GoogleサイトはHTMLやCSSといった知識がなくても簡単にホームページが作れるサイトです。業者に依頼するほどではないけれど、会社やチーム内でのお知らせをホームページに載せて情報共有をしたいと思っている人も少なくないのではないでしょうか。今回はGoogleサイトを使って、簡単にお知らせコンテンツを作る方法をご紹介いたします。またお知らせバナーを使うと、新着情報をこまめに知らせることが出来るので、とても便利です。それでは参りましょう。
目次
Googleサイトでお知らせコンテンツを作る方法
Googleサイトでお知らせコンテンツを作る方法を詳しく見ていきましょう。
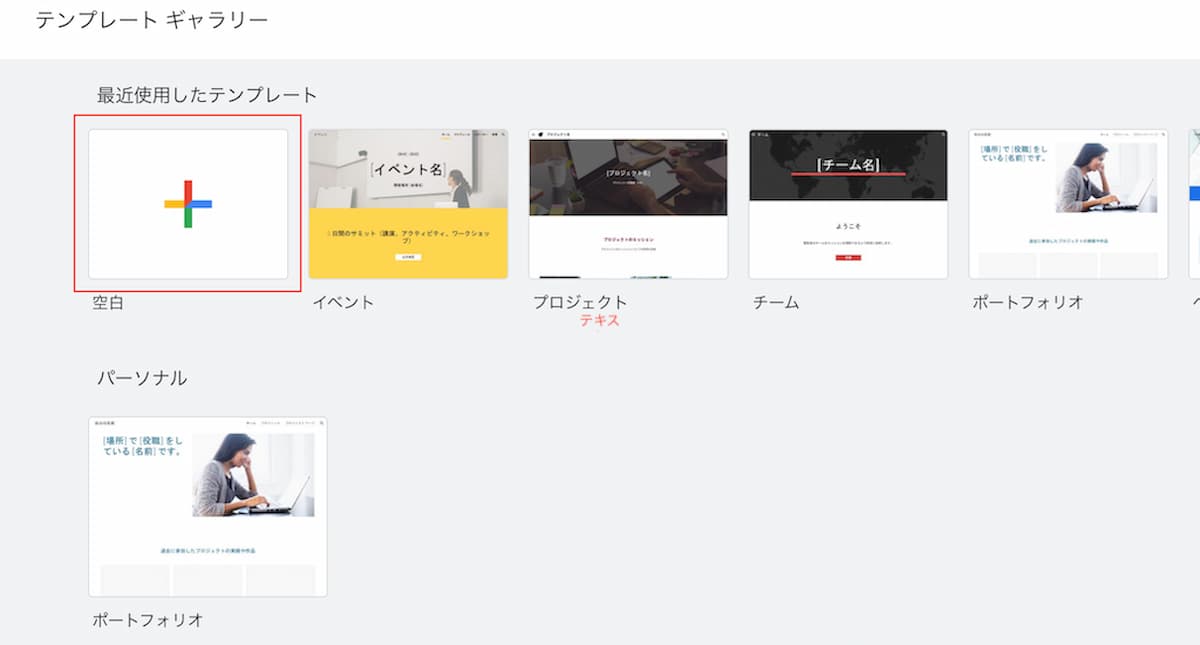
1.Googleサイトにアクセスし、ログインします。テンプレートギャラリーの中から「空白」を選択。

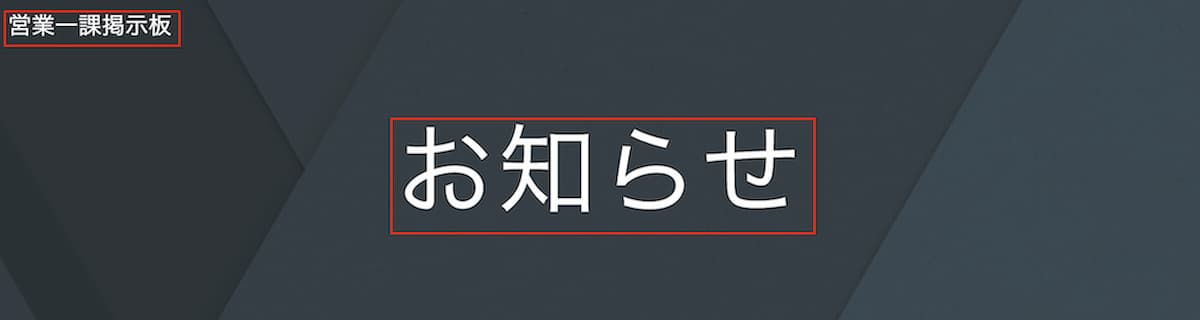
2.左上に会社名やチーム名を入力します。中央にはページのタイトルを入力します。ここで「営業一課掲示板」「お知らせ」とします。

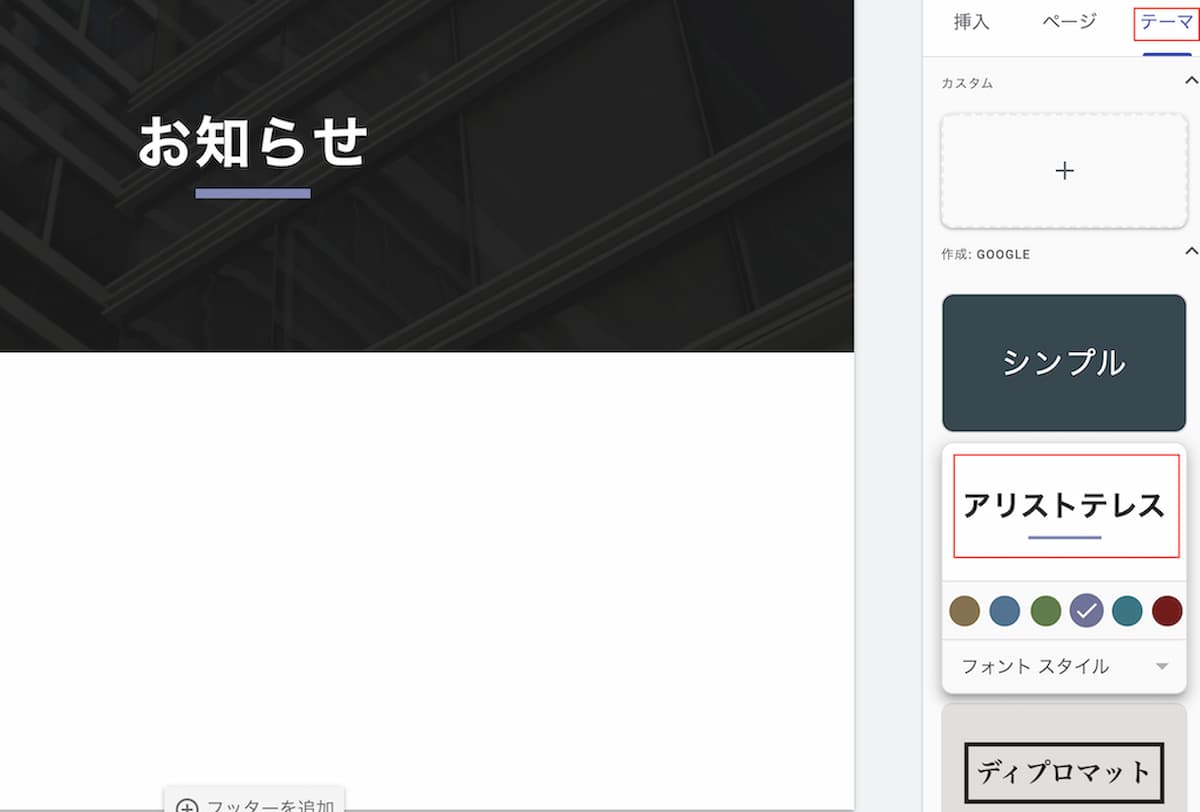
3.右側にあるテーマを選択します。ここでは「アリストテレス」を選びます。下線の色やフォントを自由に選ぶことができます。またテーマは「シンプル」や「ディプロマット」などがあるので、イメージに合うものを選んでみましょう。

