Googleサイトは無料でノーコードでウェブサイトを非常に簡単に作成することができ、アカウントを保持していない人に閲覧や編集の権限を与えられるアクセス制限の機能も利用可能です。一方でhtmlを使用してGoogleサイトを編集することもできます。本記事では、Googleサイトでhtmlを使ってできること、できないこと、その編集方法をご紹介していきます。htmlがなくともGoogleサイトは非常に優れたサービスですが、htmlを活用することでさらに利便性を高めることができます。
目次
Googleサイトでhtmlを使って出来ること
Googleサイトでは、既に用意されている埋め込みコードを利用することで、作成したホームページがより本格的に見えるようになります。埋め込みコードはすなわち、ブログやウェブサイトに外部の動画などを挿入する際に使用されるhtmlコードのことです。YouTubeやTwitterでは埋め込みコードがあらかじめ用意されており、それを使用することでサイトに動画を埋め込んで表示させることができます。また、あまりおすすめはしませんがhtmlにstyle属性を追加しCSSを適用することもできます。具体的な埋め込み方法は後ほどご紹介しますのでご参照ください。
関連記事:Googleサイトの使い方を解説!無料で簡単にホームページを作成できる便利なツール
Googleサイトでhtmlを使っても出来ないこと
先にGoogleサイトでhtmlを使ってできることをご紹介しましたが、できないこともありますので注意しましょう。そして、htmlを挿入する場合と編集する場合で、できないことは違ってきます。挿入する場合にはできることも、編集する場合にはできないこともあります。場合分けしてそれぞれについてご紹介していきます。
htmlを挿入する場合
まず、htmlを挿入する場合のhtmlを使ってもできないことをご説明します。styleタグを使用してCSSを書いたり、htmlタグにCSSを直接書き込んだりすることはできますが、外部のCSSを読み込むことはできず、エラーになってしまいます。別のWEBページなどを読み込んで表示するためのiframeを使うこともできません。また、JavaScriptで画像やリンクタグを作成すること、jQuery以外のJavaScript、onload/onreadyなどのイベントを使用することもできません。
補足ですが、外部リンクは自動的に別タブで開くため、htmlで指定する必要はありません。
htmlを編集する場合
htmlタグに直接書き込んだ場合のCSSは適用できますが、CSSをstyle要素で適用することや、CSSやJavaScriptを外部ファイルで読み込むことはできずにエラーになります。加えて、JavaScriptをScriptタグで適用するとエラーになってしまったり、背景画像が使えないなどの制限があります。こちらの場合、外部リンクを別タブで開きたい場合は、htmlで指定する必要がありますのでそちらも要注意です。
Googleサイトより簡単に・便利に情報を共有できるツール「NotePM」
Googleサイトでhtmlを編集する方法
ここまでで、Googleサイトでhtmlを使用してできること、できないことをご説明してきました。以下では、実際の画面をお見せしながら編集方法を見ていきましょう。作成する際にはぜひ参考にしてみてください。順序としては、以下になります。
- 埋め込みコードを用意する
- ツールバーから「挿入」→「埋め込み」を選択
- コードの記入
- 配置を決めてアップロード
ここではYouTubeの動画を埋め込む体で順番に見ていきます。
1. コードを用意する
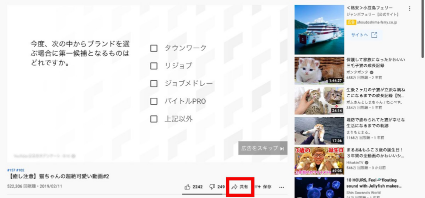
まず初めに、埋め込むためのコード(表示する先のコード)を用意します。こちらは、YouTubeやTwitterなどでは「共有」アイコンから取得できるはずです。今回はYouTubeの動画を埋め込むので、埋め込みたい動画にある「共有」アイコンをクリックしてください。

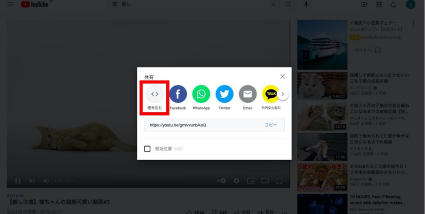
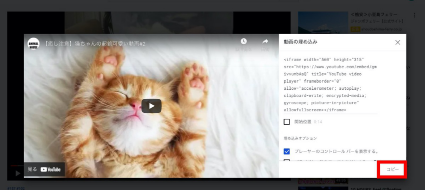
「埋め込む」アイコンをクリックし、次の画面で「コピー」を選択します。ここで動画の開始位置などを指定したい場合は、指定後にコピーをクリックしましょう。これで埋め込みコードの取得は完了です。


