Googleサイトは、コーディング等の知識がなくとも手軽にウェブサイトを作成できる非常に便利なツールです。Googleアカウントを持っている方であればどなたでも使用できます。一方で無料のサービスなのでデザイン設計の制約などが気になる方もいるかと思います。Googleサイトは、デザインについてもある程度自由度の高い設定が可能です。本記事では、Googleサイトのデザインについて、設定方法などをご紹介していきます。
目次
初心者でも簡単!Googleサイトのデザイン変更
Googleサイトは非常に簡単にウェブサイトを作成できるサービスですが、作成するのであれば少しでも見た目の良いものを作成したいですよね。Googleサイトは、デザインの変更も簡易に設定が可能です。今回はGoogleサイトの細かい機能を見ていきましょう。
- 挿入機能
- ページ機能
- テーマ機能
- セクションの背景色
- フッターの追加
こちらを参考にGoogleサイト上で見た目を整えていただければと思います。
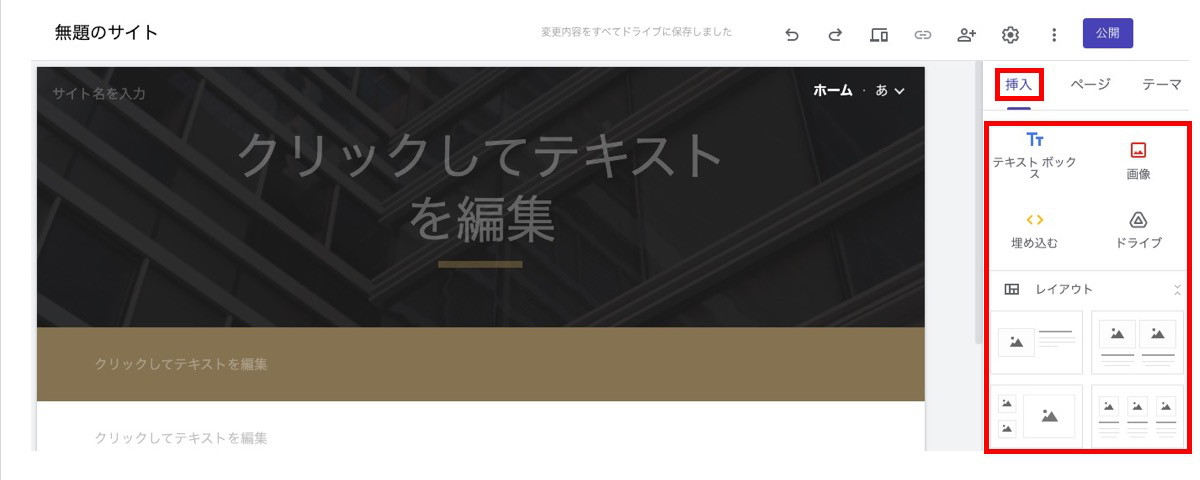
挿入機能
まず、Googleサイトの挿入機能の場所と各項目は以下の通りです。

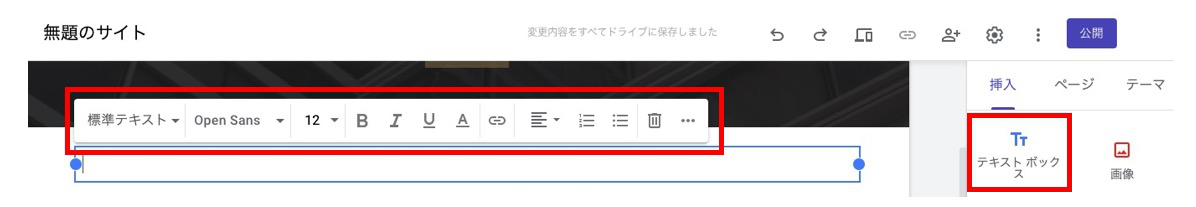
よく使用する項目をピックアップしてご紹介します。「テキストボックス」は、文字通り文字を入力する際に使用します。こちらをクリックすると以下のようなセクションが追加されるので、使用したい箇所にドラッグして文字を入力してください。テキストボックス内では文字の大きさや書体、リンクの挿入など、通常のWordなどでできる基本的な設定ができます。

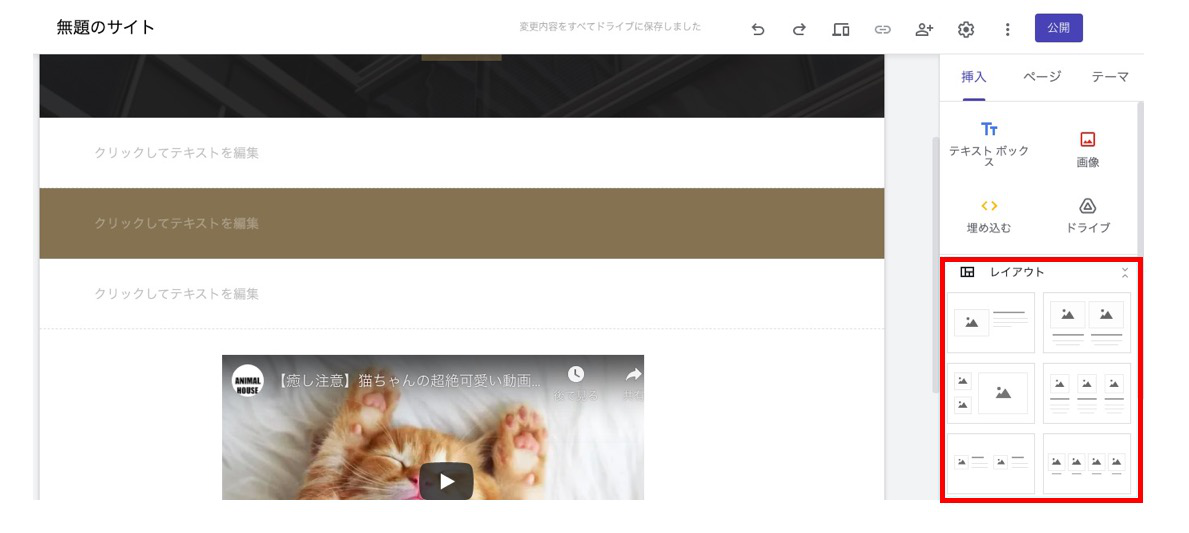
次に「レイアウト」です。こちらは、項目に乗っている形のレイアウトをそのまま使用したい場合に便利です。いわゆるテンプレートですが、セクション内の項目は自由に変更したり追加したりすることができるので、気軽に活用できます。