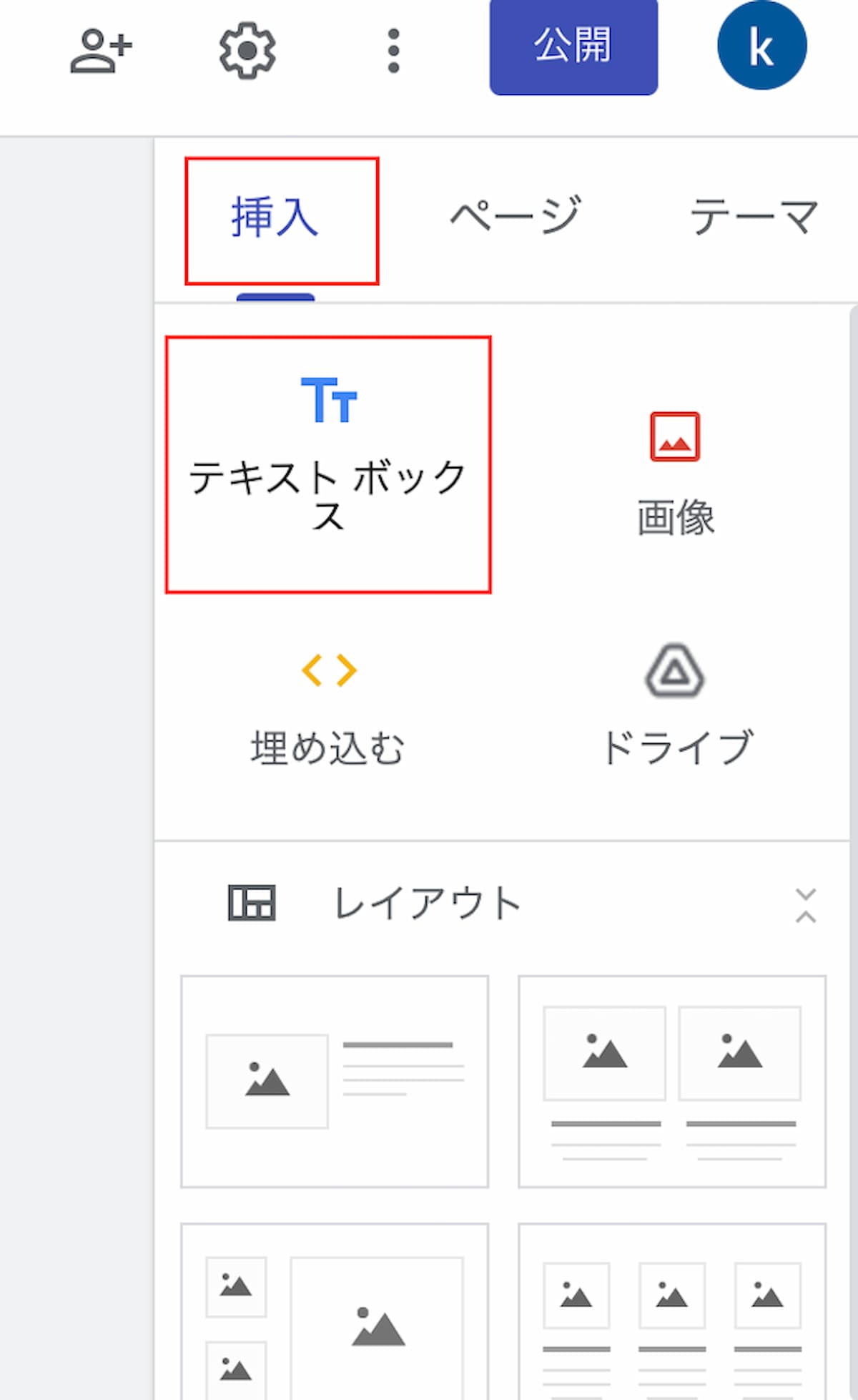
4.挿入を選び、テキストボックスを選びます。

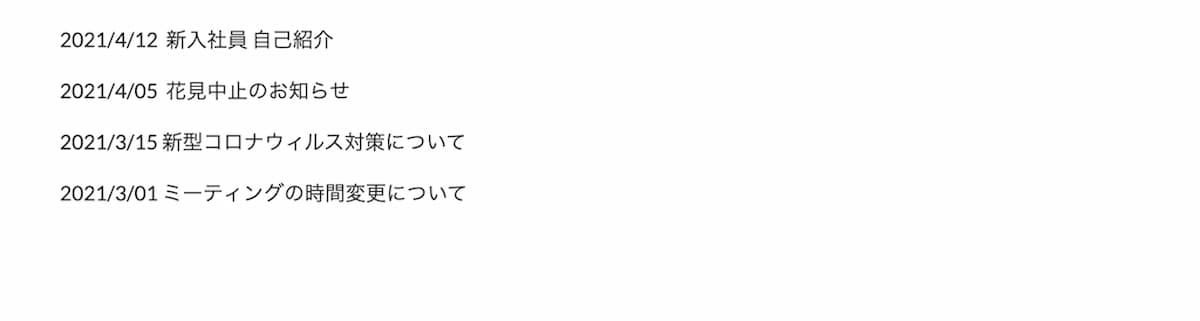
5.テキストボックスの中にお知らせしたい内容のタイトルと日付を入力します。

