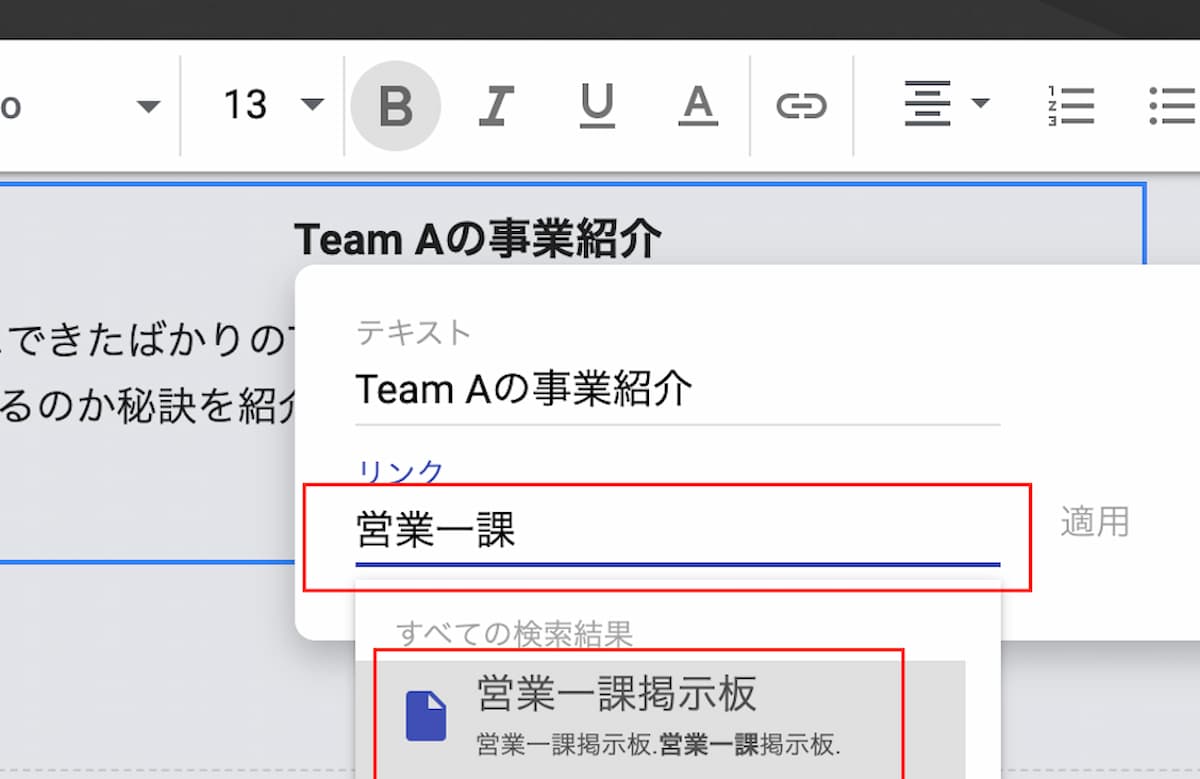
- リンクにはリンク先のアドレスを入力して適用を押します。すでにGoogleサイトでページを作成している場合は、ページの名称を入れると検索することができるので便利です。リンク先にGoogleドキュメントやGoogleスプレッドシーツなどを選択することもできます。

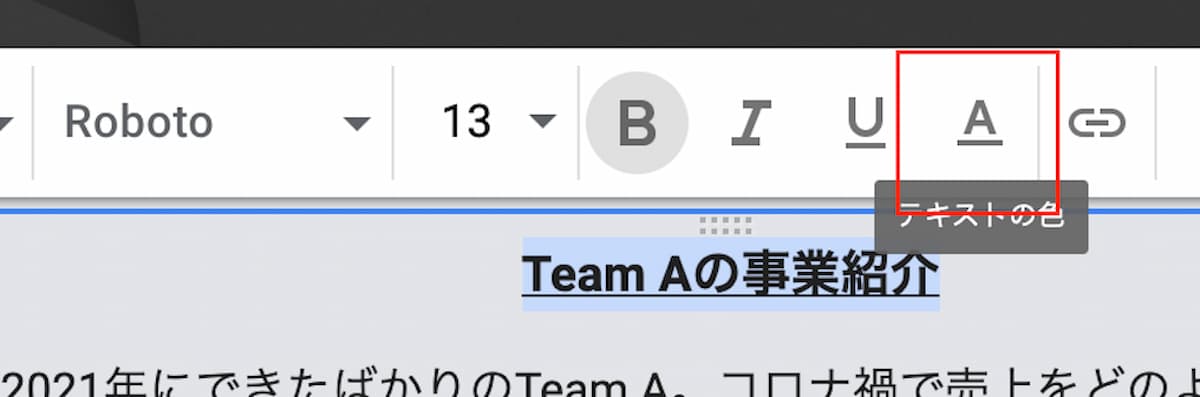
- 下線が引かれハイパーリンクが設定されましたが、黒文字になっておりリンクされているのかがはっきりとわかりません。色を青に変えるために再び対象の部分を反転させて「テキストの色」をクリックします。そして青色を選択します。