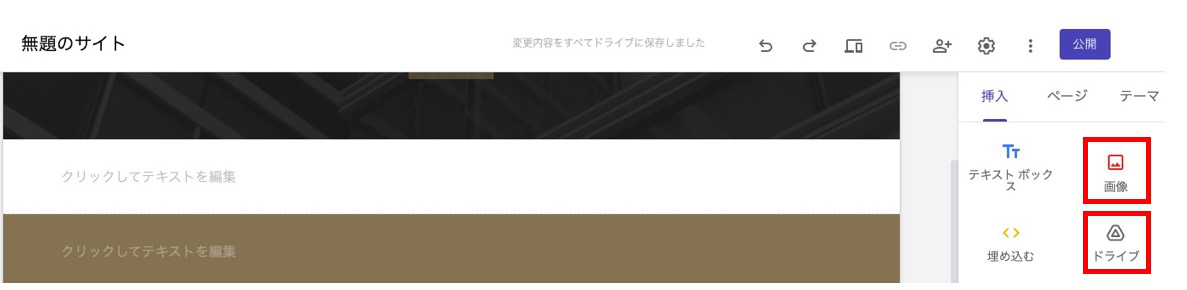
「画像」や「ドライブ」は、自分のGoogleドライブやパソコンから画像やファイル等を選択し、サイト内に埋め込むことが可能です。特に「ドライブ」からはWordやエクセルといった文書も選択できるので、上手く取り入れるのが良いでしょう。

他にも、「目次」・「ボタン」などの機能や、「カレンダー」「地図」などと言ったGoogleの他機能を挿入することもできますので、まずは色々試してみることをお勧めします。
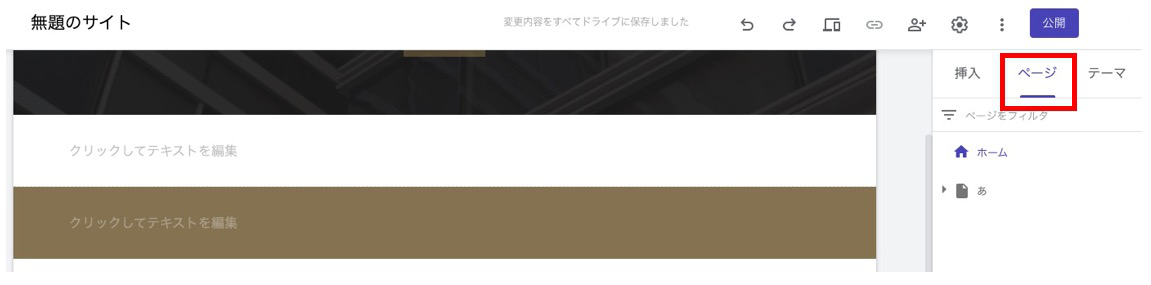
ページ機能
次にページ機能を見ていきましょう。ここでは、新しいページの追加や、サイトないページの階層など、サイト構成を編集することが可能です。最初にGoogleサイトを立ち上げた際にはホームのみ作成されます。

