draw.io(現diagrams.net)は高機能なWebベースのドローアプリケーションを提供しています(デスクトップ版もあります)。データはすべてクラウドまたはローカルに保存する形式になっており、diagrams.net 自身はデータを保存しません。そのおかげか、diagrams.netは無料ですべての利用が利用できます。
そんなdiagrams.netの使い方を解説します。
データの保存先を決める

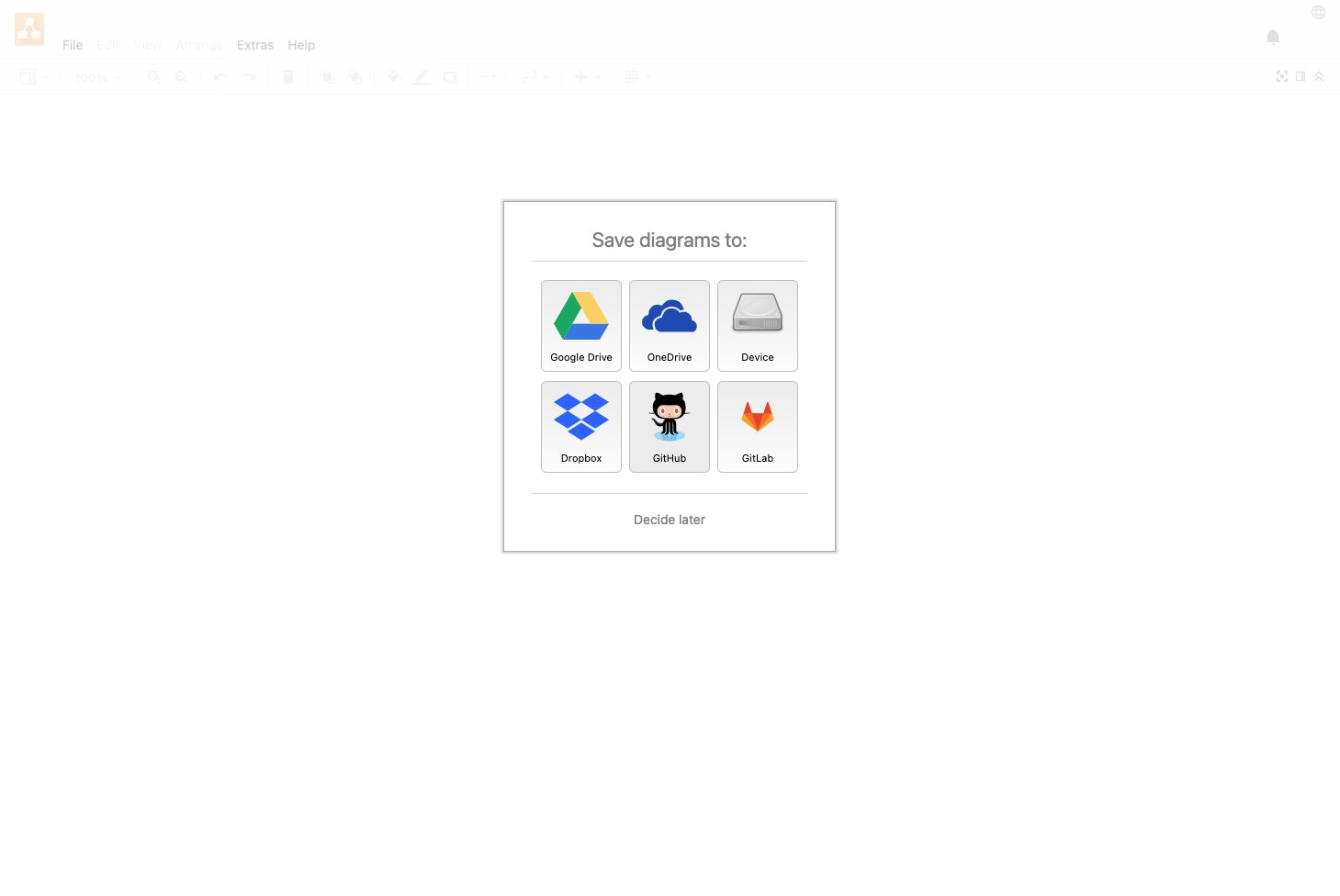
diagrams.netへアクセスすると、最初にデータの保存先が聞かれます。