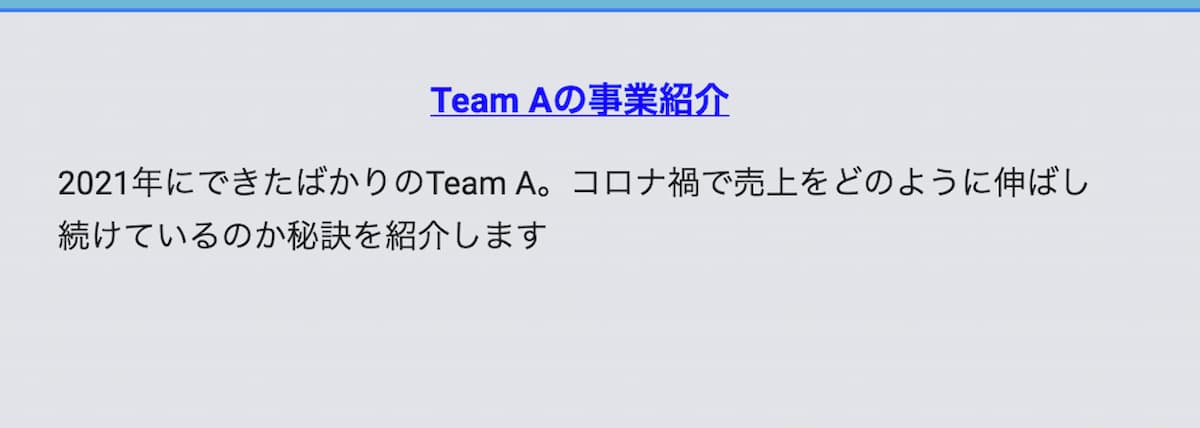
- ハイパーリンクとして認識されやすくなりました。

Googleサイト上の画像へのリンクの貼り方
次にGoogleサイトで画像にリンクを貼る方法について見ていきましょう。画像の場合、リンクされているかどうかユーザーに気づいてもらえなかったり、クローラーに何の画像かを理解してもらえない可能性があるので注意が必要です。
画像にリンクを貼るときのポイント
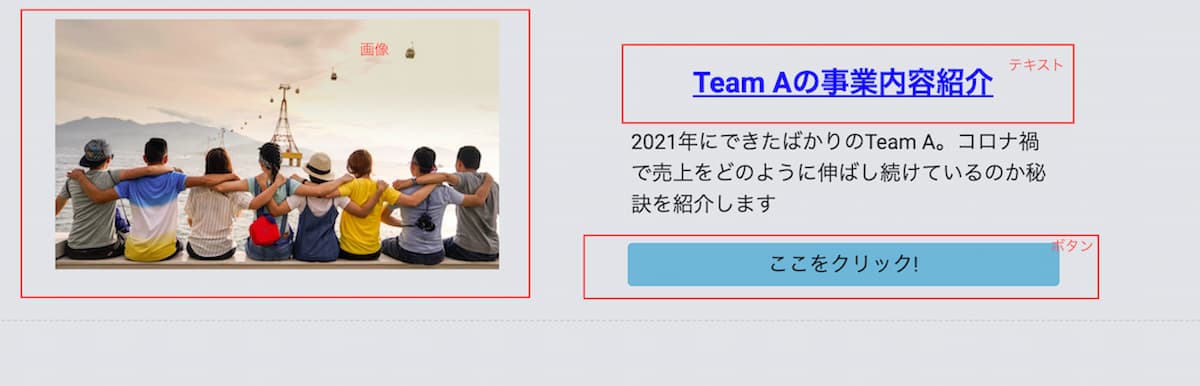
画像にリンクを貼るときに注意したいポイントとしては、ハイパーリンクを貼っても画像に変化がないので、ユーザーが気づかないことです。画像内に「詳細はこちら」「クリックしてください」といった文言やボタンを入れるなど、クリックすると変化があることを示すデザインにする必要があります。前後のテキストに画像をクリックするとリンク先に飛ぶという説明を書いておくのも良いでしょう。

リンクの貼り方
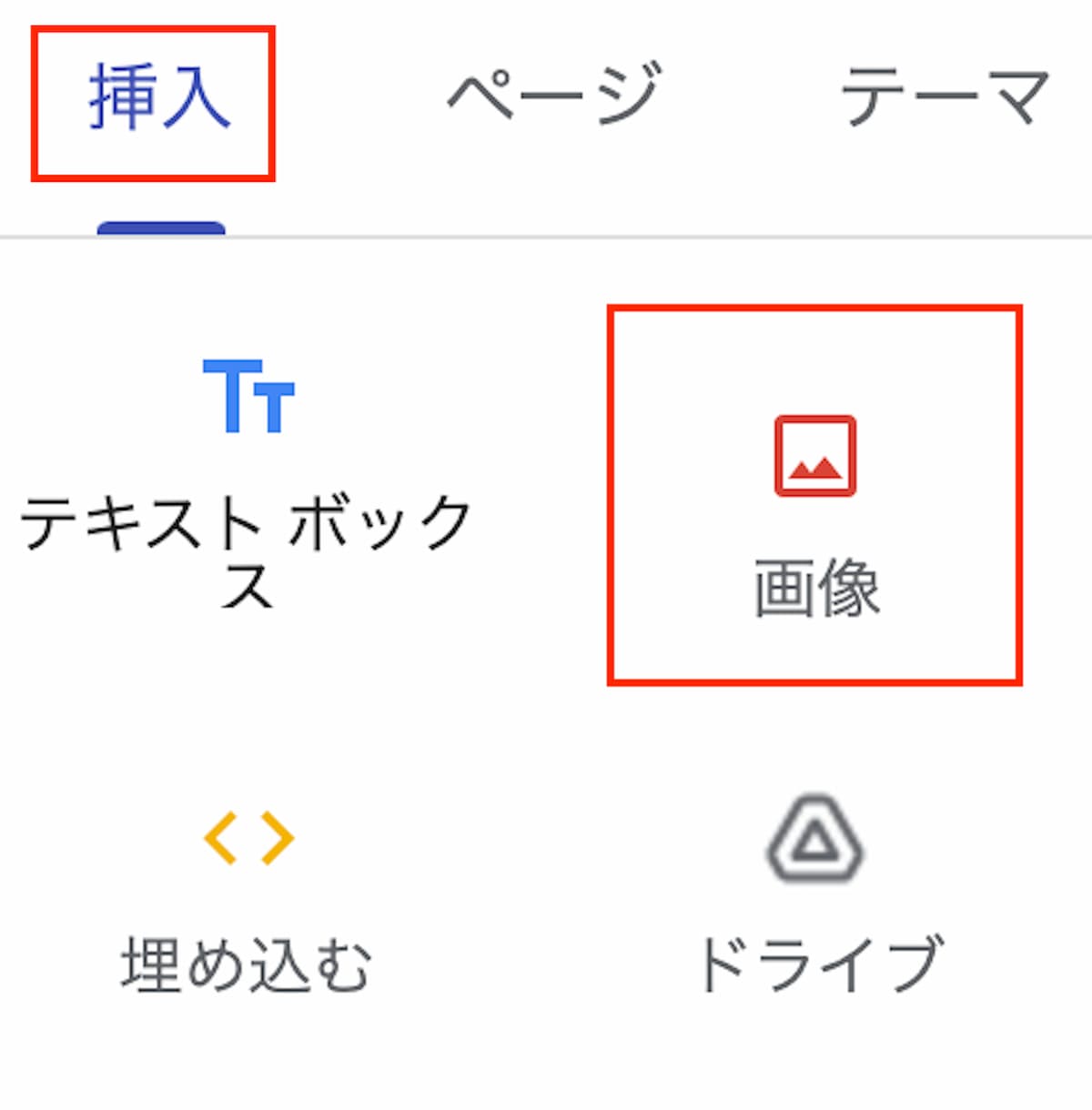
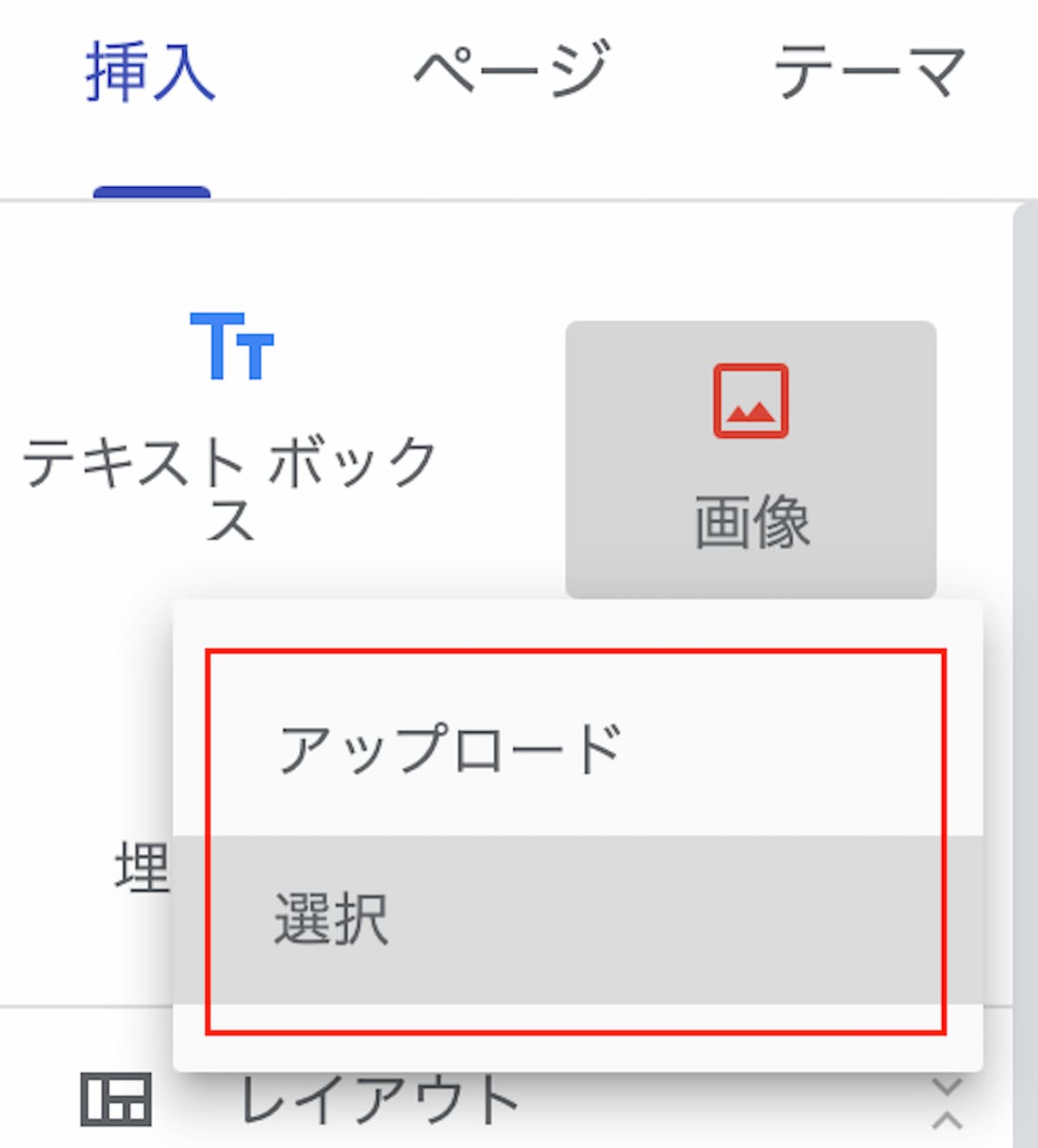
- 右の「挿入」から画像を選びます。