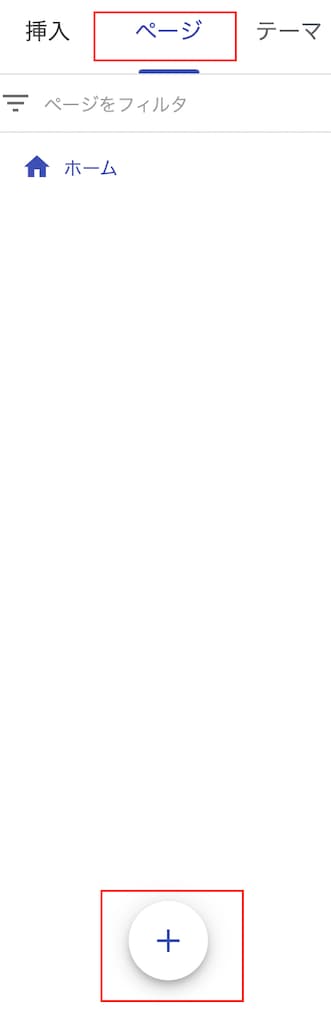
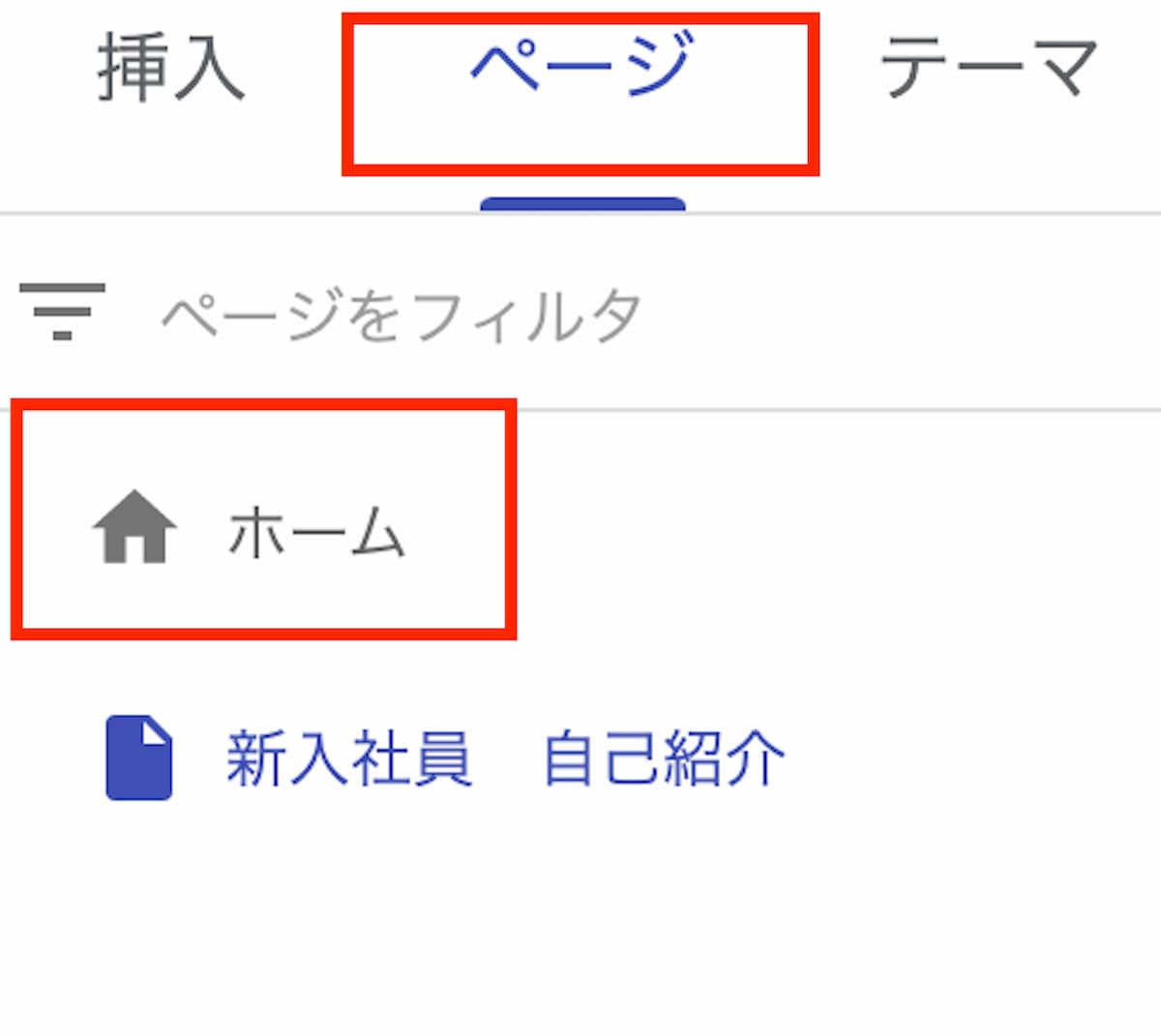
6.次にリンク先のホームページを作成します。右側の「ページ」をクリックし、プラスの記号をクリックします。