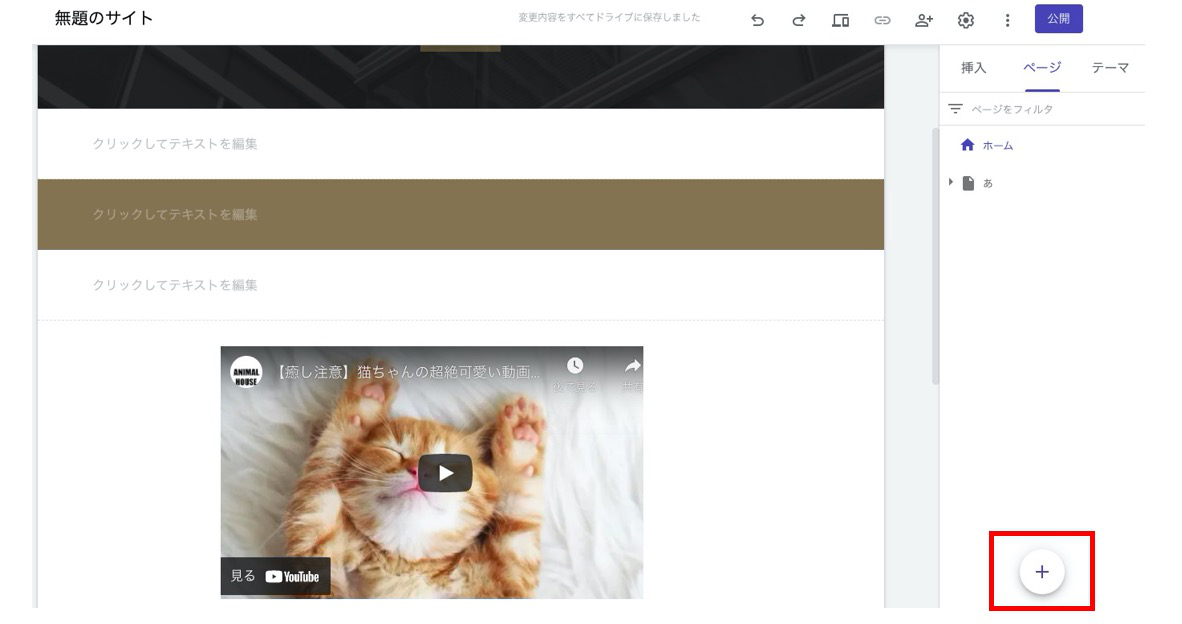
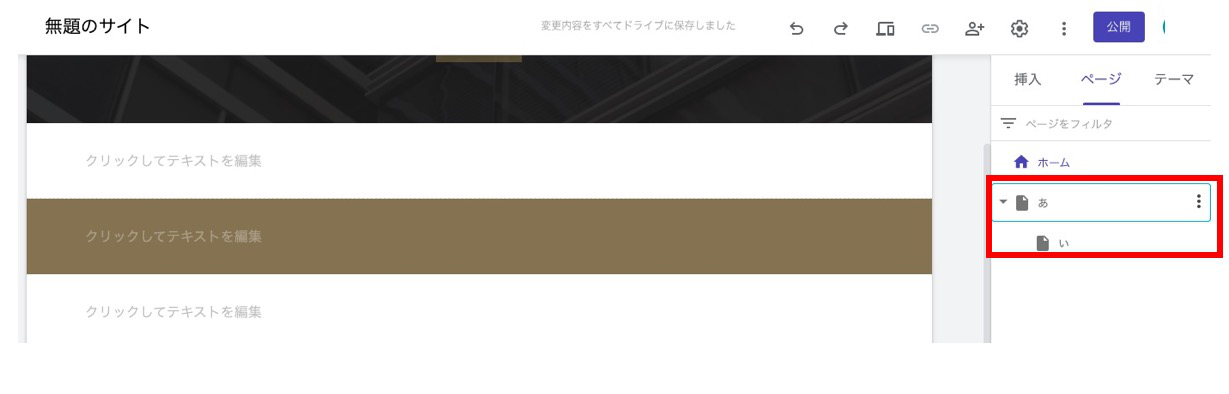
追加については、「ページのコピーを作成」もしくは「サブページの作成」もしくは右下のアイコンから設定します。その際に、ページ名も必要ですので、わかりやすい名前にしておきましょう。

ページの階層を変更したい場合、ドラッグで移動が可能です。一番上に持ってくるとホームのページとして設定されますので、ドラッグの際は注意が必要です。さらに下に階層を作成したい場合も同様の手順です。

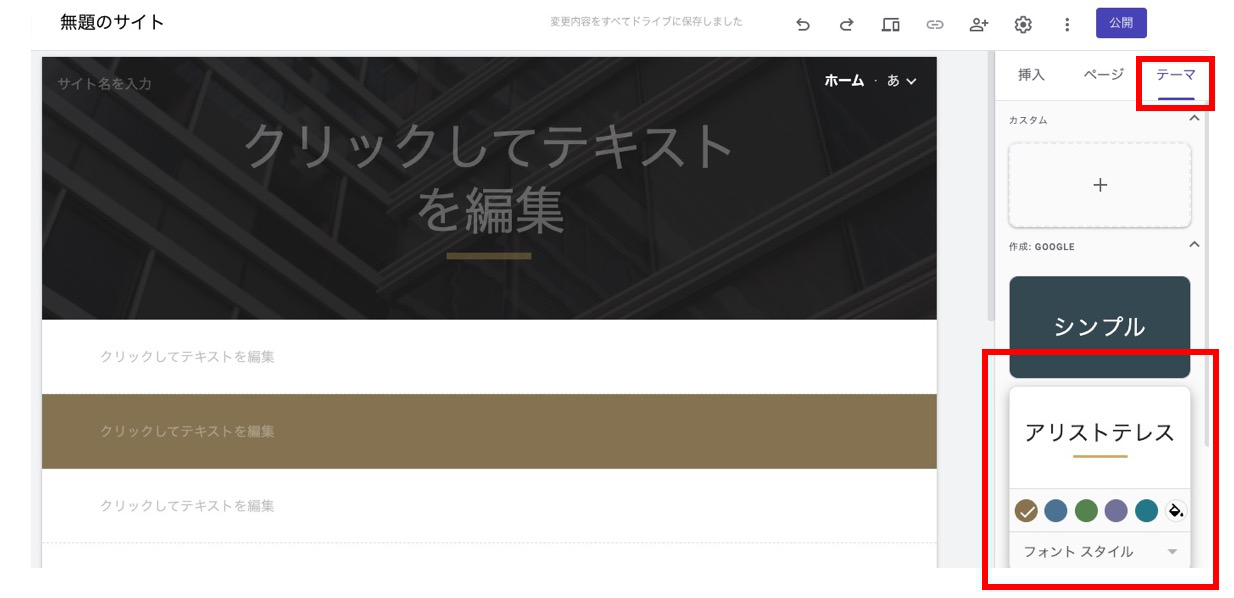
テーマ機能
3つ目にテーマ機能です。こちらは、タイトルの文字や見出しなどのスタイルを一律に決めるものです。いつでも変更可能なので、サイトの内容とスタイルが合わないと感じた場合は後から設定を変えましょう。また、それぞれのテーマでは色の設定も可能です。デフォルトはもちろん、カスタムにもできるので、サイトにあう色に変更しましょう。