Google DriveやDropbox、GitHubなどが選択できます。つまりdiagrams.net自体はデータを保持せず、こうしたクラウドストレージサービスへ保存する形式となっています。自分の好きなクラウドストレージサービスを選択してください。
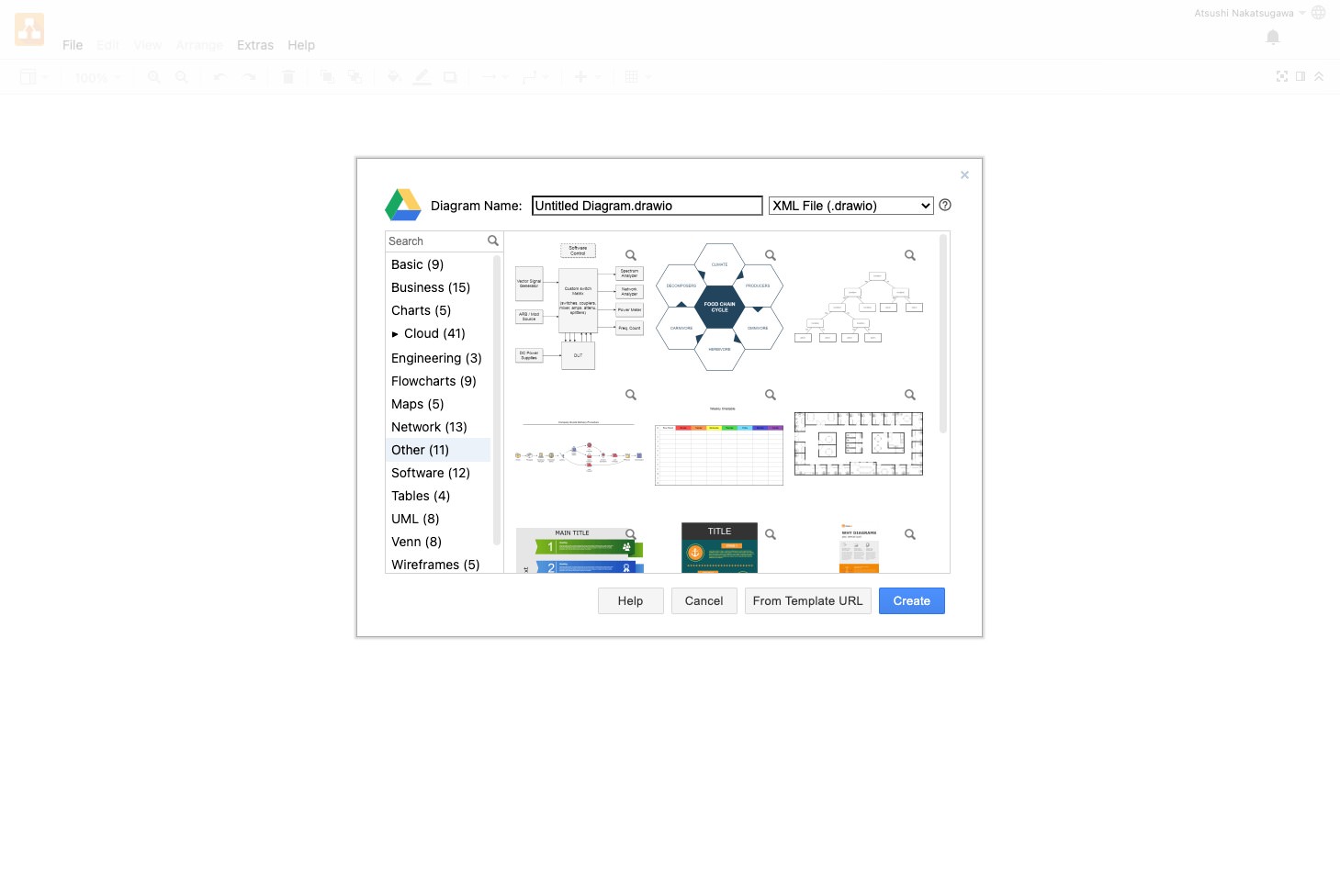
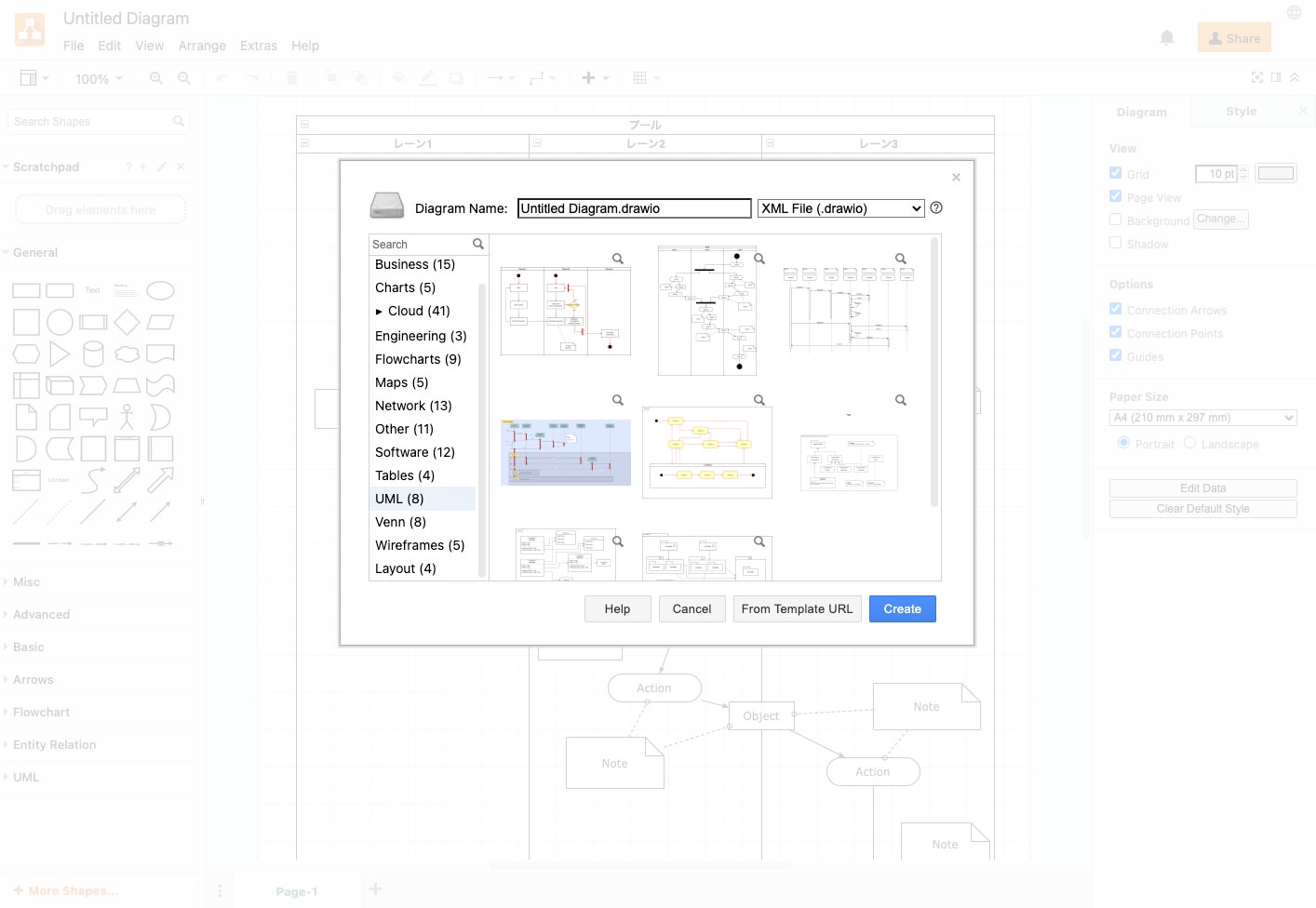
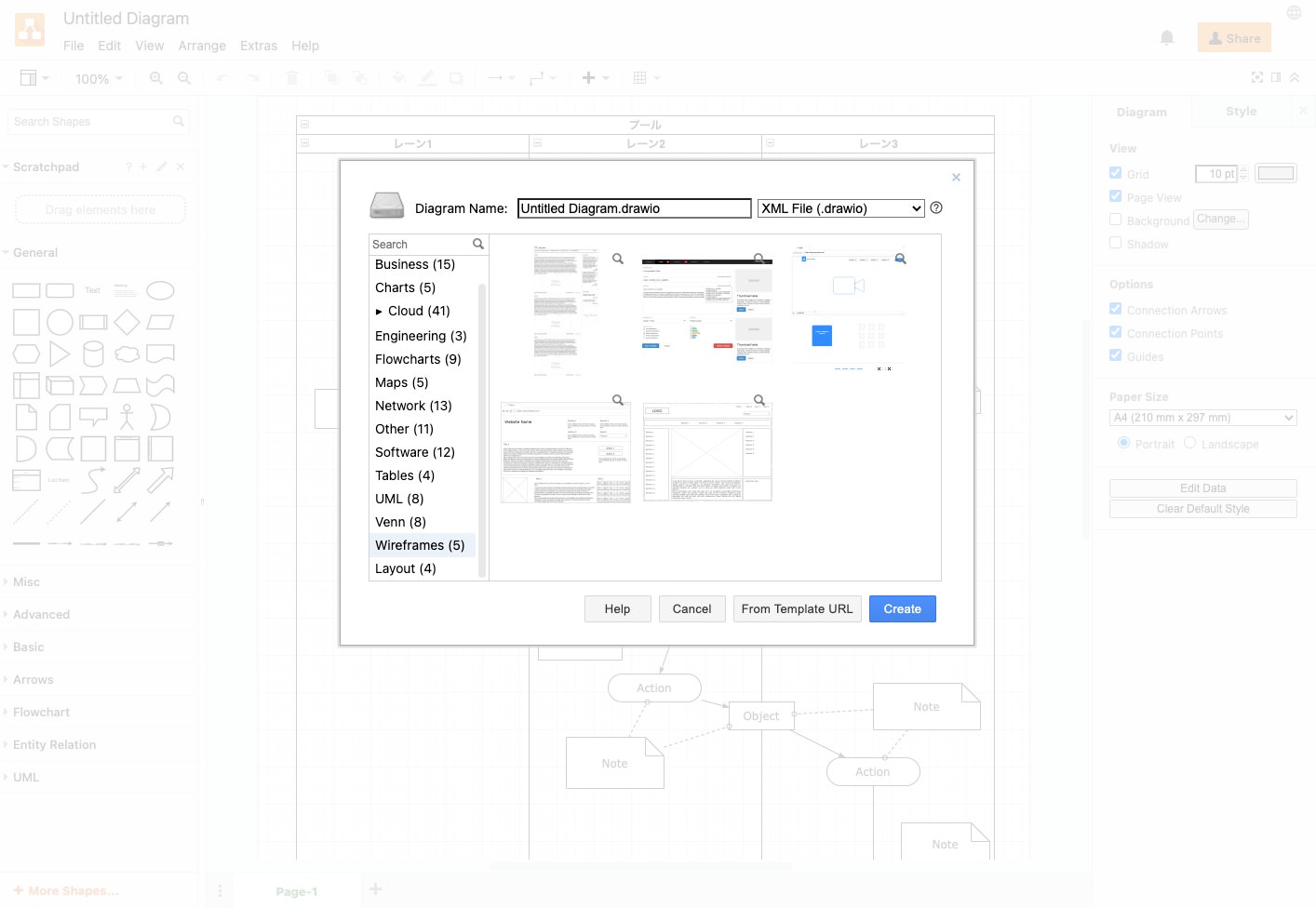
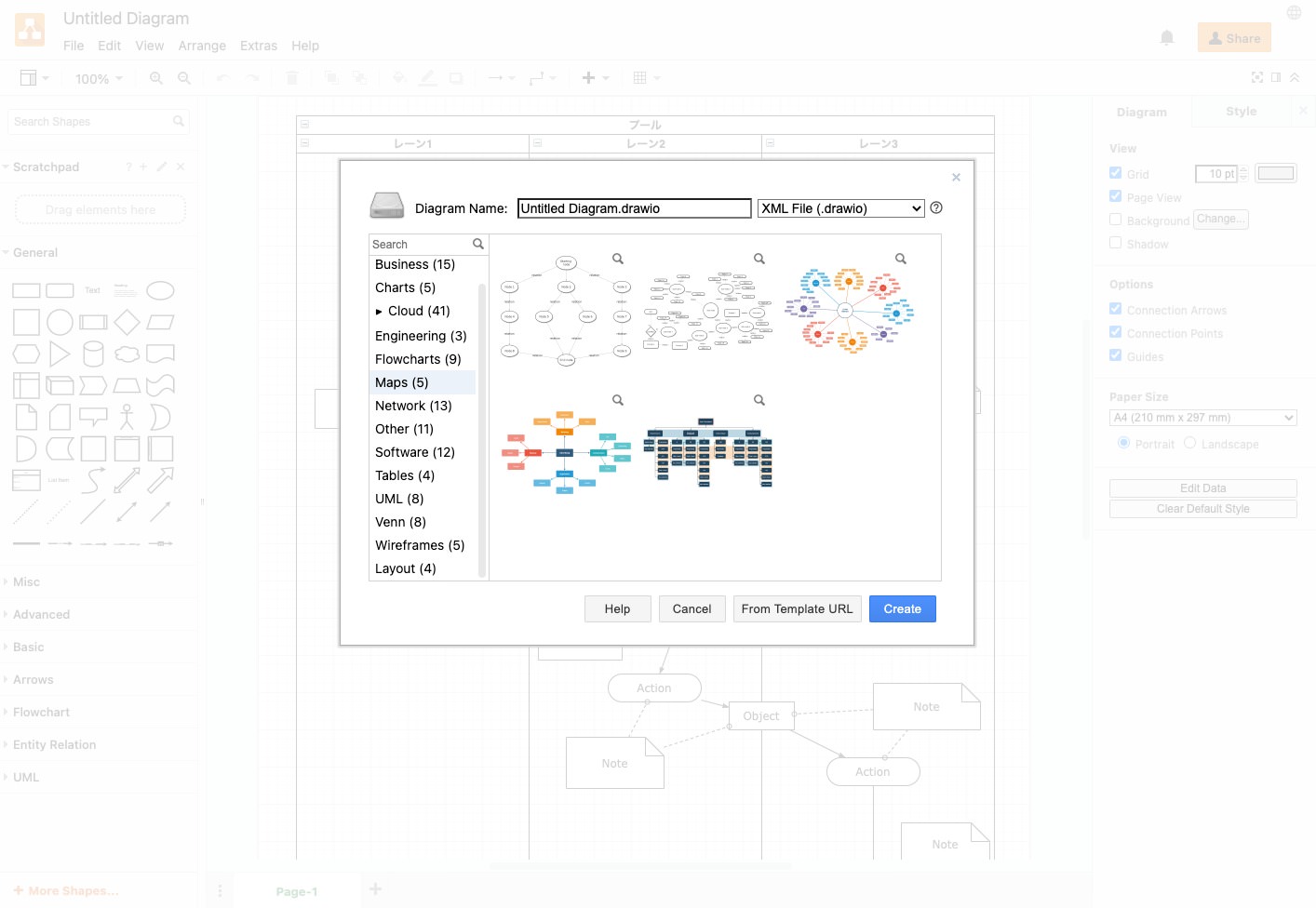