- パソコンからアップロードする場合は「アップロード」を選び、Google Driveに保存している画像やGoogleから使える画像を見つける場合は「選択」を選びます。Googleからの画像検索は、基本的には著作権フリーの画像を探すことができますが、Googleが個別に確かめているわけではないため、トラブルが発生する可能性もあります。使用する際にはサイトの著作権や使用権について確認してから使用するようにしましょう。

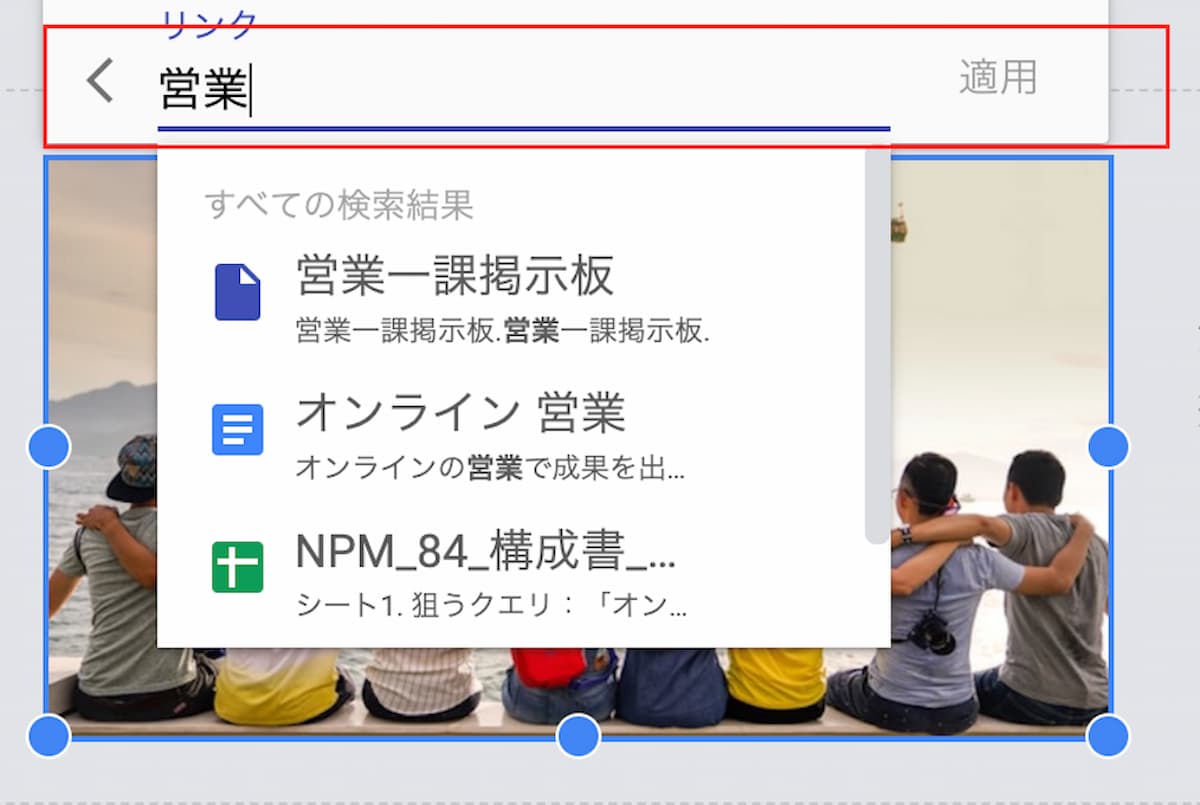
- 画像が貼り付けられました。次に画像をクリックして、「リンクを挿入する」を押します。