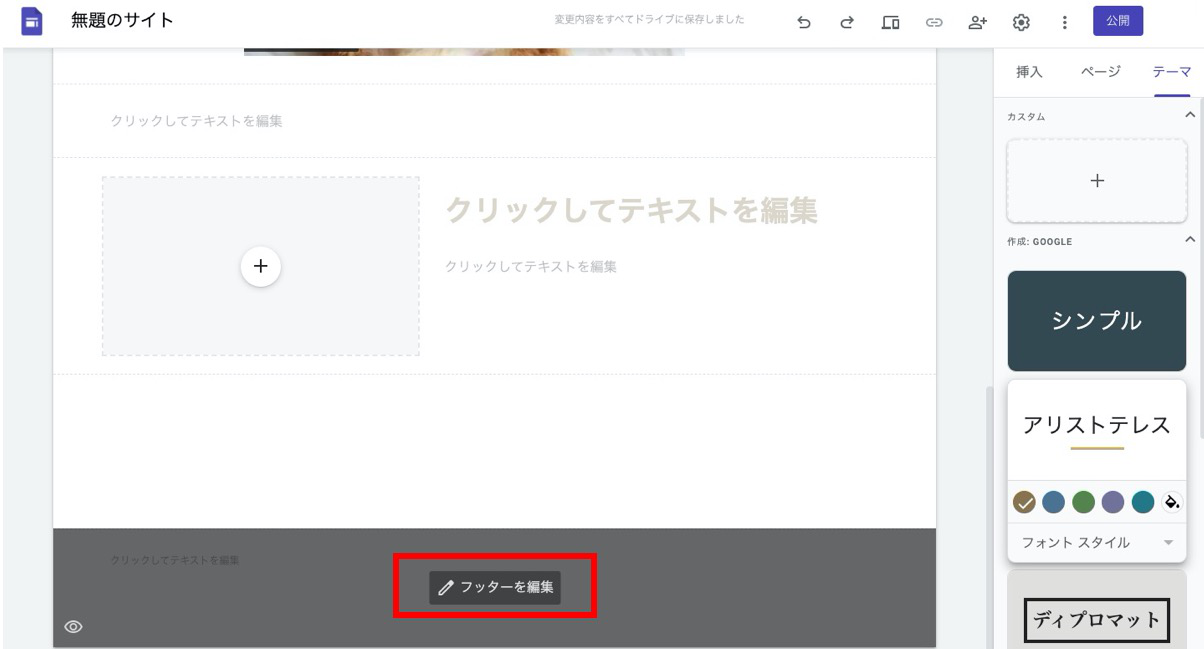
セクションの背景色変更・フッターの追加
4つ目にセクションの背景色変更とフッターについてご説明します。セクションとは、Googleサイト上でテキストボックスやレイアウトを作成した際に出てくる一つ一つの塊を指しています。こちらのセクションは、設定したスタイルにそった背景色に変更することができます。

さらに、セクションとは別になりますが、Googleサイトではフッターを設定できるので、こちらにコピーライトなどを入力するといいでしょう。

Googleサイトのデザインはテンプレートで簡単に!
上記でGoogleサイトのデザインについて詳細にご説明しましたが、自分で細かい設定をせずとも、デザインのテンプレートを使用して大まかにデザインがあるところからサイト作成をすることも可能です。Googleサイトのツールを立ち上げるところから使用したいテンプレートを選択し、作成できます。そちらを基にして自分好みにカスタマイズすることでより簡単にサイト作成を完了することができます。