保存先を選んだら、ドローするもののテンプレートを選択します。ビジネスやチャート、マインドマップ、UMLなど様々なテンプレートがありますので、必要なものを選んでください。

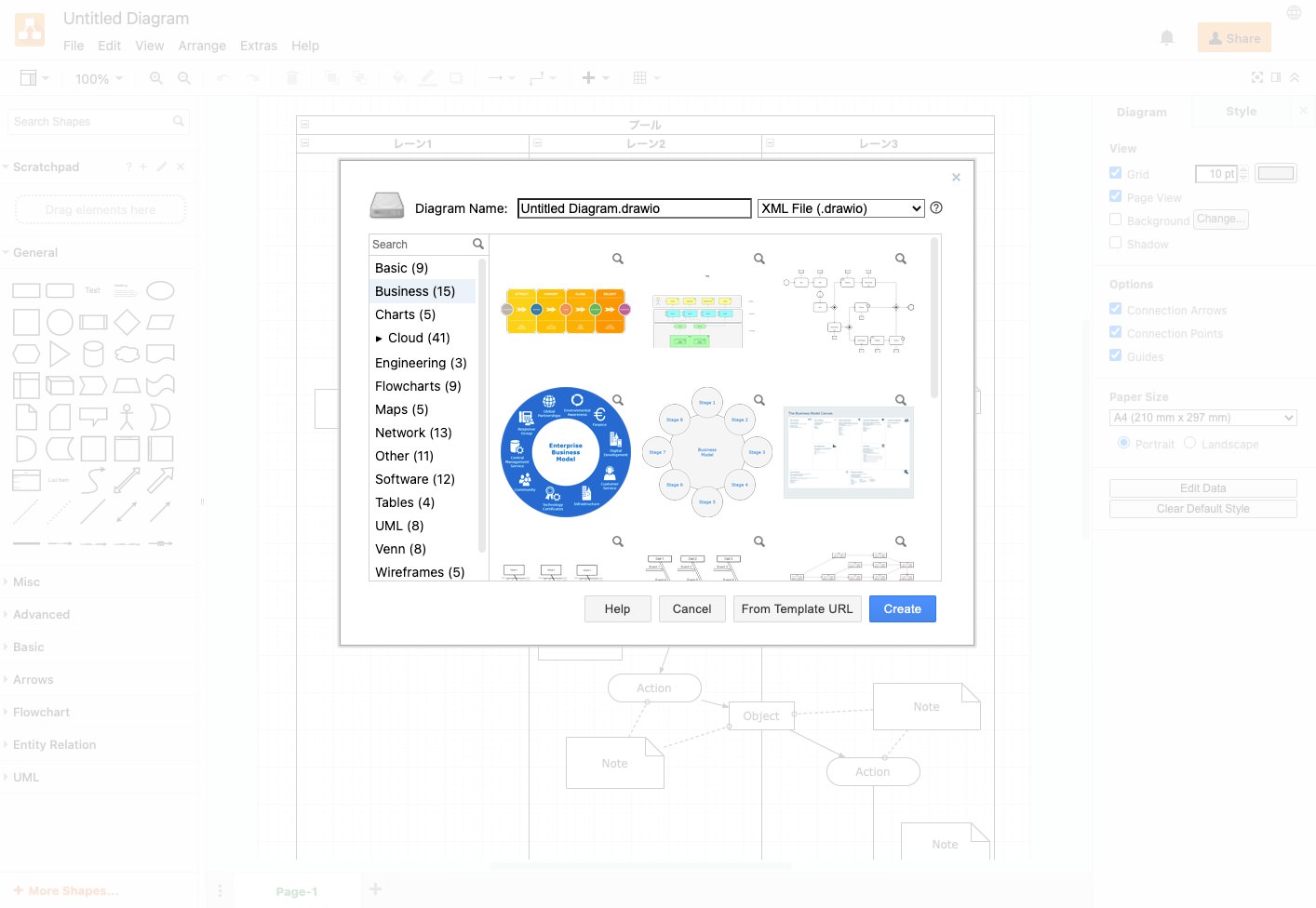
こちらはビジネス。