- リンク先のアドレス、またはGoogleサイトでつけたページの名称を検索して、適用をクリックして完成です。

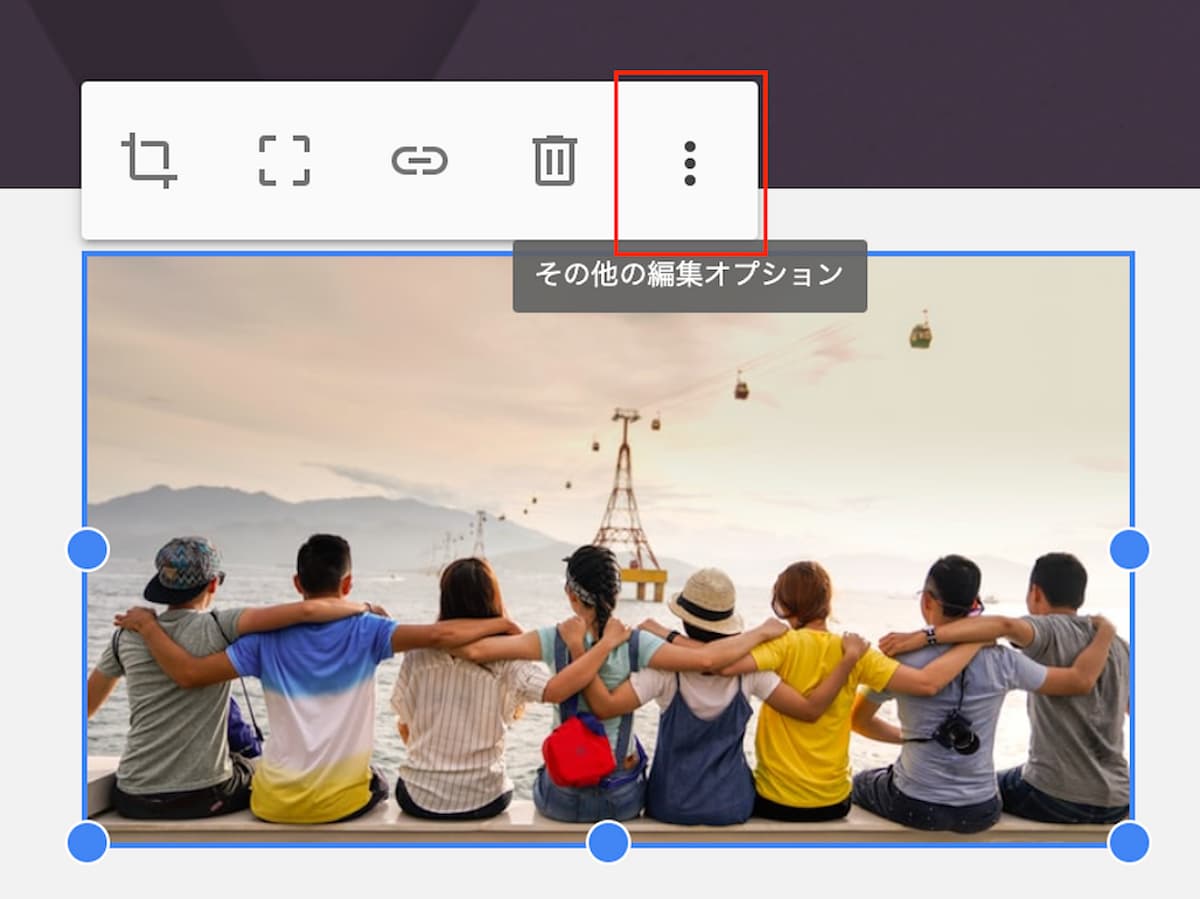
- alt属性に画像の説明キーワードを入れておくこともできます。それでは実際にキーワードを入れてみましょう。画像を反転させて、「その他の編集オプション」をクリックします。

