Webページを新規に作りたい、もしくは既存ページをカスタマイズするために、HTMLのエディタを探している方もいらっしゃるのではないでしょうか。HTMLエディタには、簡易的なものから応用的なものまで様々な種類があります。本記事では、おすすめのHTMLエディタを始め、HTMLエディタの種類や機能、比較ポイントを丁寧に解説していきます。
Web上で簡単にドキュメント作成・管理が出来るツール「NotePM」
目次
HTMLエディタとは
そもそもHTMLエディタとは、どのようなツールのことをいうのでしょうか。ここでは、HTMLエディタの機能や他のツールとの違いについて簡潔に解説します。
HTMLエディタとは
HTMLエディタとはHTMLの編集に特化したテキストエディタのことです。テキストエディタは一般的にテキスト編集のためのものですが、HTMLエディタでは、HTMLコードを使いやすくするため、さまざまな機能が付いています。
例えば、HTMLコードを使う際にタグの入力補助や補完を行う、またタグの校正を行うこともできるため、メモ帳に比べてスムーズに作業を進められます。
メモ帳との違い
メモ帳とは、Windowsに標準搭載されているテキストエディタのことです。Macの場合は、「テキストエディット」というテキストエディタが標準搭載されています。こうしたメモ帳ツールはシンプルなテキストメモなので、エラー表示や文字の色分けといったコーディングの補助機能がついていません。一方のHTMLエディタは補助機能が充実しているため、コード記述の生産性を高めたい場合はHTMLエディタのほうが適しているでしょう。
統合開発環境(IDE)との違い
統合開発環境(IDE)とは、システムを開発するための多様なツールがオールインワンでパッケージされたツールです。HTMLエディタはもちろん、デバッガやコンパイラ、バージョン管理などの機能がセットになっています。非常に便利なツールですが、高性能なぶんPCの動作が遅くなるケースも少なくありません。用途がコード記述のみの場合は、HTMLエディタから導入し、必要に応じて統合開発環境へ移行するのも一つの方法です。
※関連記事:【2024年版】おすすめIDE(統合開発環境)の最新まとめ!Windows・macOS・プログラミング言語別に紹介
Web上で簡単にドキュメント作成・管理が出来るツール「NotePM」
HTMLエディタを使うメリット
HTMLエディタを使うことで、具体的にどのような利点があるのでしょうか。ここでは、HTMLエディタを活用する3つのメリットについて解説します。
コーディングのスピードが上がる
HTMLエディタには、コードの入力補助機能が搭載されています。例えば、「div」と入力してTabキーを押すだけで「<div>~</div>」のようにタグを自動記述することが可能です。タグを逐一記述する必要がないため、手間が大幅に省けます。結果的にコーディングの速度が上がり、開発工程にも余裕が生まれやすくなるでしょう。
コードの記述ミスが少なくなる
HTMLエディタには、要素や属性などを色分けして分かりやすく表示できる機能があります。また、リアルタイムにWebページをプレビューできたり、コードに誤りのある箇所を指摘してくれたりするのも特徴です。このようにコード記述のミスを減らすための機能が充実しているため、サイトの欠陥も防ぎやすくなるでしょう。
HTML以外の言語も記述できる
Webサイトを構築する際には、HTMLだけでなく、サイトにデザインを加える「CSS」や動きを加える「JavaScript」も記述する必要があります。HTMLエディタを使えば、CSSやJavaScriptも同じソフト内で記述できるのがメリットです。記述先のエディタを逐一分ける必要がないため、コーディングの効率もより高めやすいでしょう。
HTMLエディタの種類
HTMLエディタには以下の種類があります。
- クライアントソフト
- オンラインサービス
それぞれ、解説していきます。
クライアントソフト
HTMLエディタの種類の1つ目はクライアントソフトです。PCに直接インストールすることで、利用できるHTMLエディタとなります。PC内部にエディタが入っているため、インターネットに接続しなくても使用できる、動作も軽いというメリットがあります。
完全ローカルのため、インストールの手間がオンラインサービスに比べてかかる、複数人との共同作業には向かないという注意点があります。
オンラインサービス