UIも抜群!Googleサイトより共有ページを作れるツール「NotePM」
Googleサイトのデザインテンプレートの種類
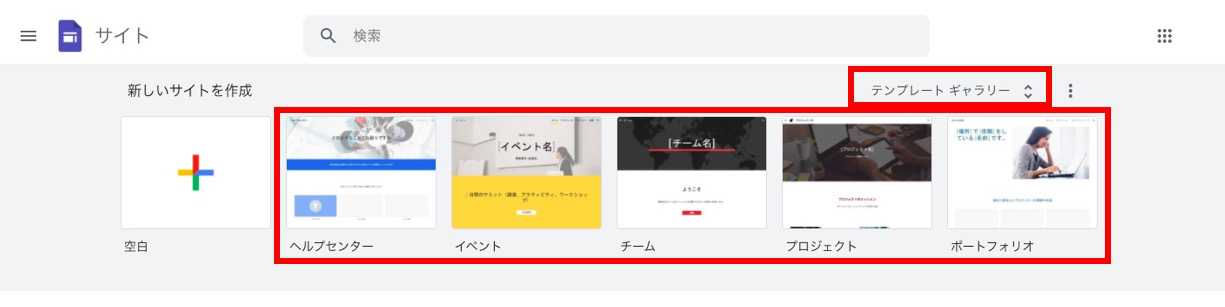
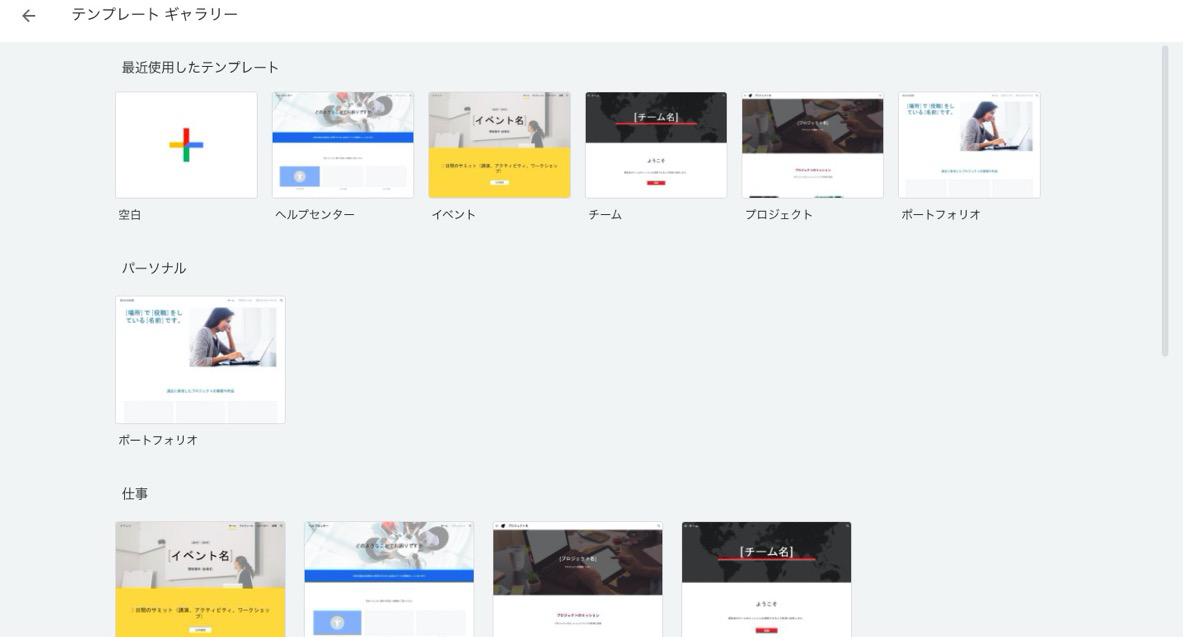
ここでは、Googleサイトのデザインテンプレートの種類についてご説明していきます。2021年10月現在、テンプレートは全部で13ありますが、レストランや美容院など特定の業種向けのものもあるため、本記事内では汎用的に使える主な6つのテンプレートをご紹介します。
- プロジェクト
- チーム
- ポートフォリオ
- イベント
- ヘルプセンター
- ポータル
それぞれ具体的に見ていきましょう。
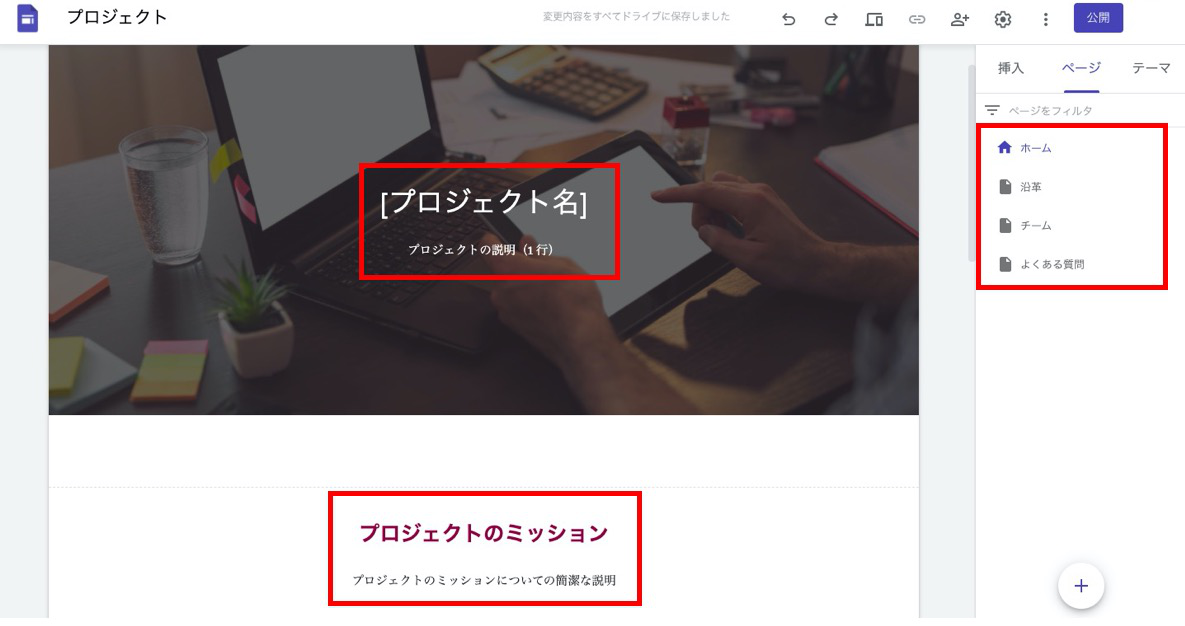
プロジェクト
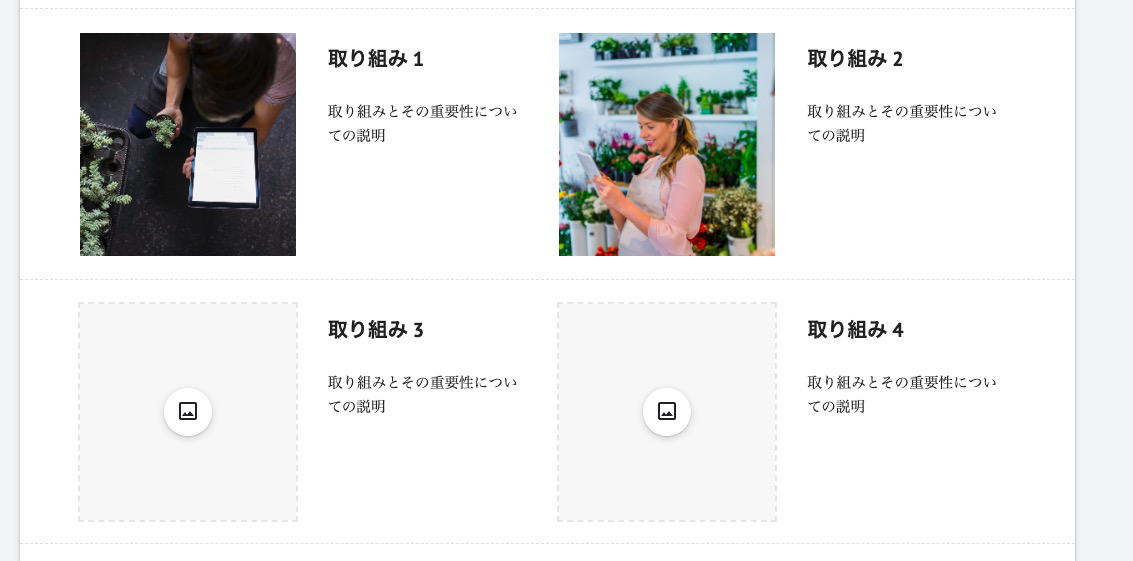
1つ目にご紹介するデザインテンプレートは「プロジェクト」です。こちらは、社内での個別プロジェクトの管理などに最適なテンプレートです。ホームには、プロジェクトのミッションや、プロジェクトの中のいくつかの取り組みについて、問い合わせ欄がデフォルトで挿入されています。サブページではプロジェクトのこれまでや現在地などと言った沿革に加えて、チームの紹介やよくある質問のページが作成されています。写真を挿入する箇所も設置されているので、上手く取り入れながら作成してください。