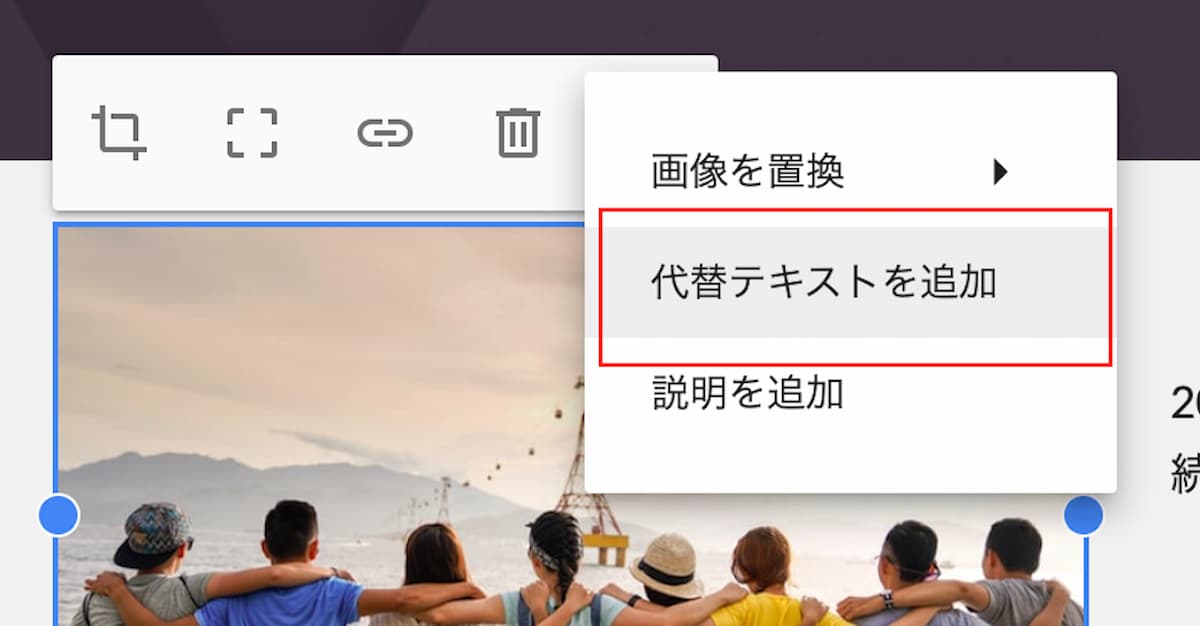
- 「代替テキストを追加」を選択します。

- 説明に画像の説明書きを入れます。「適用」を押して終了です。
Googleサイト上のボタンへのリンクの貼り方
ボタンを作成するのもリンクが貼っていると思わせるのには良い方法です。ホームページ上にボタンを作成すると、リンクが認識されやすくなります。それでは、細かいポイントを見ていきましょう。
ボタンにリンクを貼るときのポイント
ボタンがあるとユーザーの注目を集めることができますが、注意したいのはボタンを周囲と同系色にしてしまうと目立たなくなってしまい、クリックせずに通り過ぎてしまうことがあります。具体的な例を見ていきましょう。
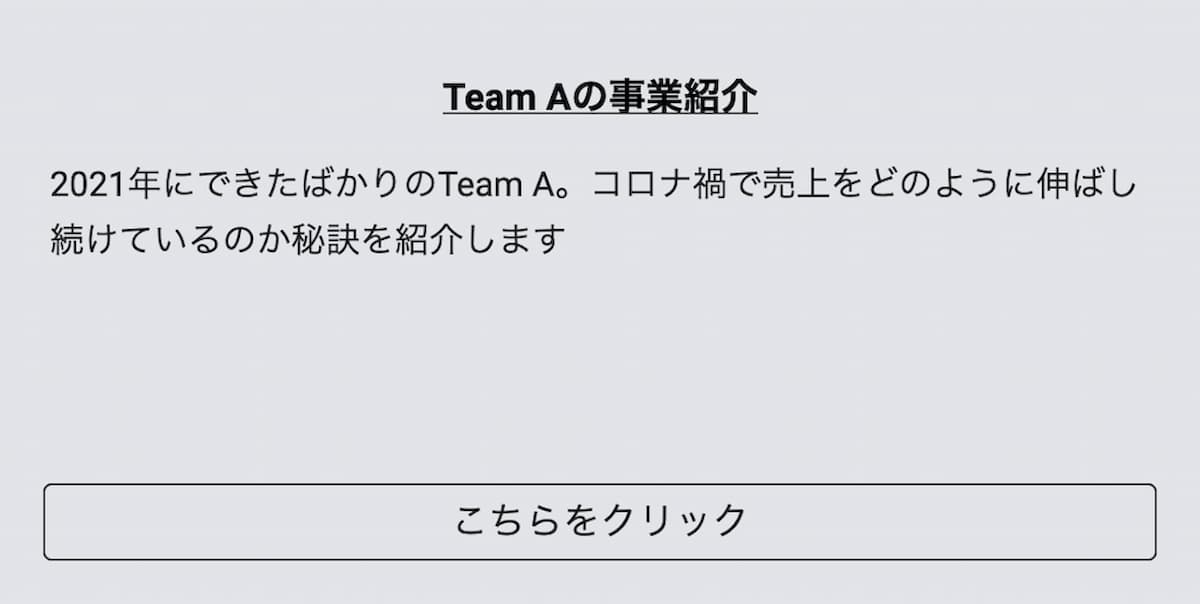
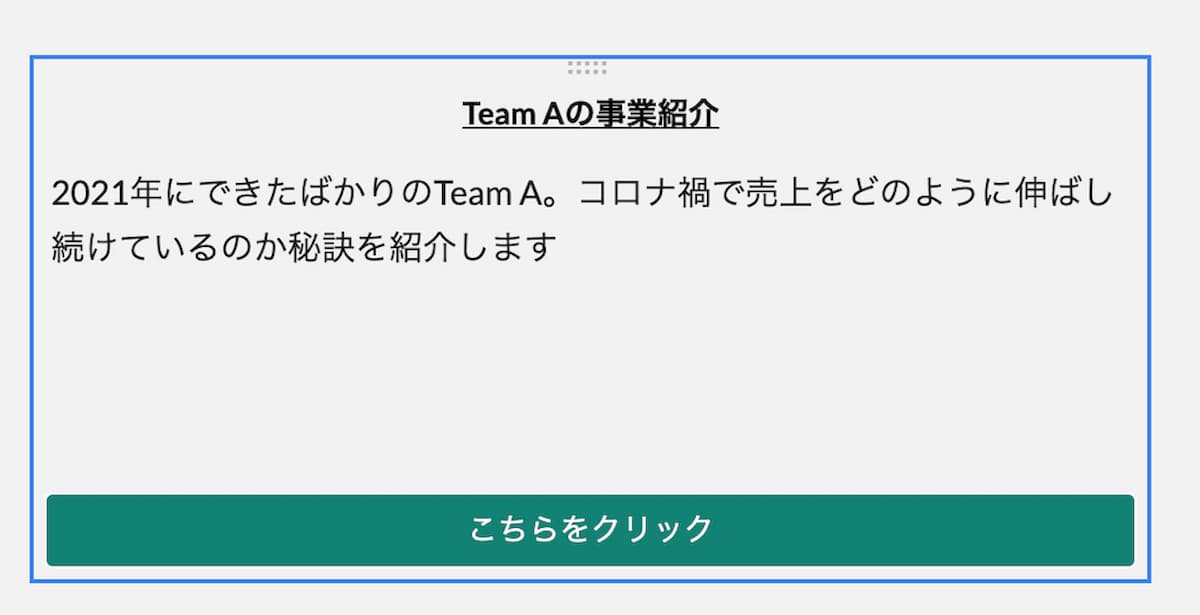
例1 ボタンを背景色と同じにした場合