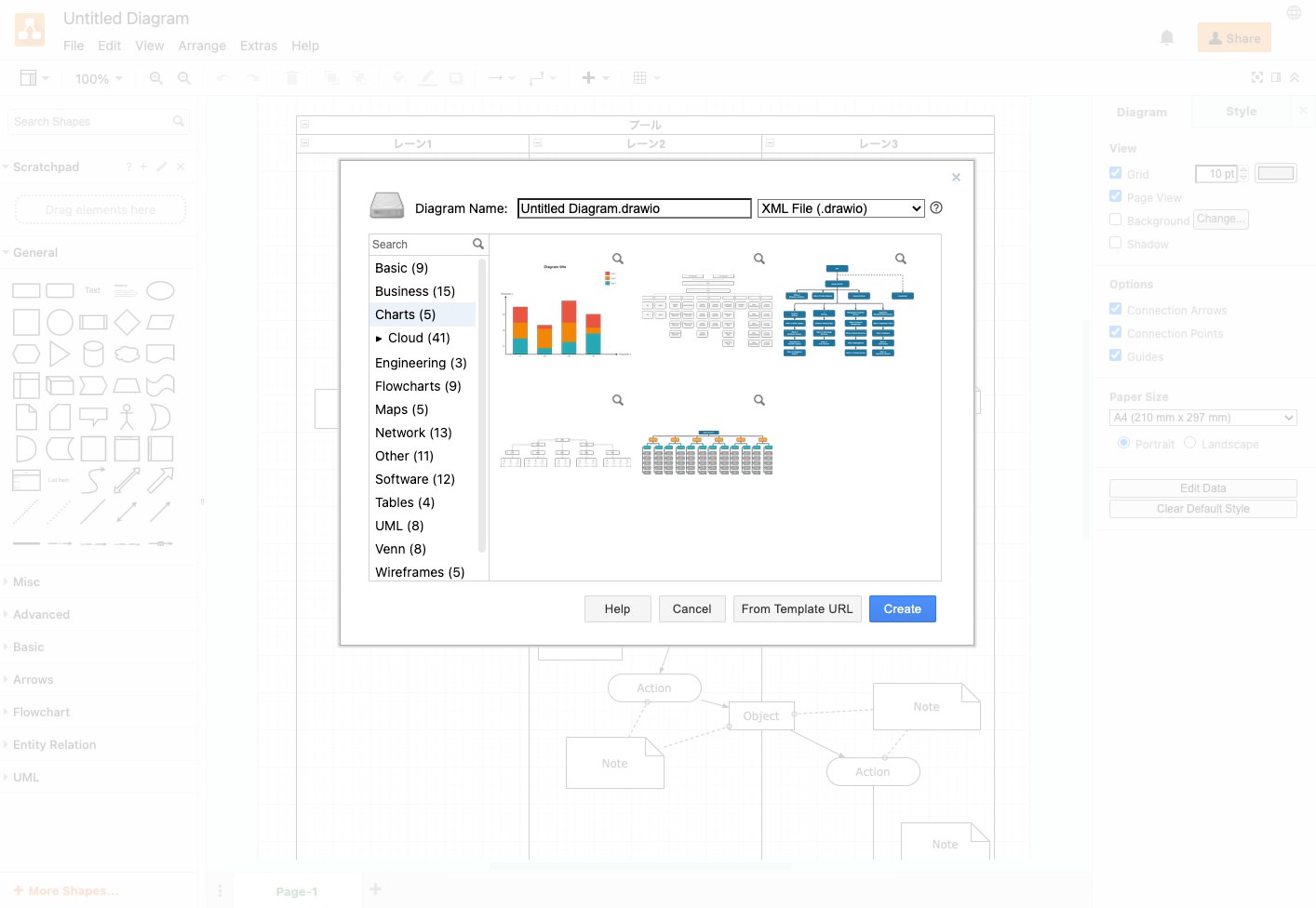
チャート。

UML。

ワイヤーフレーム。

マップ。

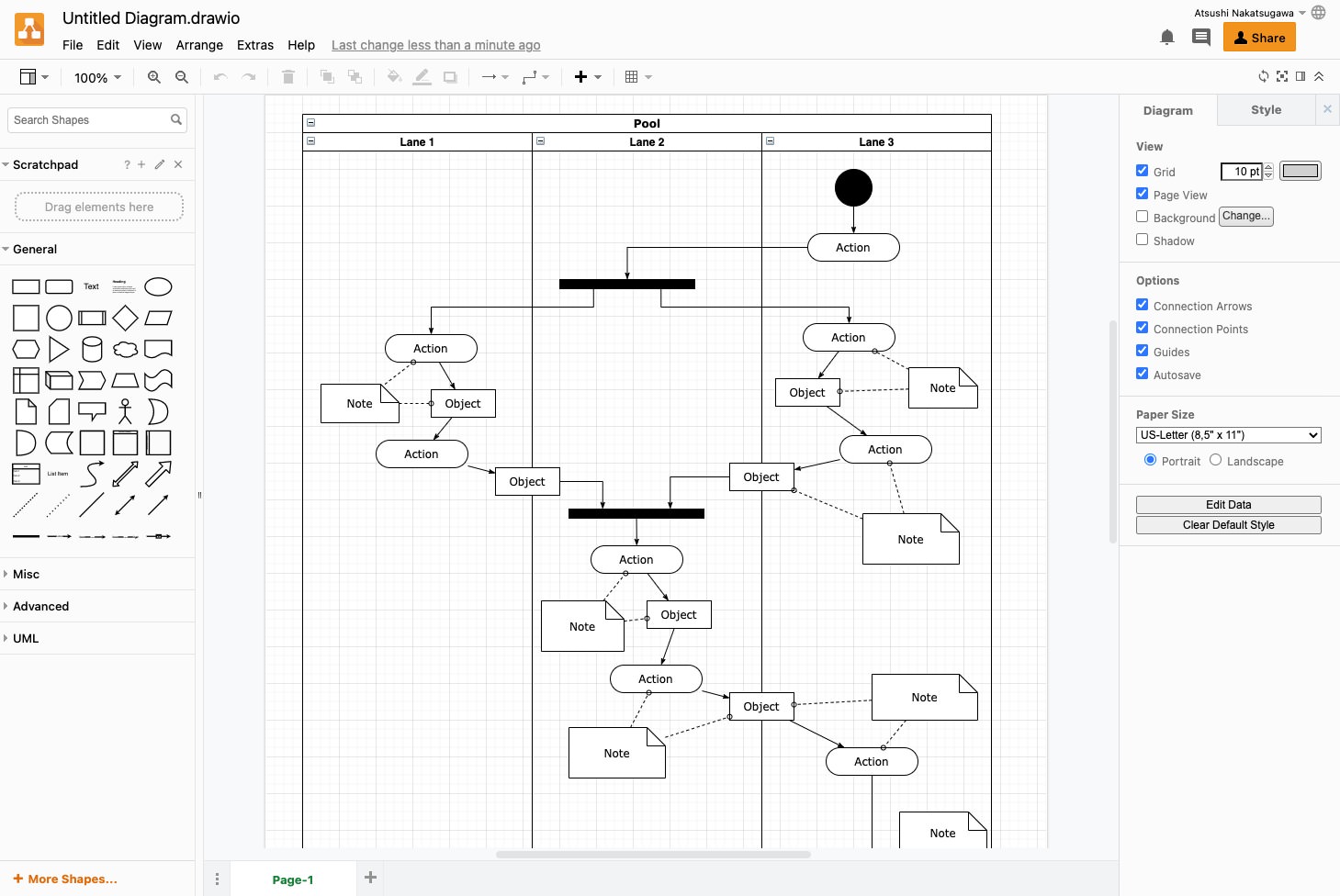
diagrams.netの使い方