HTMLエディタの種類の2つ目はオンラインサービスです。オンラインサービスのHTMLエディタはブラウザ上でも利用するため、PCにインストールする必要はありません。Web上でエディタを操作するため、端末の種類やスペックに依存することなく使えます。また、場所を問わずに扱える、複数人での共同編集ができるなどメリットがありますが、オフライン環境では使用できないという注意点もあります。
また、常にインターネット上で作業を進めるため、クライアントソフトと比較すると動作が遅い傾向にあります。
Web上で簡単にドキュメント作成・管理が出来るツール「NotePM」
おすすめしたいHTMLエディタの便利な5つの機能
HTMLエディタで便利な機能を、以下5つ紹介します。
- 自動補完
- 自動整形
- タグごとの色付け
- レビュー
- エラーメッセージ
それぞれ、解説していきます。
自動補完
HTMLエディタで便利な機能の1点目は自動補完です。
自動補完機能は記号や文字を打ち込むことで関連タグが自動で入力されます。最後まで自分で打ち込む必要がないため、作業効率化につながります。また、タグの入力を自動化することで入力ミスの防止にもつながります。
自動整形
HTMLエディタで便利な機能の2点目は自動整形機能です。
自動整形機能とは、テキスト内の空白やコードの表記ゆれを直してくれる機能です。自ら修正せずとも自動的に全体の体裁を整えることができます。自動整形機能によって表記ゆれを防ぐことが可能です。
タグごとの色付け
HTMLエディタで便利な機能の3点目はタグごとの色付けです。
HTMLエディタの多くは、タグごとに色付けがされていてわかりやすい見た目となっています。色付けされていることで、文字列とソースコードの判別もつくため、タグが閉じているか閉じていないかの見分けもできる便利な機能です。
プレビュー
HTMLエディタで便利な機能の4点目はプレビューです。
従来は、HTMLのソースコードが正しいかを確認するためにブラウザを開いていましたが、HTMLエディタは、ブラウザを開かなくてもショートカットキーを押すだけですぐに実行結果を確認できます。確認・修正をより速く行えるため、開発スピードも向上します。
エラーメッセージ
HTMLエディタで便利な機能の5点目はエラーメッセージです。
HTMLエディタには、ソースコードに記述ミスが合った場合、すぐにそのことを通知するメッセージ機能がついています。ミスをすぐに発見でき、修正の時間を大幅に短縮可能です。デバッグ作業を効率化するために、活用すべき機能です。
HTMLエディタの比較時に抑えるべき7つのポイント
HTMLエディタの比較時に抑えるべきポイントを以下7つ紹介します。
- 操作は簡単か
- 日本語に対応しているか
- 効率良くコードを書けるか
- 記述ミスを減らせるか
- 標準機能で対応可能か
- 文字コードの指定が容易にできるか
- 動作環境に問題がないか
それぞれ、解説していきます。
操作は簡単か
HTMLエディタの比較時に抑えるべき1点目のポイントは、操作は簡単かです。
慣れている上級者は問題ありませんが、これから初めてHTMLエディタを使う方の中には、コーディング経験が浅い方もいらっしゃるかもしれません。初心者がHTMLエディタを初めて使う際、コードの記述だけでなくエディタの操作でも時間がかかってしまう可能性があります。
操作が簡単なHTMLエディタを選べば、初心者の方も簡単に扱うことができます。自動補完機能などを使って、HTMLをコーディングするための作業工数を少なく済ませることも可能です。
HTMLエディタを選ぶ際には、操作は簡単か、ご自身が使えるかの確認が必要です。
日本語に対応しているか
HTMLエディタの比較時に抑えるべき2点目のポイントは、日本語に対応しているかです。
HTMLエディタは外国製のものが多く、中には日本語に対応していないものもあります。そのため外国語の中でも特に英語に抵抗のある人は日本語対応しているHTMLエディタを選びましょう。
ただし海外版のHTMLエディタであっても、日本語にできるプラグインがあれば、そちらを利用する方法もあります。
効率良くコードを書けるか
HTMLエディタの比較時に抑えるべき3点目のポイントは、効率良くコードを書けるかです。
HTMLエディタにおいて、コードの記述ミスや表記ゆれを直してくれる自動整形機能は重要です。自動整形機能があることによって、効率良くコードを書くことができます。HTMLエディタを選ぶ際は、どれだけ効率良くコードを書けるかを意識しましょう。