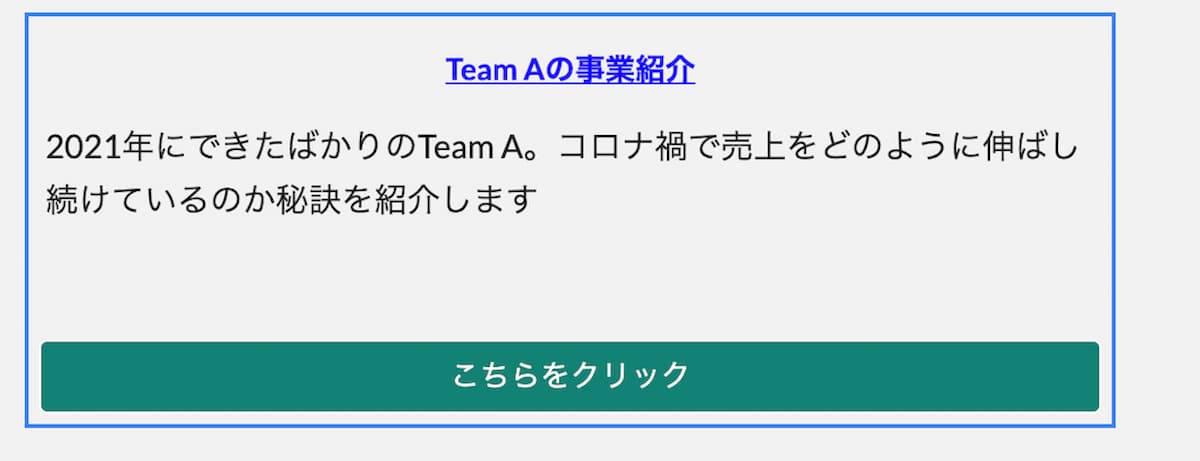
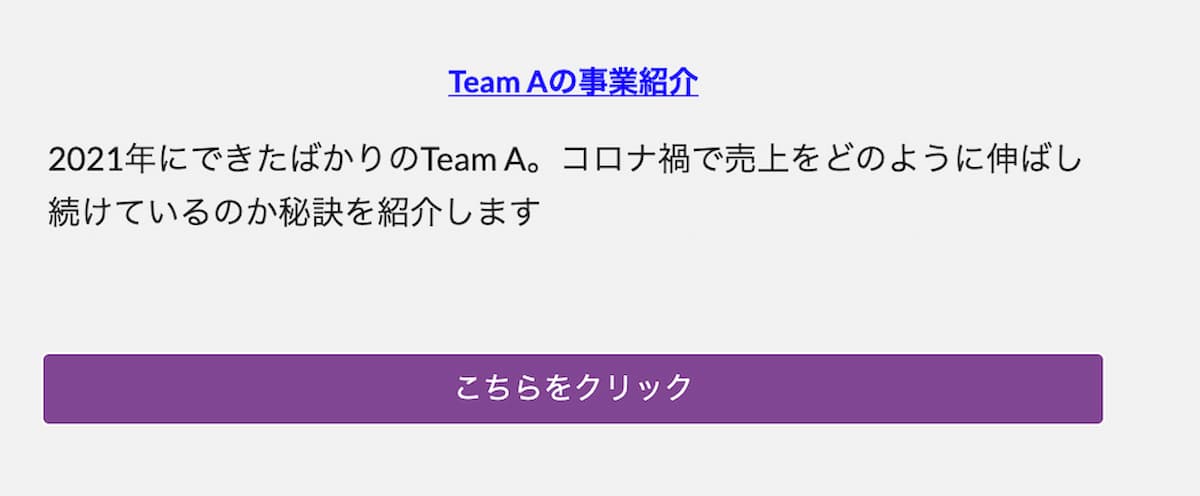
例2 ボタンを緑にした場合

例1と例2を比べるとどちらをクリックしたくなるか一目瞭然ではないでしょうか。背景色やホームページ全体の配色と比べて、ボタンが浮立つようになっているかどうか確かめてみましょう。
リンクの貼り方
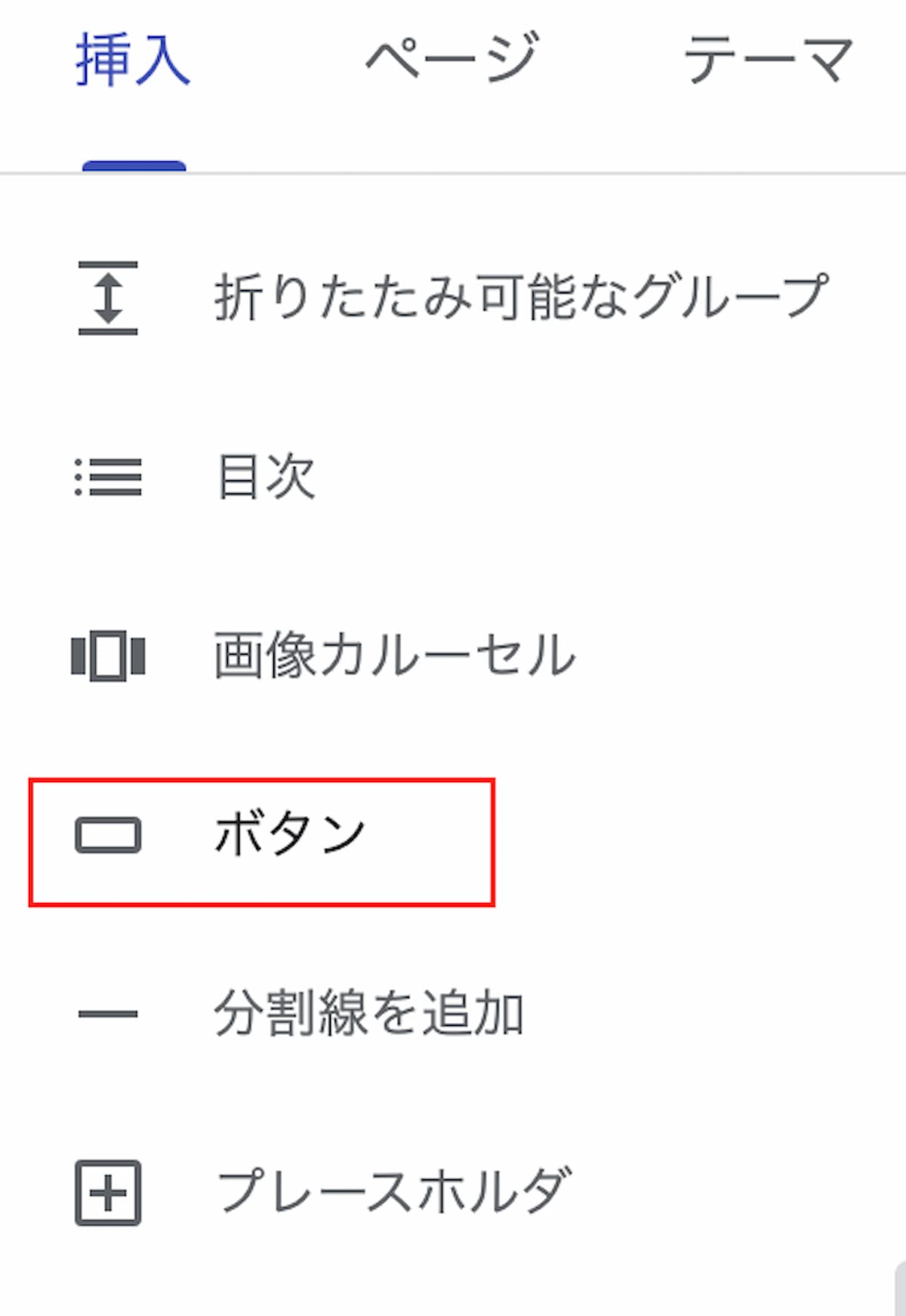
- まずボタンを作ってみましょう。右の挿入から「ボタン」を選択します。