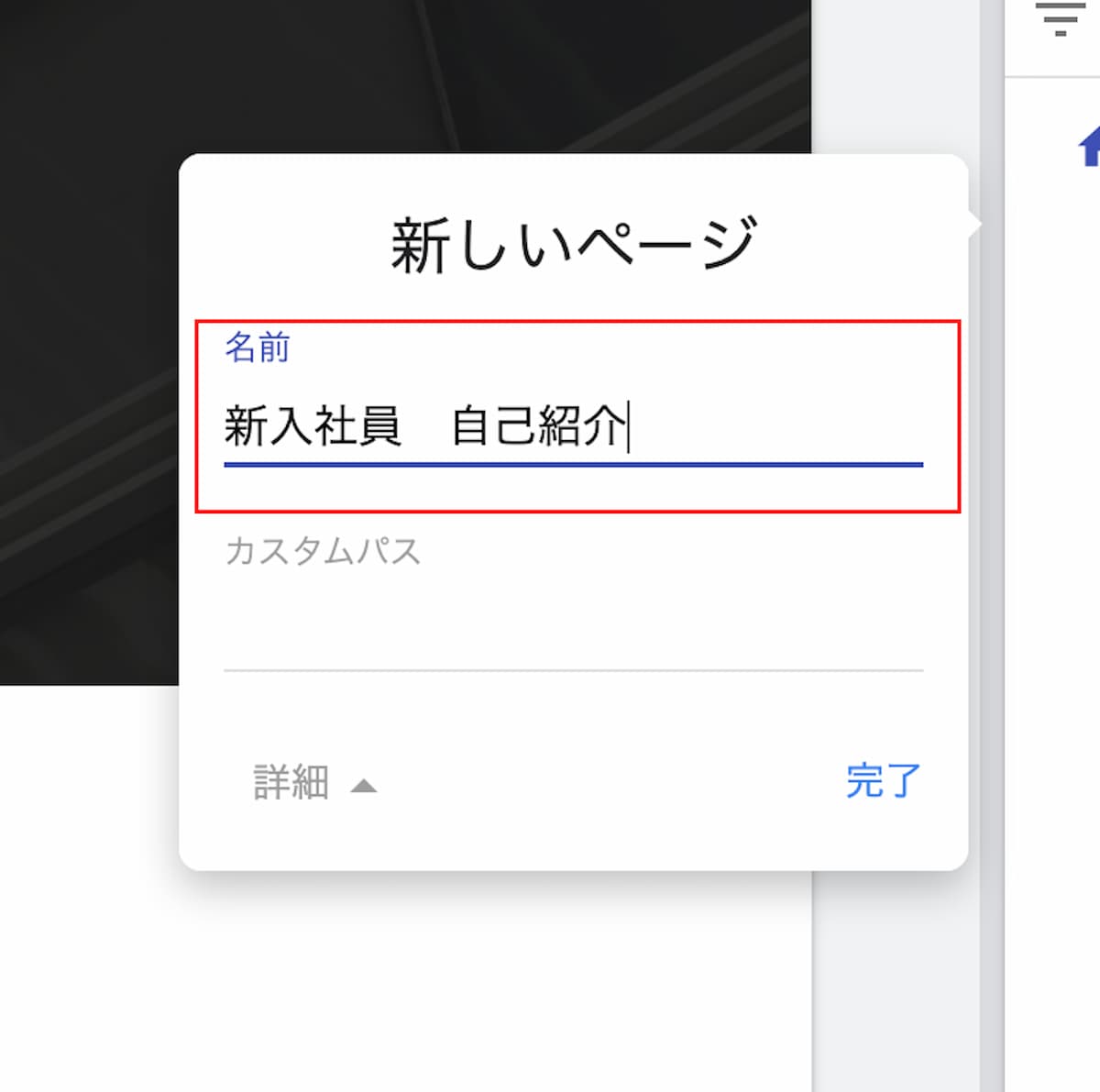
7.リンク先のホームページの名称を入力します。ここでは「新入社員 自己紹介」と入力します。完了を押すと新しいホームページが作成されます。

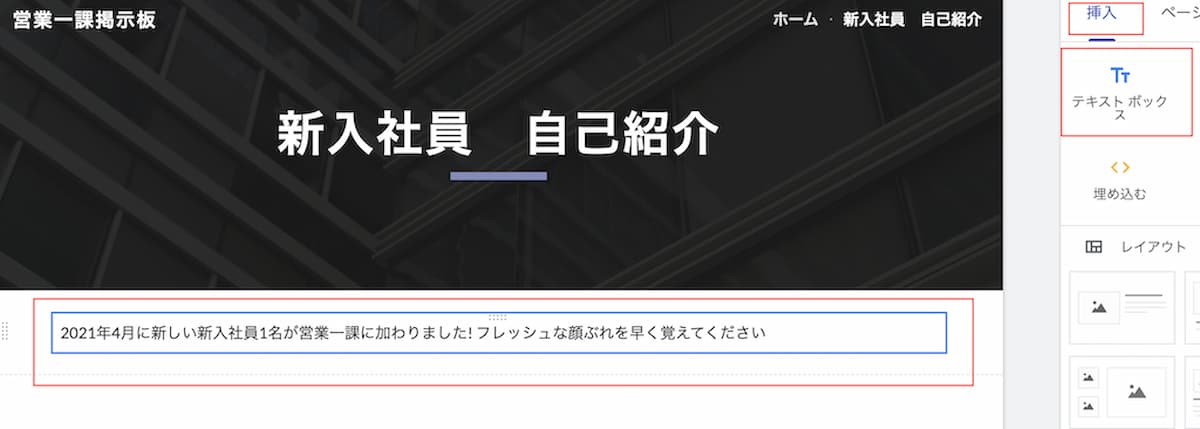
8.挿入をクリックしたあと、テキストボックスを選択します。テキストボックスの中に導入文を入れます。

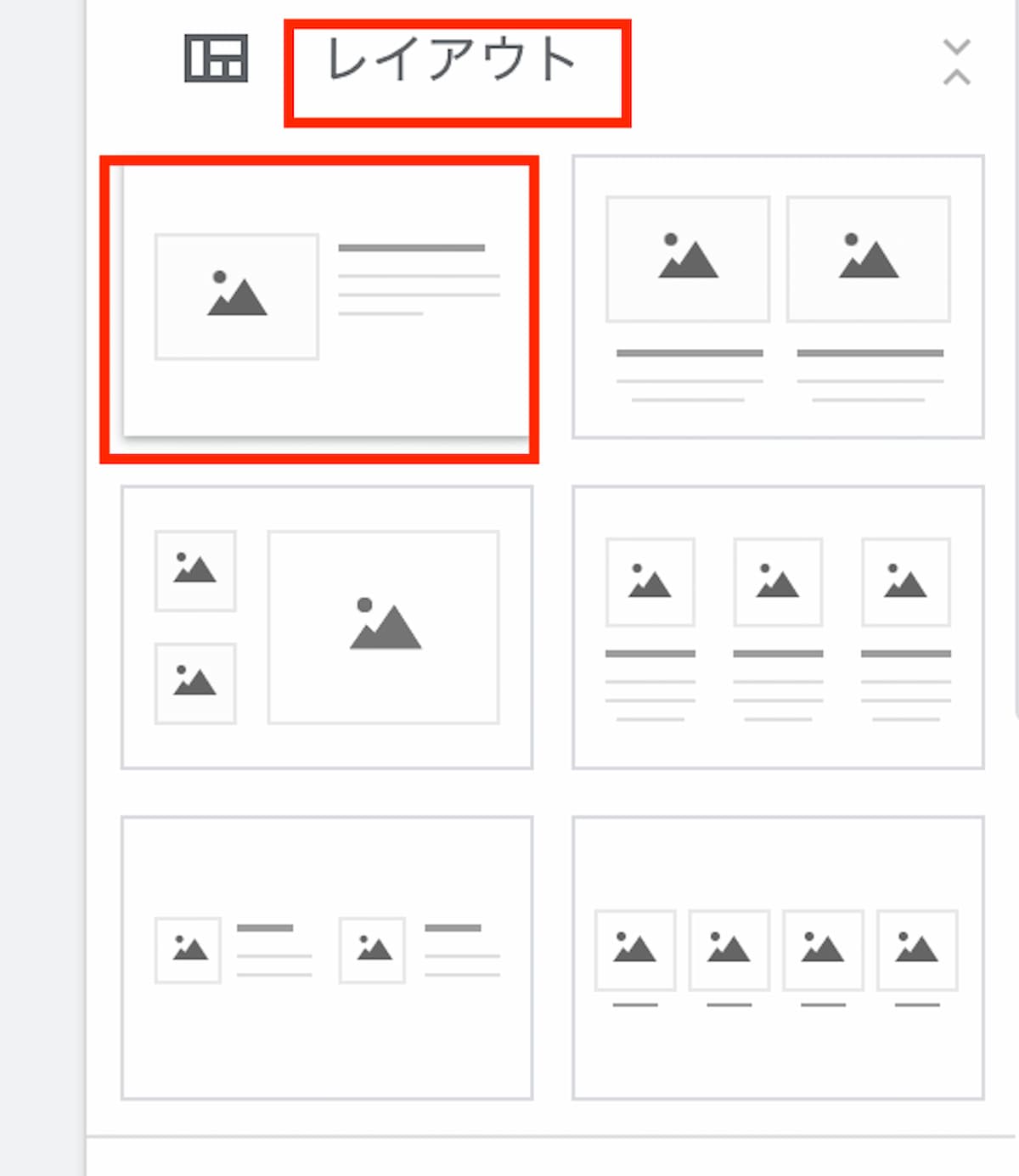
9.右側のレイアウトをクリックします。適切なレイアウトを選びます。ここでは写真の右側に解説文を入れるレイアウトを選択します。