記述ミスを減らせるか
HTMLエディタの比較時に抑えるべき4点目のポイントは、記述ミスを減らせるかです。
コードを効率良く書けたとしても、ミスが多くて修正が必要となれば効果は半減してしまいます。自動整形機能以外にもミスを減らせる機能があることが重要です。
例えばHTMLの階層構造がシンプルなこと、またタグごとの色分けの機能によって、記述ミスを少しでも減らすことができます。ミスを減らすこともHTMLエディタ選びに重要なので必ず確認しましょう。
標準機能で対応可能か
HTMLエディタの比較時に抑えるべき5点目のポイントは、標準機能で対応可能かです。
HTMLエディタの中には拡張機能(プラグイン)によって、さまざまな機能を増やすことができます。拡張性はHTMLエディタの強みの1つではありますが、追加するために手間がかかる場合もあるため、できる限り標準機能が充実したものを選びことが大切です。HTMLエディタを比較する際は、標準機能で何ができるかしっかりと確認しましょう。
文字コードの指定が容易にできるか
HTMLエディタの比較時に抑えるべき6点目のポイントは、文字コードの指定が容易にできるかです。
HTMLコードを記述したOSと、Webページを閲覧するOSの種類が違っていると、文字コードが違うためWebサイトが文字化けする可能性が少なからずあります。HTMLエディタでS-JIS、Unicode、UTF8など主要な文字コードに対応していることを必ず確認しましょう。
動作環境に問題がないか
HTMLエディタの比較時に抑えるべき7点目のポイントは、動作環境に問題がないかです。HTMLエディタはWindowsやMac、LinuxといったOSの全てに必ず対応しているわけではありません。対応していない環境にインストールした場合、そもそも起動できない、使えない可能性があります。
HTMLエディタを比較する際には、動作環境を読み、ご自身の端末に対応しているか確認しましょう。
Web上で簡単にドキュメント作成・管理が出来るツール「NotePM」
HTMLエディタおすすめ7選
おすすめのHTMLエディタについて、以下7つを紹介します。
サクラエディタ

サクラエディタは高機能でありながら、無料で利用できるHTMLエディタです。動作環境はWindowsのみ対応です。コードを強調する機能や検索機能、アウトラインの解析、補完入力といった機能がそろっており、使い勝手が良いです。製作者が日本人であるため、日本語にも対応しています。初心者にも使いやすいエディタとなっています。
サクラエディタの特徴
- 日本人が開発した日本語のエディタなので使いやすい
- 高機能のエディタを無料で利用できる
- コードの強調や補完入力など機能が充実
URL: https://ja.osdn.net/projects/sakura-editor/
TeraPad

TeraPadは日本語対応している、高機能なHTMLエディタです。HTMLファイルのタグの自動色分け、ブラウザのプレビューなど便利な機能が豊富にそろっています。操作画面もWindowsのメモ帳に似ているため、非常に扱いやすいエディタと言えます。
TeraPadの特徴
- 日本語対応の初心者向けエディタ
- 無料でありながら簡単に扱える
- 優れた機能によりコードの記述ミスを減らせる
URL: https://tera-net.com/library/tpad.html
Notepad++

Notepad++はWindows専用のHTMLエディタで、Windowsユーザー向けに直感的な操作でHTMLコードを書くことができます。対応言語は英語ですが、日本語表示も可能です。料金も無料のため、始めやすいエディタと言えます。
Notepad++の特徴
- 日本語にも対応したWindowsユーザー向けエディタ
- 初心者でも直感的な操作で簡単に作業できる
- メモ帳に似た画面構成でWindowsユーザーが理解しやすい
URL: https://notepad-plus-plus.org/
Dreamweaver

Dreamweaverは上級者向けのHTMLエディタです。メモ帳ではなく、ソフトウェアのような見た目でプログラムをコーディングする機能が多く搭載されています。通常のエディタであれば、プラグインが必要になる機能も、Dreamweaverは標準搭載しているため、幅広い作業に対応できます。
Dreamweaverの特徴