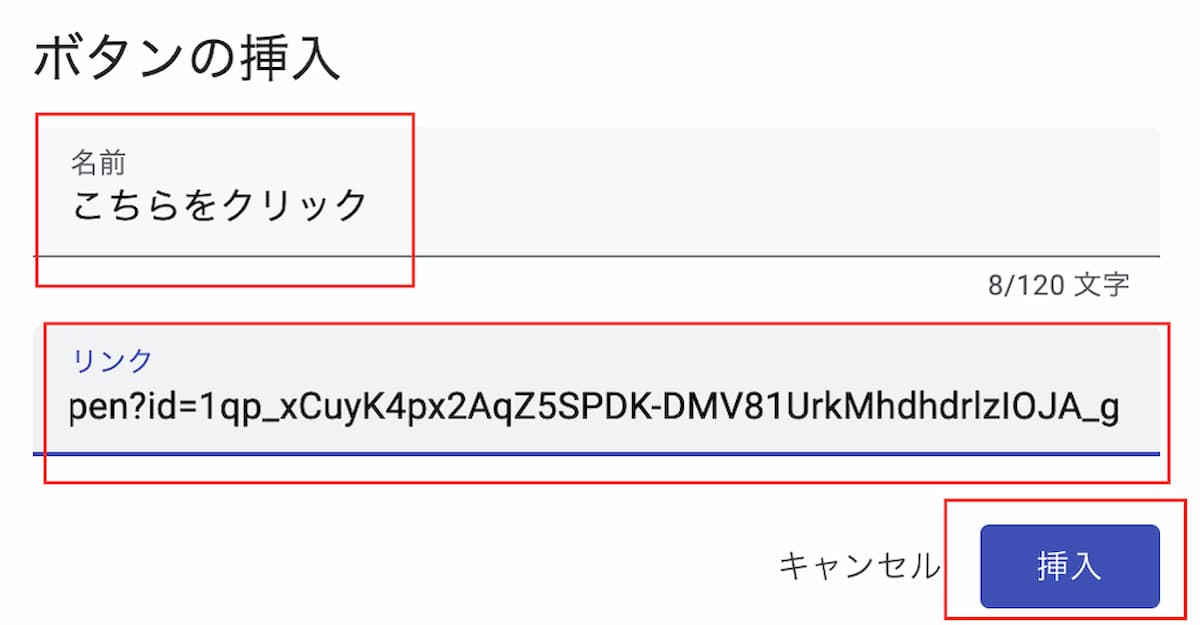
- ボタンの中の文言を「名前」に入力し、リンク先のアドレスを入力したあと、挿入を押します。

- ボタンが挿入されました。

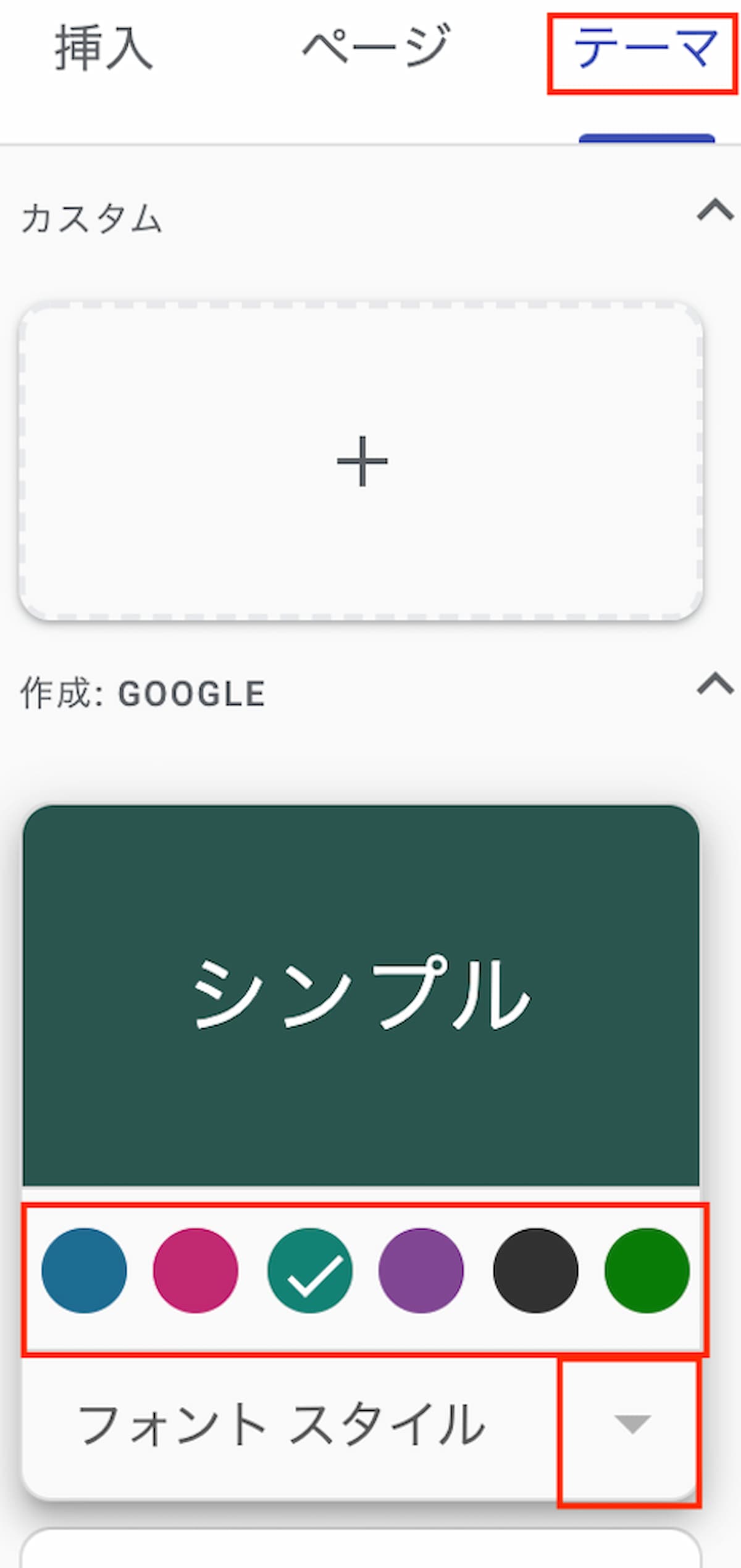
- ボタンの色を変える場合は、右端にあるテーマから変更すると簡単です。任意のテーマを選択し、カラーを選びます。例では「シンプル」というテーマを使っています。もっと細かく色を指定したい場合はフォントスタイルのプルダウンを押して好きな色を選ぶと良いでしょう。