チーム
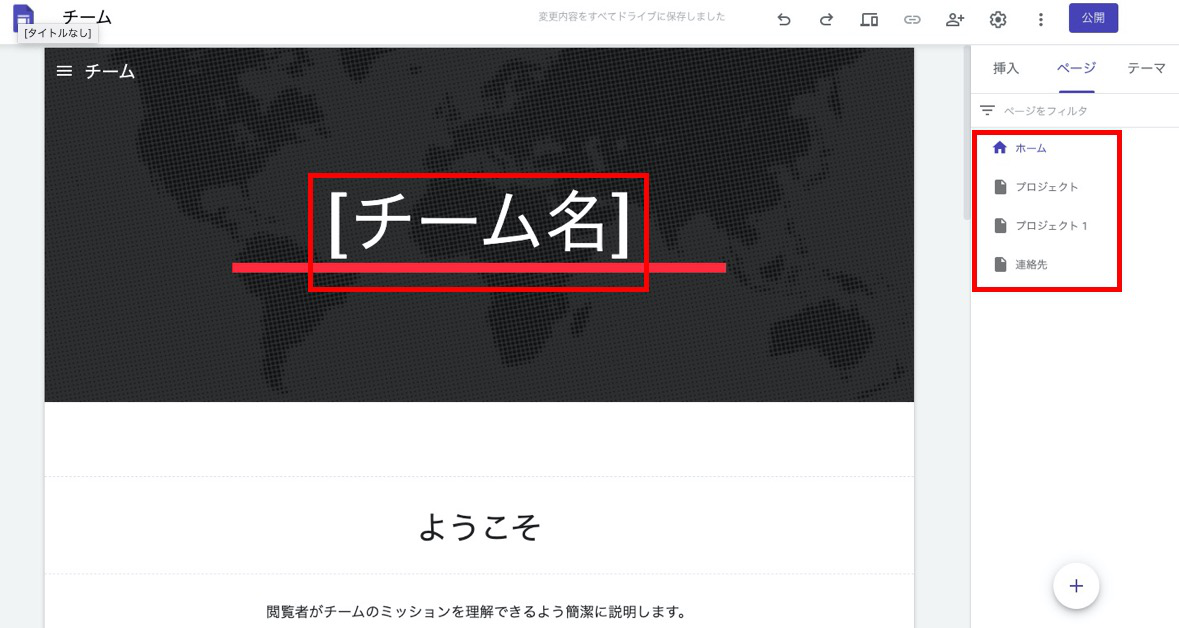
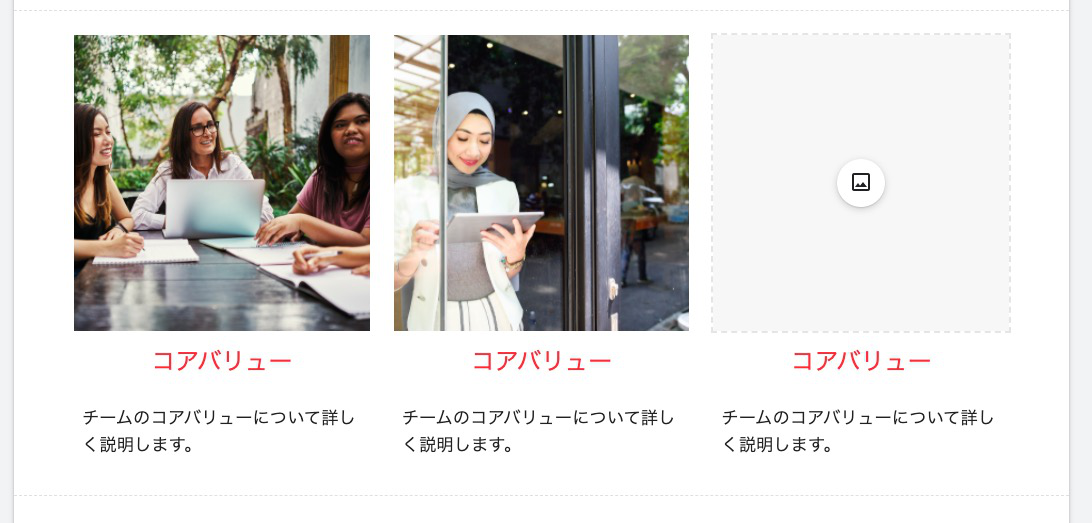
2つ目にご紹介するデザインテンプレートは「チーム」です。こちらのテンプレートは、1つ目の「プロジェクト」とは逆に、チームの紹介を主軸として各チームが抱えているプロジェクトを紹介する際に最適なテンプレートです。ホームには、チームのミッションやコアバリューの欄があり、写真の挿入もできます。サブページとしては、プロジェクト単位のページと、チームメンバーの連絡先を挿入する箇所があります。連絡先では名前、役職、メールアドレスを記載できるようになっています。