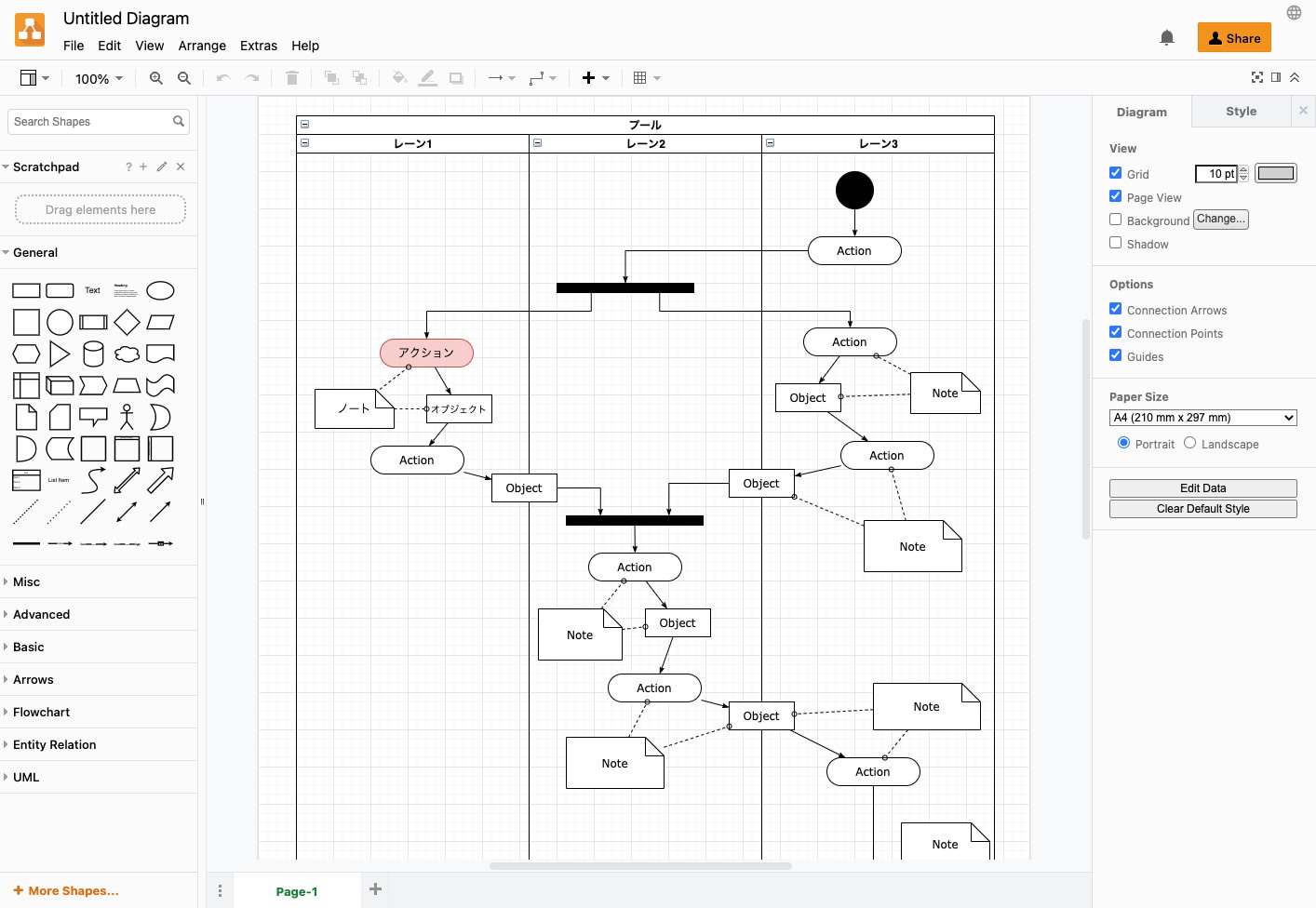
こちらはUMLのテンプレートから選んで開いたところです。左側に配置するオブジェクトが並び、中央がエディタになります。右側にはプロパティがあり、色や線種、配置を細かく指定できます。

日本語も利用できます。