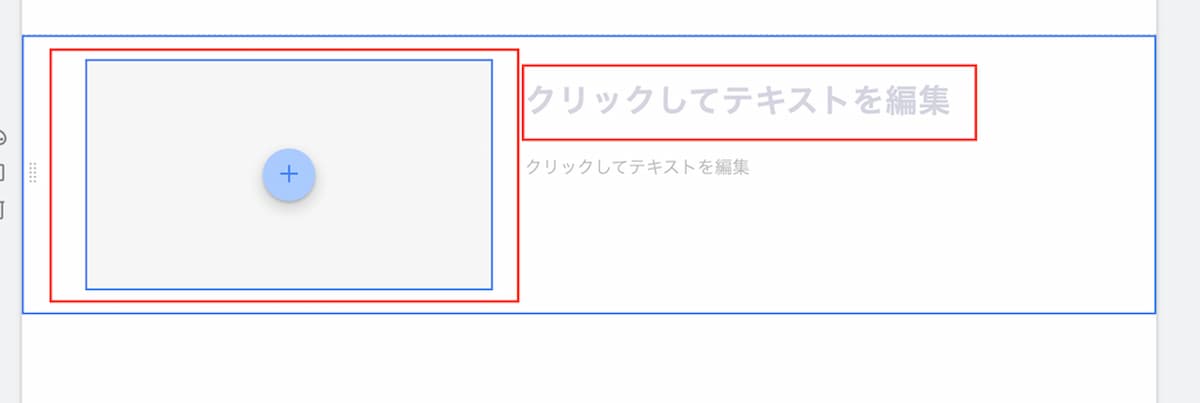
10.左側のプラスを選択し写真をアップロードします。右側のテキストボックスには紹介文を入れていきます。

11.新入社員自己紹介のページが完成しました。

12.ページを選択し元のホームページに戻ります。

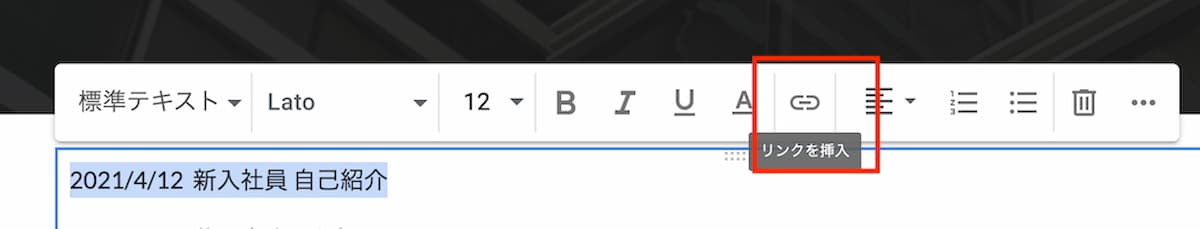
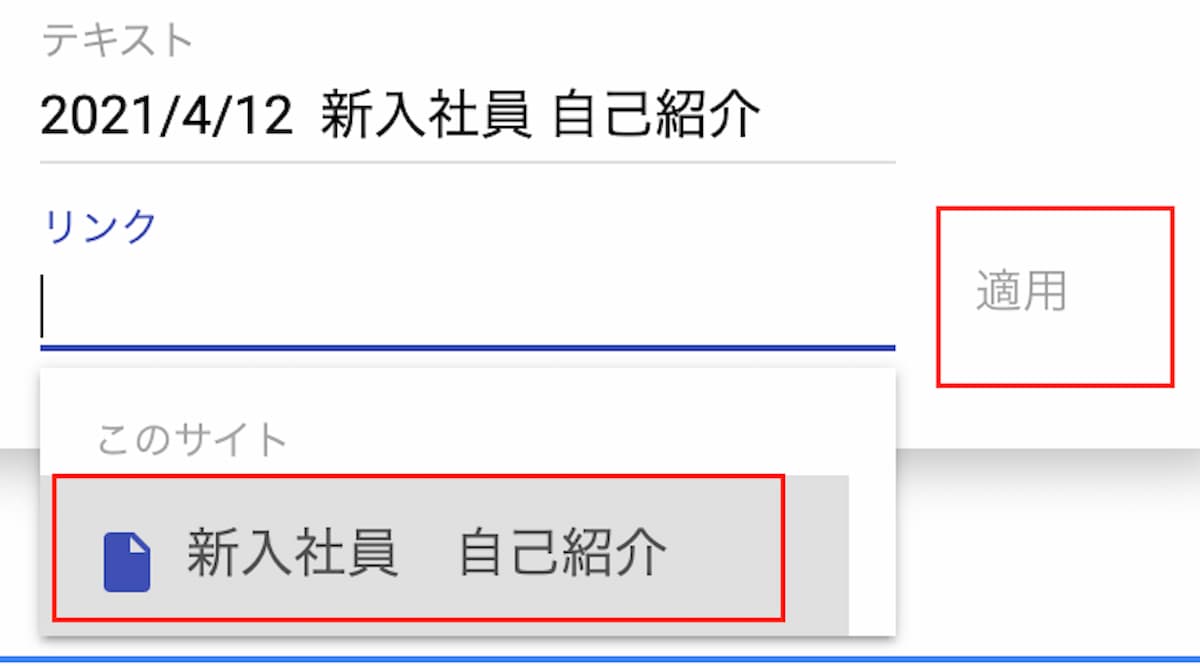
13.ホームのページと新しく作ったページをリンクさせます。リンクさせたい部分を選択し、リンクを挿入のアイコンをクリックします。