- 様々な機能を標準搭載した上級者向けHTMLエディタ
- CSSデザイナー機能でCSSの記述が感覚的にできる
- テンプレートを活用して素早く設定可能
URL: https://www.adobe.com/jp/products/dreamweaver.html
Sublime Text

Sublime Textは多種多様な機能と動作の速さに定評のあるHTMLエディタです。拡張機能の豊富さに定評があり、多くのエンジニアが利用しています。自身の使いやすいようにカスタマイズできる点が評価されています。無料でトライアルも可能です。
Sublime Textの特徴
- CSSやJavascriptにも対応可能
- 優れたカスタマイズ性でエンジニアにも人気
- 動作が速く作業を効率的に進めることが可能
URL: https://www.sublimetext.com/3
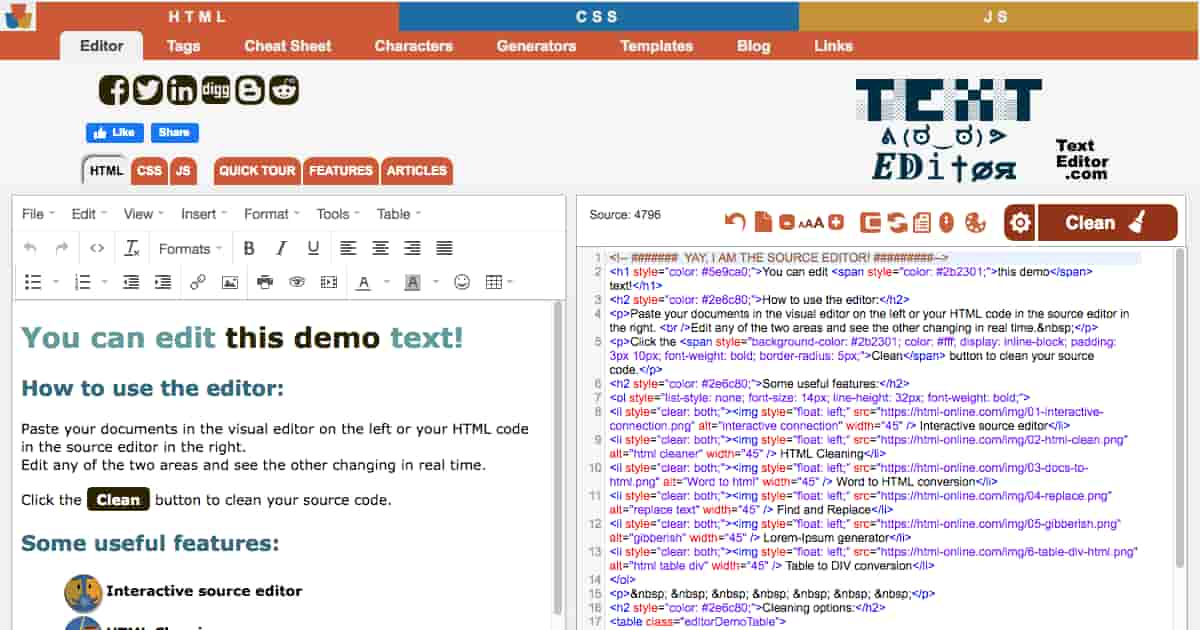
Online HTML EDITOR

Online HTML EDITORはオンライン上でHTMLエディタを使用できます。Wordのような使用感でで、デザインもシンプルなため初心者に人気のあるエディタです。HTMLコードを知らない初心者でも、編集結果を見てソースコードを理解できます。
Online HTML EDITORの特徴
- ワープロ感覚で初心者でも簡単に利用できる
- HTMLコードを知らなくても編集結果から知れる
- オンラインソフトなので作業を共有しやすい
URL: https://html-online.com/editor/
Visual Studio Code

Visual Studio Codeはマイクロソフトによって開発された無料のHTMLエディタです。エディタから直接クラウドアプリをビルドできる機能など、優れた拡張機能を複数提供しています。また、ほぼすべての言語をサポートしてくれます。WindowsだけでなくMacやLinuxのOSにも対応しているエディタです。
Visual Studio Codeの特徴
- 充実した拡張機能で自在にカスタマイズできる
- MacやLinuxにも対応しているので動作環境を整えやすい
- ツール間の切り替え短縮によってコードに集中できる
URL: https://azure.microsoft.com/ja-jp/products/visual-studio-code/
mi
mi(エムアイ)は、無料で利用できるMacOS用のHTMLエディタです。よく使う文字列・機能をメニューやツールバーに登録できるため、自分に合った形にカスタマイズしてスムーズにコードを記述できます。また、1つのウインドウ上で2つのファイルを左右に並べて表示・編集できるため、効率良く作業できるのも利点です。
miの特徴
- Mac環境でスムーズに作動する、MacOS用のHTMLエディタ
- カスタマイズの自由度が高く、必要な機能をすぐ起動できる
- 2つのファイルを同時編集でき、作業効率を高めやすい
URL: http://www.mimikaki.net/index.html
CotEditor
CotEditor(コットエディタ)は、無料で利用できるMacOS専用のHTMLエディタです。日本で開発されたツールのため、日本語フレンドリーなのが特徴で、和英混ざった文書や縦書き表示のWebページなどにも対応しています。編集内容をWebブラウザで確認できたり、自動バックアップを取れたりと便利な機能も豊富です。
CotEditorの特徴
- MacOSユーザーのために開発されたHTMLエディタ
- 日本語フレンドリーで、和英混ざった文書や縦書き表示にも対応
- HTMLだけでなく、PHP、Python、Rubyなど50以上の言語を使用可能
HTMLエディタと一緒に使いたいツール
ポータルサイトや社内Wikiを作成する際には、HTMLエディタ以外のツールも必要になります。ここでは、サイト制作時にHTMLエディタと一緒に使いたい5つのツールを紹介します。
ワイヤーフレームツール
ワイヤーフレームツールとは、Webページの設計図(ワイヤーフレーム)を手軽に作成できるツールです。「どのページにどのような内容を配置するか」を、図とテキストで分かりやすく表現できます。初心者でも作成しやすいようテンプレートが用意されていたり、関係者間でレイアウトデータを共有できたりと便利な機能が搭載されているのが特徴です。ツールごとに対応デバイスや操作性が異なるので、事前に確かめるようにしましょう。