- ボタンの色が紫に変更されました。

Googleサイトより簡単に・便利に情報を共有できるツール「NotePM」
Googleサイトに貼るリンクを取得する方法
実際にリンクを活かして、便利なサイトづくりを行ってみましょう。ここでは、Googleサイトを社内用の情報共有ツールとして使う場合の、リンクの種類と取得方法について解説します。
Googleサイトに貼るリンクの種類
Googleサイトに貼るリンクに制約はありませんが、リンクの種類は大きく3つに分けられます。
・内部ページ(同じサイト内の別ページ)
・外部ページ(企業のコーポレートサイト、自治体のサイトなど)
・Googleドライブのファイル
とくにおすすめしたいのは、Googleドライブのファイルへのリンクです。Googleドキュメント、Googleスプレッドシート、Googleスライドなどを使って作成した重要なファイルや、よく使うファイルのリンクをGoogleサイトに貼ることで、Web上での情報集約・共有が可能になります。
Googleドライブ上にあるファイルのリンクを取得する手順
- 右上にある「共有」をクリックします。
- 「一般的なアクセス」から権限情報を変更します。「リンクを知っている全員」を「閲覧者」に設定すると、Googleサイトのアドレスを知っている人全員がファイルを確認できます。
- 「リンクをコピー」をクリックしたら、リンク取得完了です。
- Googleサイトでリンクの挿入を選択し、アドレス欄にペーストしましょう。
リンク取得時の注意点
Googleドライブのファイルのリンクを共有する際は、権限設定が必要です。権限は「閲覧者」「閲覧者(コメント可)」「編集者」の3種類あります。共有相手もユーザーやグループ単位で指定できるため、ファイルの用途や情報の機密性に合わせて柔軟に変更可能です。情報漏洩を防ぐためにも、1つひとつのファイルやフォルダに対して慎重に行う必要があります。
Web上に情報を蓄積するメリット
社内の情報共有を目的としたサイトを「社内ポータル」と呼び、Googleサイトを活用して簡単に作成可能です。ここでは、そもそもWeb上に情報を蓄積するメリットは何かを解説します。Googleサイトを使って社内ポータルを作る方法は、下記の記事で紹介していますので参考にしてください。
関連記事: Googleサイトで簡単に社内ポータルを作成する方法を解説 – NotePM
情報共有がスムーズになる
スマートフォンやタブレットなどデバイスを問わず閲覧できるため、リモートワーク中や外出中の人との連携もスムーズです。また、Googleドキュメントやスプレッドシートのように、ファイルの編集もブラウザで行えるツールもあります。複数人のメンバーで役割分担して作業できるため、業務効率アップを期待できるでしょう。
ナレッジを活用できる
メールやチャットツールを使うと気軽にコミュニケーションが行える一方で、共有した情報は時間が経つと流れてしまうことがデメリットです。こうした特性から、コミュニケーションツールでやり取りする情報は「フロー情報」とも呼ばれています。フロー情報の中でも重要なものや、よく見返す情報をWeb上に整理しておきましょう。参照しやすい状態にすることで、フロー情報も会社やチームのナレッジとして活用されます。
コミュニケーションの活性化を図れる
閲覧・編集のハードルが低いため、情報発信の習慣化が図れます。たとえばベテラン社員が持つ仕事のコツやノウハウは、言語化されることが少ないでしょう。同じ部署に配属された新人に対して口頭で説明することはあっても、他部署や他拠点の人が知る機会は多くありません。そうした「暗黙知」をWeb上にまとめて「形式知」として共有することで、社員全員が共通認識を持ちやすくなります。普段は交流が少ない社員同士も、コミュニケーションがスムーズに進むでしょう。
NotePMはGoogleサイトの代わりに使えます
Googleサイトの運用で課題を感じている皆さま、ぜひ NotePM をお試しください!
NotePM は、マニュアルが簡単に作れて、社内ナレッジを管理できるサービスです。強力な検索機能で、掲示板や社内ポータル・社内FAQとしても便利です。
| Googleサイト | NotePM |
|---|---|
| △ ファイル検索しづらい | ○ ファイルの中身も全文検索 |
| △ 情報が増えてくると見づらい | ○ フォルダとタグで整理しやすい |
| △ 自由にナレッジ共有しづらい | ○ 全社員でナレッジ蓄積しやすい |
| △ 見た人がわからない | ○ 「誰が」「いつ」参照したかわかる |
| △ コミュニケーションしづらい | ○ コメントやいいね!できる |
| △ 履歴管理できない | ○ 履歴管理できる |
| △ 通知機能が弱い | ○ 通知しやすい |
NotePMの公式サイト:https://notepm.jp/
GoogleサイトとNotePMの違いについてさらに詳しく知りたい方は、ぜひ下記記事をご覧ください。
関連記事:GoogleサイトとNotePMの違いとは?機能や独自性、最適な使い方を比較して解説!
Googleサイトより簡単に・便利に情報を共有できるツール「NotePM」
社内情報の集約にNotePMをおすすめする理由
NotePMはGoogleサイトやGoogleドライブと同様に、アクセス権限をページ単位で柔軟に変更できます。閲覧履歴も一覧で表示されるため、ページを共有した相手が見たかどうか確認する手間も掛かりません。情報漏洩のリスクを抑えつつ外部に共有することもできるので、ファイルの作成から共有までの全工程をNotePM上で完結することが可能です。
さらに、強力な検索機能も魅力です。ファイルの中身まで対象の全文検索に対応しており、検索キーワードをハイライト表示するため、必要な情報をすぐに見つけることができます。Q&A機能や掲示板機能など、社内の情報共有に便利な機能も多数備わっているため、コミュニケーションの活性化を狙えるでしょう。無料トライアルも行っていますので、ぜひご検討ください。
まとめ
Googleサイトでのリンクの貼り方は意外と簡単ではなかったでしょうか。サイト内部にリンクを貼りユーザーを誘導することで、問い合わせ件数を増やすなどホームページの目的を達成することができます。また、ボタンの色やテキストのハイパーリンクの色を変えるだけでクリックされる可能性が大きく変わる可能性もあります。本記事を参考にGoogleサイトでリンクを設定してみて下さい。
また、 Googleサイトにリンクは、社内の重要な情報をストックするのにも便利です。Googleドキュメントやスプレッドシートなどで作成した重要な資料やメールのリンクを貼ることで、情報を後から振り返りやすくなります。本記事を参考にGoogleサイトでリンクを設定してみて下さい。