14.リンク先には先ほど作ったページの名称を選択します。適用を押すとリンクが完成します。

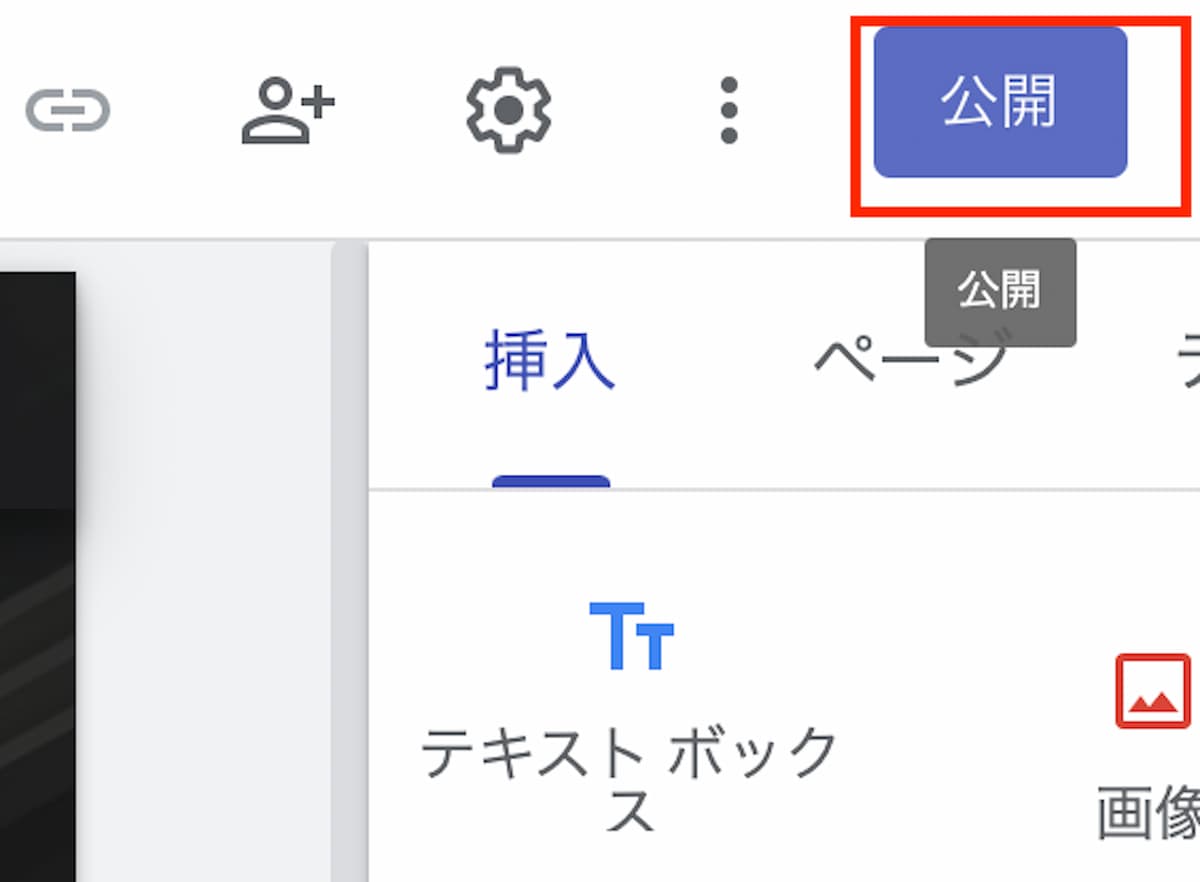
15.他のお知らせも同様に新しいページを作成した上でリンクを貼り、公開ボタンを押します。

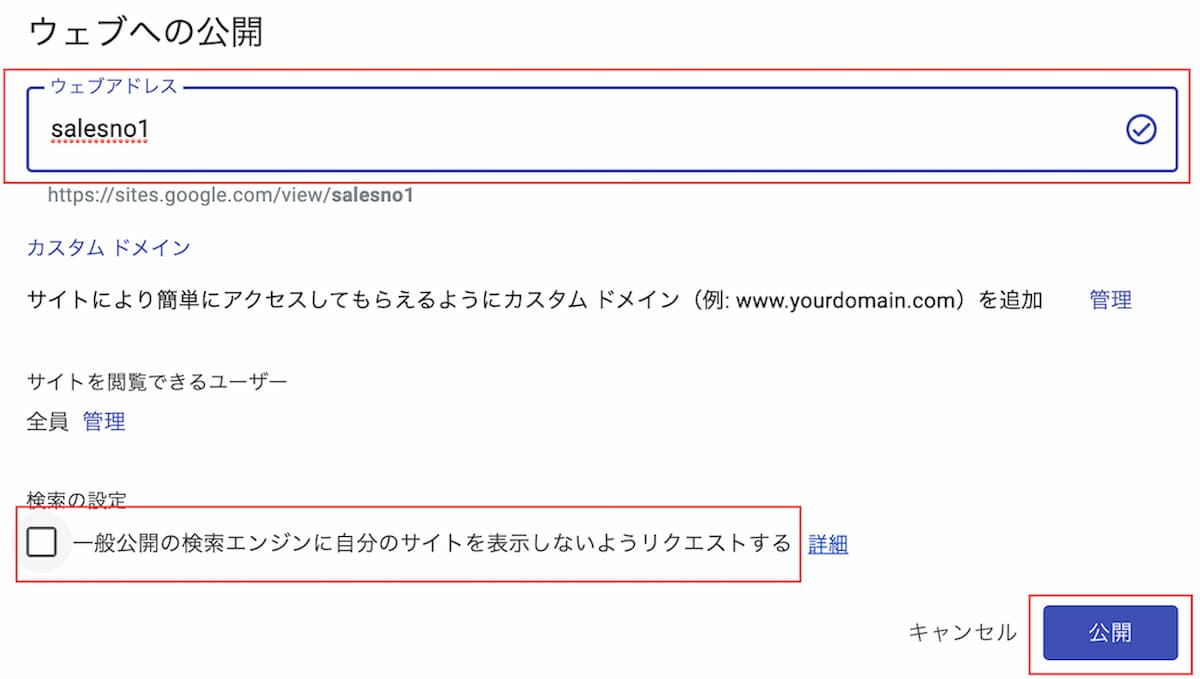
16.ウェブアドレスには指定したいアドレスを入力します。ここではsaleno1と入力しています。一般の検索エンジンに検索されたくない場合は、「検索の設定」にチェックを入れておきます。またサイトを閲覧するユーザーを制限することも可能です。この場合は「管理」をクリックして詳しい設定を行います。最後に右下の「公開」を押すと完成です。