2. ツールバーから「挿入」→「埋め込む」を選択
次は、Googleサイトに戻っての設定です。Googleサイトの右側ツールバーでまず「挿入」を選択します。すると「埋め込む」アイコンが上の方に出てきますので、そちらをクリックしましょう。

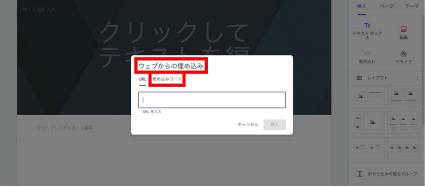
「ウェブからの埋め込み」画面が出てきたら、「埋め込みコード」の方を選びます。これでコードの埋め込み準備は完了です。

3. 「コード」の記入
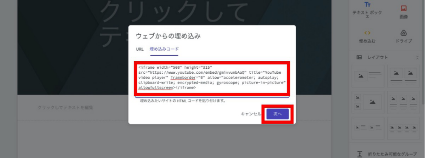
では実際に記入していきましょう。こちらで、先ほど取得した埋め込みコードを貼り付けて、「次へ」を選択します。

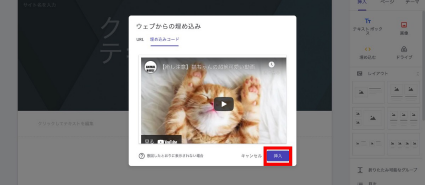
そうしたらプレビューが表示されますので、問題なく表示されていることを確認してください。もしコードの編集がしたい場合は、こちらの画面で鉛筆のアイコンが表示されますのでここで編集を行いましょう。これでほとんど動画の埋め込みは完了です。

4. 配置を決めてアップロード
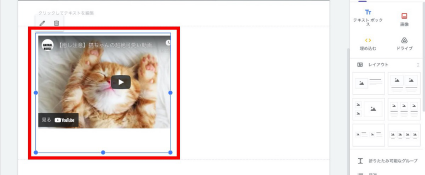
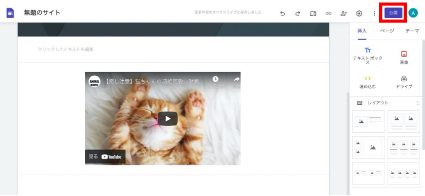
最後に、配置を決めてアップロードをしていきましょう。サイズや位置を調整して、問題がなければ右上の「公開」をクリックして完了です。ここでも、問題なく動画が表示されているかどうか確認してくださいね。


NotePMはGoogleサイトの代わりに使えます
Googleサイトの運用で課題を感じている皆さま、ぜひ NotePM をお試しください!
NotePM は、マニュアルが簡単に作れて、社内ナレッジを管理できるサービスです。強力な検索機能で、掲示板や社内ポータル・社内FAQとしても便利です。
| Googleサイト | NotePM |
|---|---|
| △ ファイル検索しづらい | ○ ファイルの中身も全文検索 |
| △ 情報が増えてくると見づらい | ○ フォルダとタグで整理しやすい |
| △ 自由にナレッジ共有しづらい | ○ 全社員でナレッジ蓄積しやすい |
| △ 見た人がわからない | ○ 「誰が」「いつ」参照したかわかる |
| △ コミュニケーションしづらい | ○ コメントやいいね!できる |
| △ 履歴管理できない | ○ 履歴管理できる |
| △ 通知機能が弱い | ○ 通知しやすい |
NotePMの公式サイト:https://notepm.jp/
GoogleサイトとNotePMの違いについてさらに詳しく知りたい方は、ぜひ下記記事をご覧ください。
関連記事:GoogleサイトとNotePMの違いとは?機能や独自性、最適な使い方を比較して解説!
まとめ
本記事では、Googleサイトでhtmlコードを使ってできることとできないこと、そして実際の使用方法をご説明してきました。特にできないことについては挿入の際と編集の際で少し違いがありますので、ご注意ください。Googleサイトのウェブサイト作成は非常に簡単ですので、本記事を参考にして、実際にhtmlコードを使用してGoogleサイトでウェブサイトを作成してみてください。