ポートフォリオ
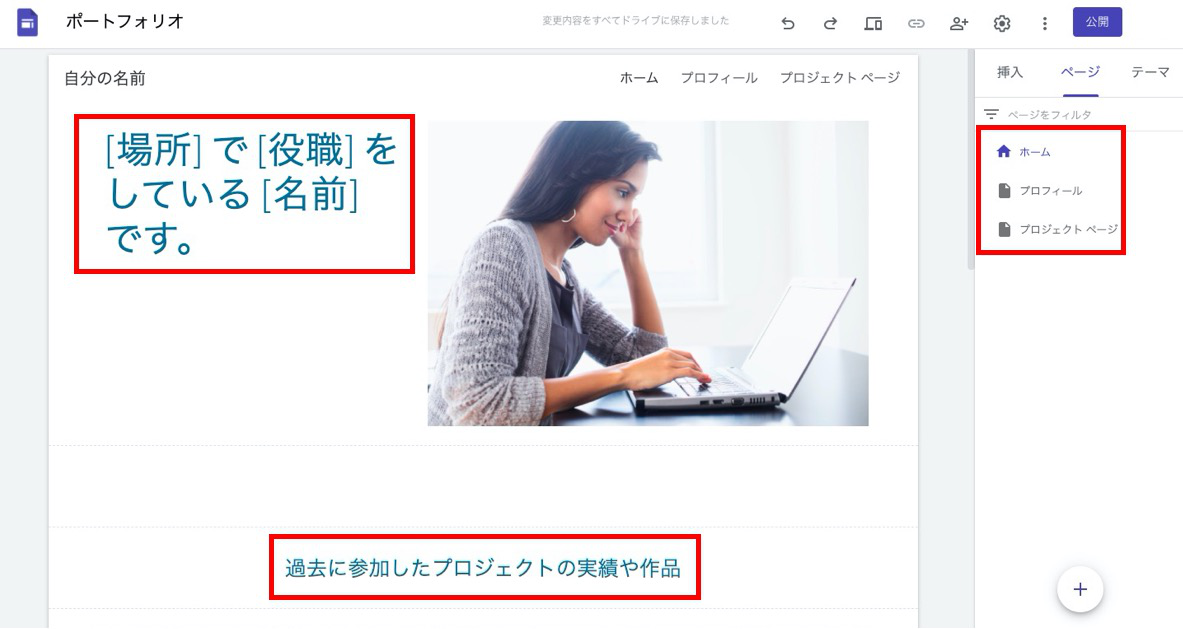
3つ目にご紹介するデザインテンプレートは「ポートフォリオ」です。「ポートフォリオ」は自分を個人として紹介するのに最適なテンプレートです。ホームでは過去に参加したプロジェクトの実績や作品を紹介でき、一番下には連絡先を記載するようにヒントをくれています。サブページの一つにはプロフィールページがあり、過去の取引先や経歴、学歴などを紹介するようになっています。もう一つのサブページ、プロジェクトページでは過去のプロジェクトをより詳細に説明するように組み立てられています。写真なども上手く取り入れて自分を存分にアピールしましょう。


イベント
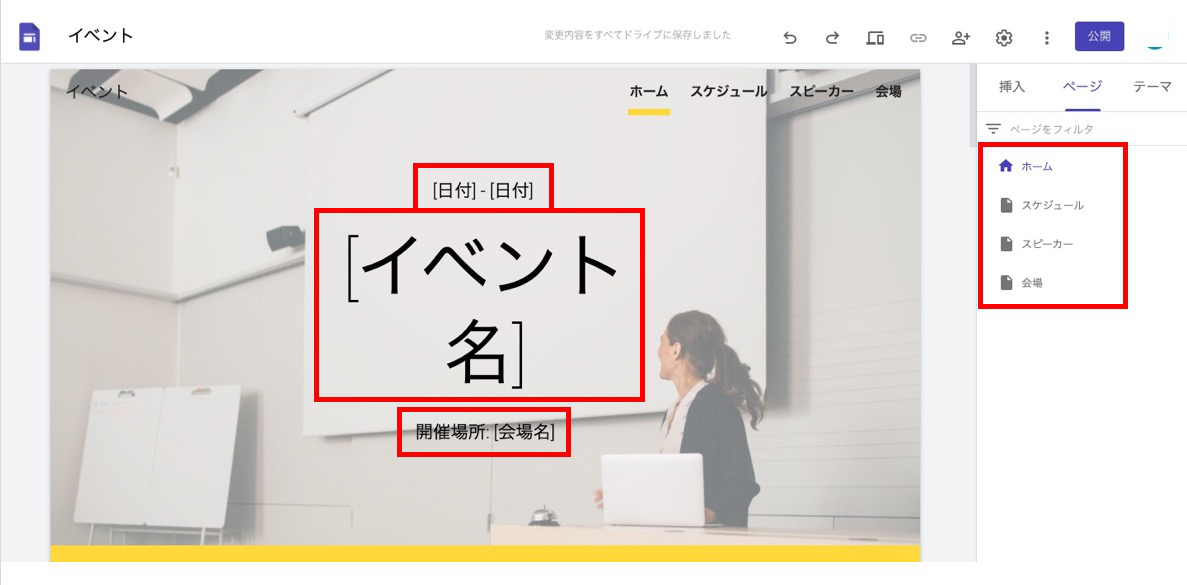
4つ目にご紹介するデザインテンプレートは「イベント」です。こちらのテンプレートは、イベントを開催する際の情報のハブとして使用するのに最適です。ホームでは、イベント名や会場名、日付など基本的な情報から、具体的にイベントの中での講演、アクティビティ、ワークショップなどと言ったコンテンツの概要を紹介したり、出欠確認のボタンも設置されています。また、サブページにはスケジュールやスピーカー、会場の各ページが作成されています。ただ、この3つの項目はホームのページにも置いてありますので、一ページで終わらせるか、より詳細な情報を掲載したい場合は注目してほしいコンテンツのみをホームに置いて、各ページへの導線を作りましょう。