Googleサイトで役立つお知らせバナーとは
最新の情報や、サービスの変更や停止など告知しておきたい重要なお知らせは、上部のバナーに表示させることによって注目を集めることができます。会社内のサイトであれば受けてもらいたいセミナーや講座など、訪問者に行動を促すような文句を入れることも有効です。
Googleサイトよりも簡単にお知らせコンテンツを作れるツール「NotePM」
Googleサイトのお知らせバナーの作成方法
Googleサイトのお知らせバナーは簡単に作成することができます。詳細を見ていきましょう。
バナーの設定方法
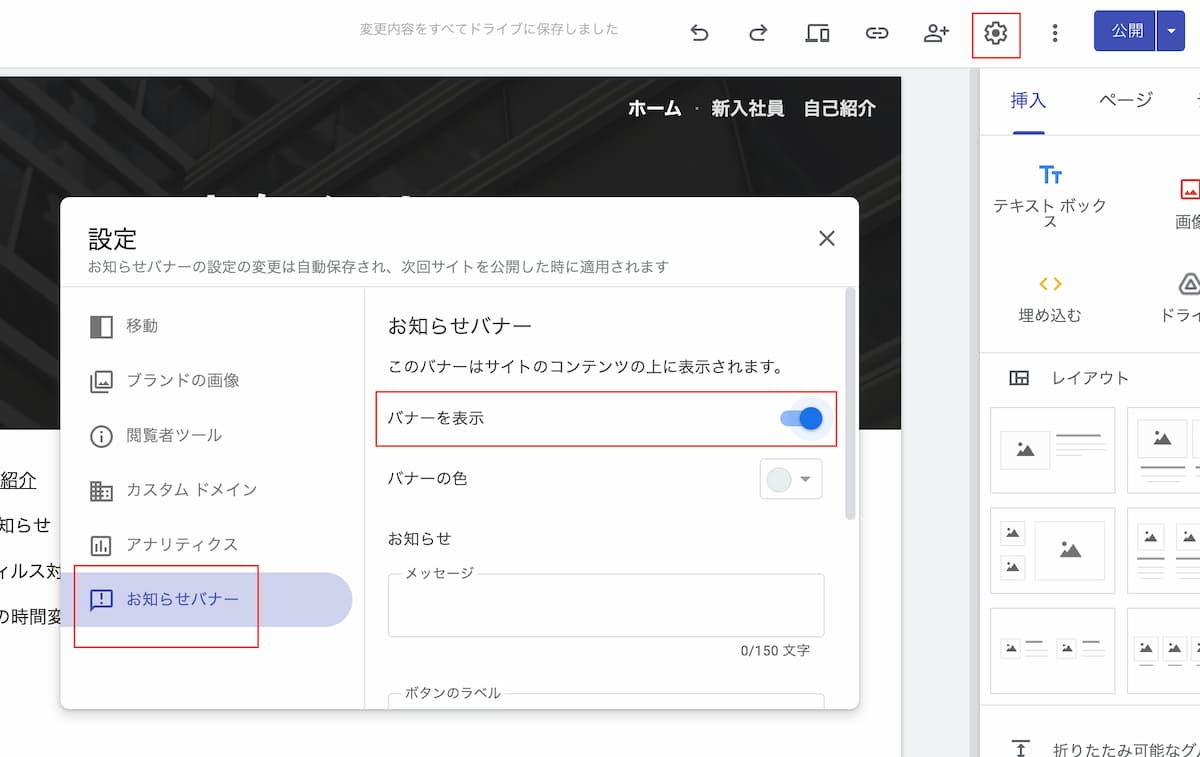
1.右上にネジの形をしたアイコン「設定」をクリックしたあと、ポップアップされた画面で「お知らせバナー」を選択します。バナーを表示の部分をオンにします。

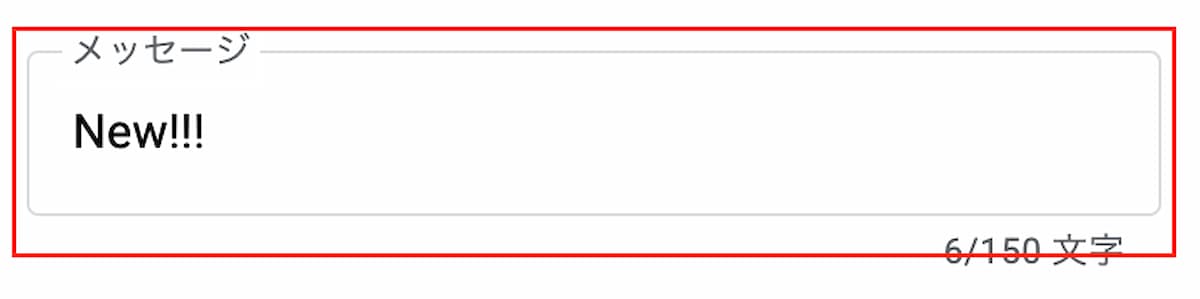
2.メッセージ欄に150文字以内でメッセージを入れます。

3.バナーが表示されました。
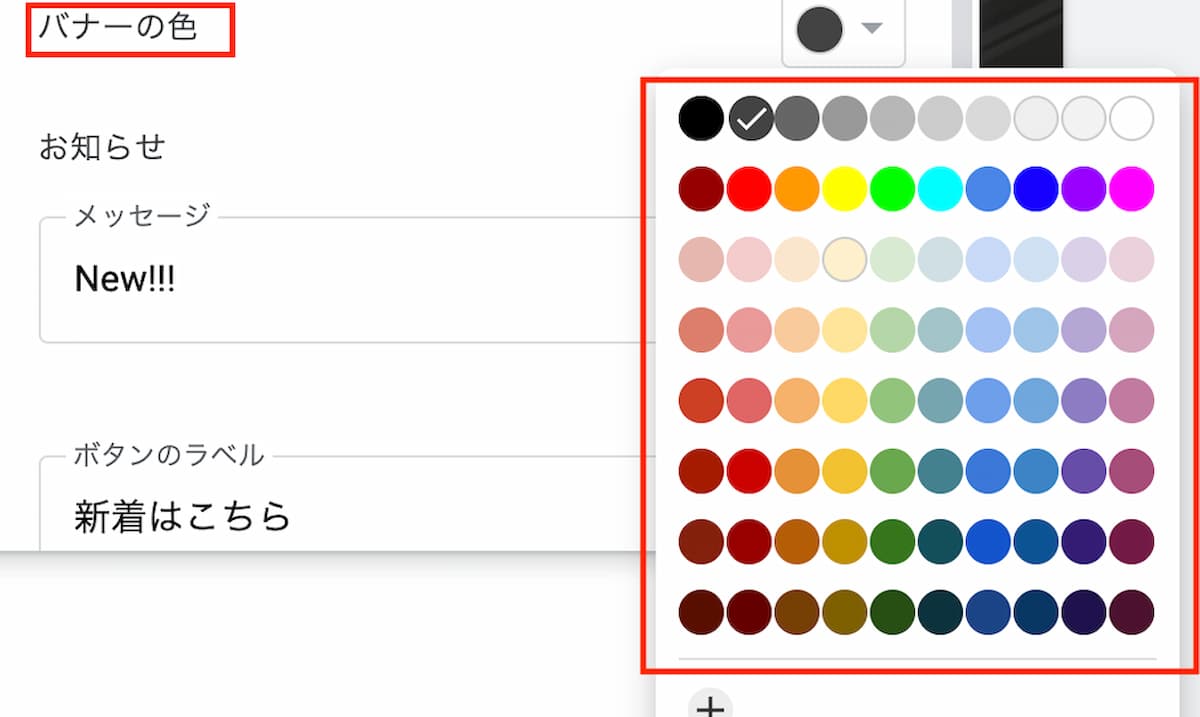
バナーの色の設定
バナーの色を設定することも可能です。ホームページのカラーに調和する色を選ぶか、目立たせる場合は補色(青と黄色などお互いを目立たせる色)を選ぶのも良いでしょう。プラスのマークを押すとさらに色を細かく選択することができます。