◆ツールの例:Figma、Cacoo (カクー)、Adobe XDなど
※参考記事:【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!(無料あり)
Diff(差分)ツール
Diffツールとは、複数のファイルの違い(Difference)を比較するツールのことです。2つのテキストやデータを比較したり、比較結果を出力したり、複数のファイルをマージ(統合)したりできます。修正前のコードと修正後のコードを瞬時に比較できるため、正確でスピーディな修正作業ができるでしょう。ツールによって対応可能なファイルの形式や比較結果の出力方法、対応OSなどが違うため、細かくチェックしておくことが大切です。
◆ツールの例:WinMerge、Diffuse、TextDiffなど
※参考記事:【2024年版】Diffツール (差分ツール) おすすめ12選!(Windows、macOSで無料)
ソースコード管理ツール
ソースコード管理ツールとは、ソースコードの変更履歴を管理するツールです。ソースコードをリポジトリ(データベース)に格納して複数メンバーで閲覧・編集できるほか、ソースコードの変更日時や変更内容を正確に記録できます。常に最新バージョンのソースコードで作業できるようになるため、複数人でコーディングを分担する際も作業ミスを未然に防ぐことが可能です。ソースコード管理ツールには、リポジトリを1つにまとめる「集中型」とリポジトリをメンバー各自のPC上で保有する「分散型」があるので、用途に合うほうを選びましょう。
◆ツールの例:GitHub、GitLab、Bitbucketなど
プロジェクト管理ツール
プロジェクト管理ツールとは、プロジェクトの進捗やスケジュール、メンバーのタスクを一括管理できるツールのことです。作業工程をガントチャートで表示できたり、資料データをタイムリーに共有できたり、メンバー間でチャットのやり取りができたりと豊富な機能があります。Webサイト制作の進捗を正確に管理し、作業の能率を高めるために役立つツールです。ツールを選ぶ際は、用途に合った機能があるかを確認するようにしましょう。
◆ツールの例:monday.com、Reforma PSA、Jootoなど
社内Wikiツール
社内Wikiツールとは、社内版ウィキペディアを作成し、組織内での情報・ナレッジ共有ができるツールです。特にエンジニアが複数名で開発を進める際、チーム内でのスピーディな情報共有が欠かせません。社内Wikiツールを使えば、要件定義書やコードレビューの結果、デプロイの過程などを素早く共有でき、メンバーが正確に作業に取り組めます。また、開発ノウハウを共有し合えば、組織内のスキルアップも図れるでしょう。使い勝手の良いツールを選ぶためには、「情報の検索しやすさ」や「文書作成の手軽さ」などを確かめることが重要です。
◆ツールの例:NotePM、esa、Qiita:Teamなど
※参考記事:【2024年版】社内wikiツール おすすめ15選(有料・無料)
また、HTMLエディタは統合開発環境(IDE)、スケジュール管理ツール、情報共有ツールなどさまざまなツールを組み合わせると効果的です。エンジニアの業務効率化につながるツールを下記記事にまとめましたので、ぜひ参考にしてください。
関連記事:【2024年版】エンジニア向けの便利ツール おすすめ8選を徹底比較!
Web上で簡単にドキュメント作成・管理が出来るツール「NotePM」
まとめ
HTMLエディタについて、導入のメリットや選ぶ際のポイント、おすすめのエディタを中心に解説しました。HTMLエディタは初心者でも気軽に使える無料のものから、プロのエンジニア向けの有料のものまで幅広く存在します。ご自身に合ったエディタを選ぶことで記述ミスや表記ゆれを減らすなど、作業を効率化できます。無料版も多く公開されていますので、まずは使ってみてはいかがでしょうか。
また、Webサイトを複数人で開発する際には、チーム内での情報共有が欠かせません。社内Wikiのような情報共有ツールも積極的に活用することで、作業の抜け漏れを防ぎ、チームの生産性を高めやすくなります。社内Wikiツールを導入する際には、ぜひ社内版ウィキペディア「NotePM」の活用を検討ください。「30日間無料お試しトライアル」も実施しているため、実際に使ってみて性能や効果を確かめてみたい方にもおすすめです。