ヘルプセンター
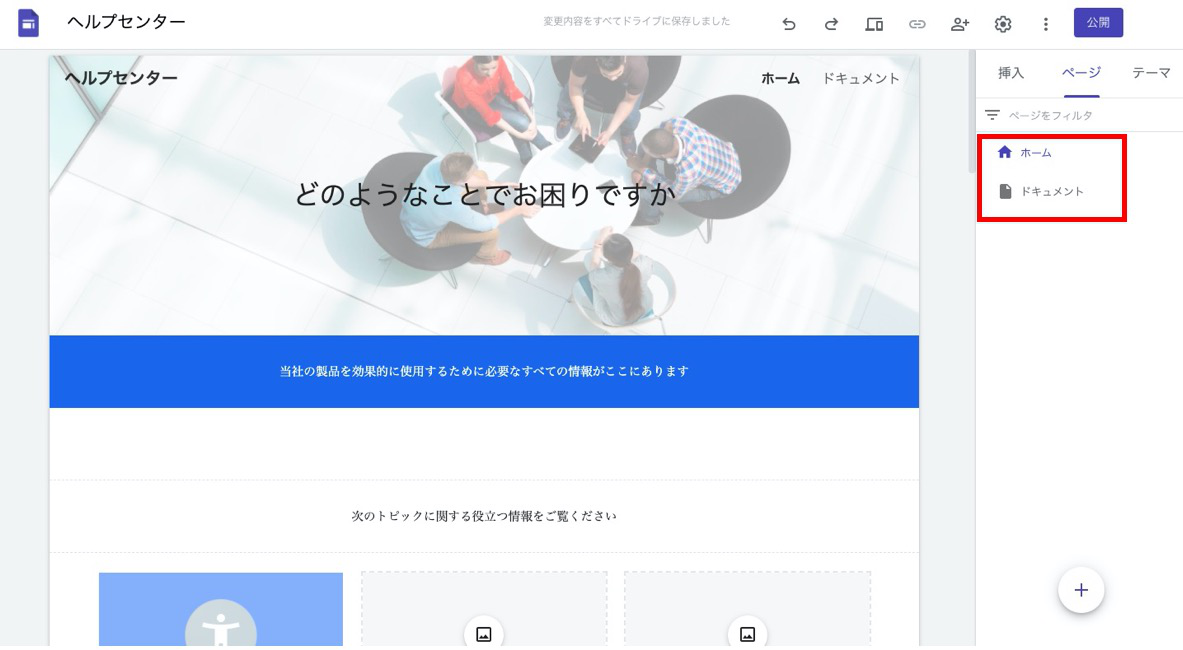
5つ目にご紹介するデザインテンプレートは「ヘルプセンター」です。この「ヘルプセンター」は、顧客やユーザーが知りたい情報を掲載しておくことができます。テンプレートとしては、まずトピック名やセクション名などと記載がありますが、これらはよくある質問や問題など、用途に合わせて自由に使用するのがお勧めです。サブページとしてはドキュメントのページがあり、必要性の高い情報をドキュメントとしてまとめておけますので、随時更新する資料などを活用してください。もちろん、問い合わせの連絡先を置くように促してくれていますので、こちらも活用しましょう。

ポータル
6つ目にご紹介するデザインテンプレートは「ポータル」です。こちらは、Googleの有料アカウントであるGoogle Workspaceにて使用できるデザインテンプレートで、簡単に社内向けのポータルサイトなどを作成できます。こちらでは、会社に関する最新情報や人事に関する情報、従業員向けのリソースについての情報などを掲載するよう促しています。サイト内のコンテンツを検索するスペースもあるので、必要な情報にわかりやすく到達することができます。いわゆる社内wikiのような立ち位置ですね。有料アカウントをお持ちでしたら、円滑な社内コミュニケーションのためのツールとして使用することをお勧めします。

NotePMはGoogleサイトの代わりに使えます
Googleサイトの運用で課題を感じている皆さま、ぜひ NotePM をお試しください!
NotePM は、マニュアルが簡単に作れて、社内ナレッジを管理できるサービスです。強力な検索機能で、掲示板や社内ポータル・社内FAQとしても便利です。
| Googleサイト | NotePM |
|---|---|
| △ ファイル検索しづらい | ○ ファイルの中身も全文検索 |
| △ 情報が増えてくると見づらい | ○ フォルダとタグで整理しやすい |
| △ 自由にナレッジ共有しづらい | ○ 全社員でナレッジ蓄積しやすい |
| △ 見た人がわからない | ○ 「誰が」「いつ」参照したかわかる |
| △ コミュニケーションしづらい | ○ コメントやいいね!できる |
| △ 履歴管理できない | ○ 履歴管理できる |
| △ 通知機能が弱い | ○ 通知しやすい |
NotePMの公式サイト:https://notepm.jp/
GoogleサイトとNotePMの違いについてさらに詳しく知りたい方は、ぜひ下記記事をご覧ください。
関連記事:GoogleサイトとNotePMの違いとは?機能や独自性、最適な使い方を比較して解説!
UIも抜群!Googleサイトより共有ページを作れるツール「NotePM」
まとめ
本記事では、Googleサイトのデザインについて、どのように編集するか説明しつつ、デザインテンプレートで作成できるページデザインもご紹介しました。無料であっても、コーディングの知識なしでウェブサイトを作成できる便利なGoogleサイトをうまく活用しましょう。