リンクの貼り方
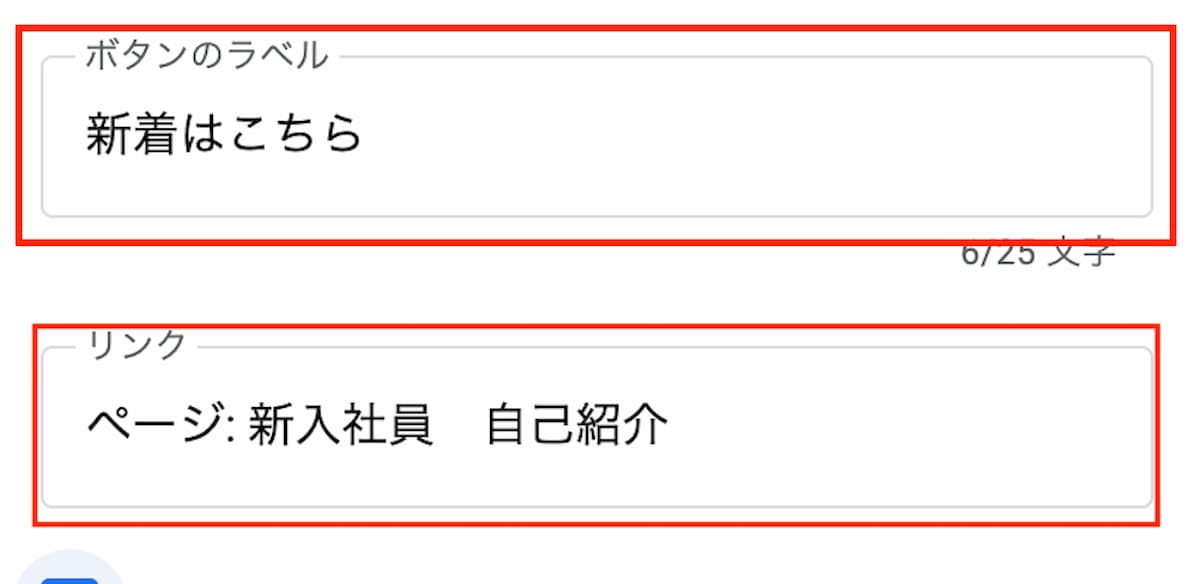
お知らせバナーにボタンを作成してリンクを貼ることもできます。
ボタンのラベルに入れる文句を25文字以内で入力します。リンクにはリンク先のページを指定します。

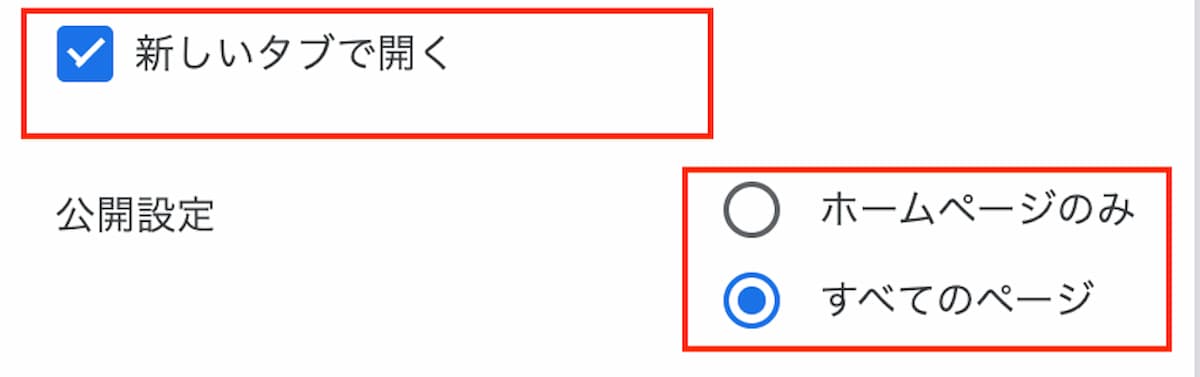
バナーの表示方法の選択
リンク先のホームページを新しいタブで開く場合にはチェックを入れます。最初のホームページのみにお知らせバナーを入れたい場合は、公開設定を「ホームページのみ」にし、全てのページにバナーを入れる場合は「すべてのホームページ」を選択します。

バナーがホームページ上に設定されました。

NotePMはGoogleサイトの代わりに使えます
Googleサイトの運用で課題を感じている皆さま、ぜひ NotePM をお試しください!
NotePM は、マニュアルが簡単に作れて、社内ナレッジを管理できるサービスです。強力な検索機能で、掲示板や社内ポータル・社内FAQとしても便利です。
| Googleサイト | NotePM |
|---|---|
| △ ファイル検索しづらい | ○ ファイルの中身も全文検索 |
| △ 情報が増えてくると見づらい | ○ フォルダとタグで整理しやすい |
| △ 自由にナレッジ共有しづらい | ○ 全社員でナレッジ蓄積しやすい |
| △ 見た人がわからない | ○ 「誰が」「いつ」参照したかわかる |
| △ コミュニケーションしづらい | ○ コメントやいいね!できる |
| △ 履歴管理できない | ○ 履歴管理できる |
| △ 通知機能が弱い | ○ 通知しやすい |
NotePMの公式サイト:https://notepm.jp/
GoogleサイトとNotePMの違いについてさらに詳しく知りたい方は、ぜひ下記記事をご覧ください。
関連記事:GoogleサイトとNotePMの違いとは?機能や独自性、最適な使い方を比較して解説!
Googleサイトよりも簡単にお知らせコンテンツを作れるツール「NotePM」
まとめ
本記事ではGoogleサイトでお知らせを作る方法についてご紹介いたしました。お知らせバナーは見た人が何が重要なのかがすぐにわかりるので便利です。本記事を参考にお知らせコンテンツをぜひ作ってみてください。お知らせをうまく利用することでホームページでユーザーに強くPRすることが可能になるでしょう。