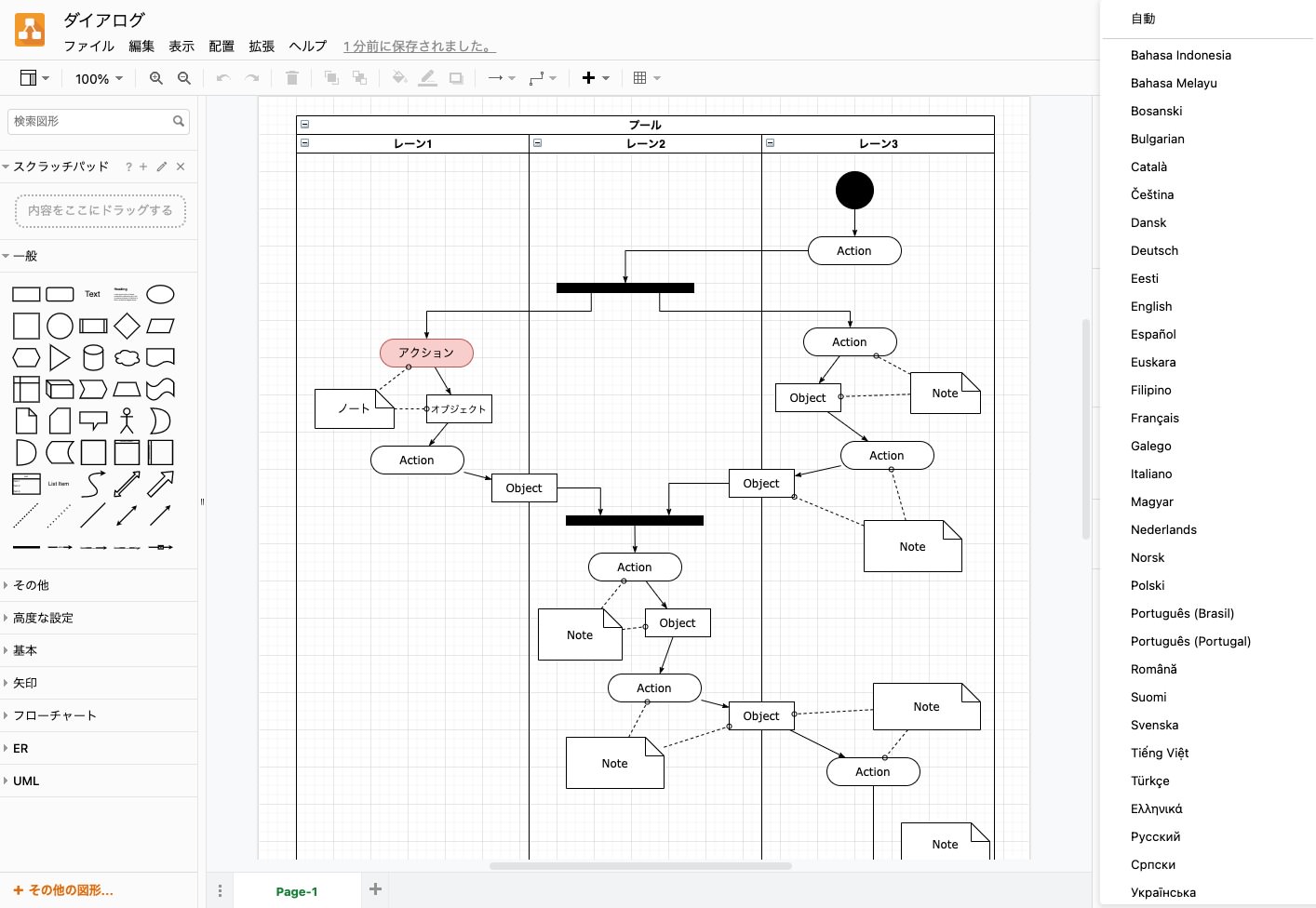
さらに右上から表示言語の変更ができます。日本語を選ぶと、メニューが日本語化されます。

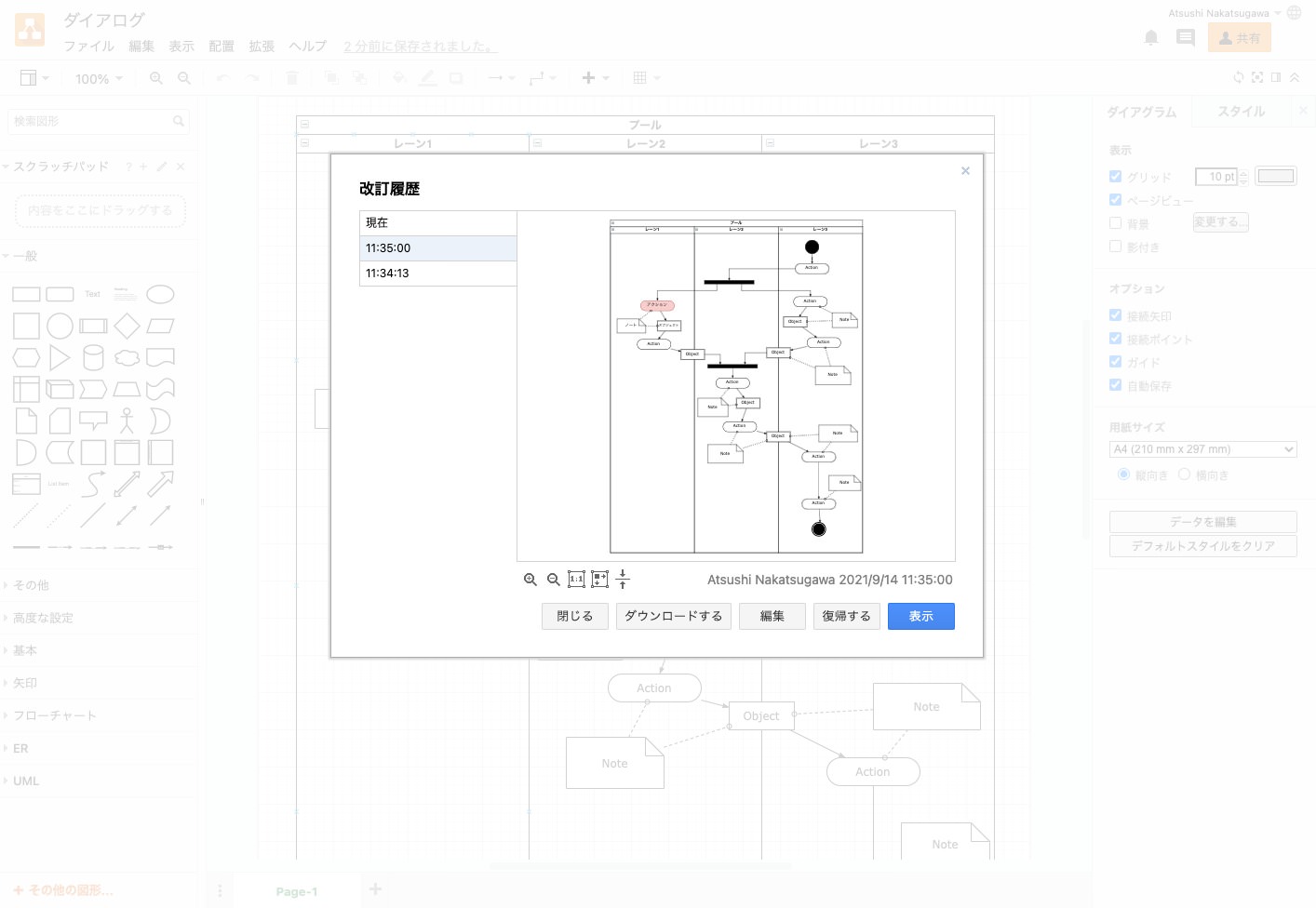
改訂履歴があるので、バージョンを戻すことも可能です。

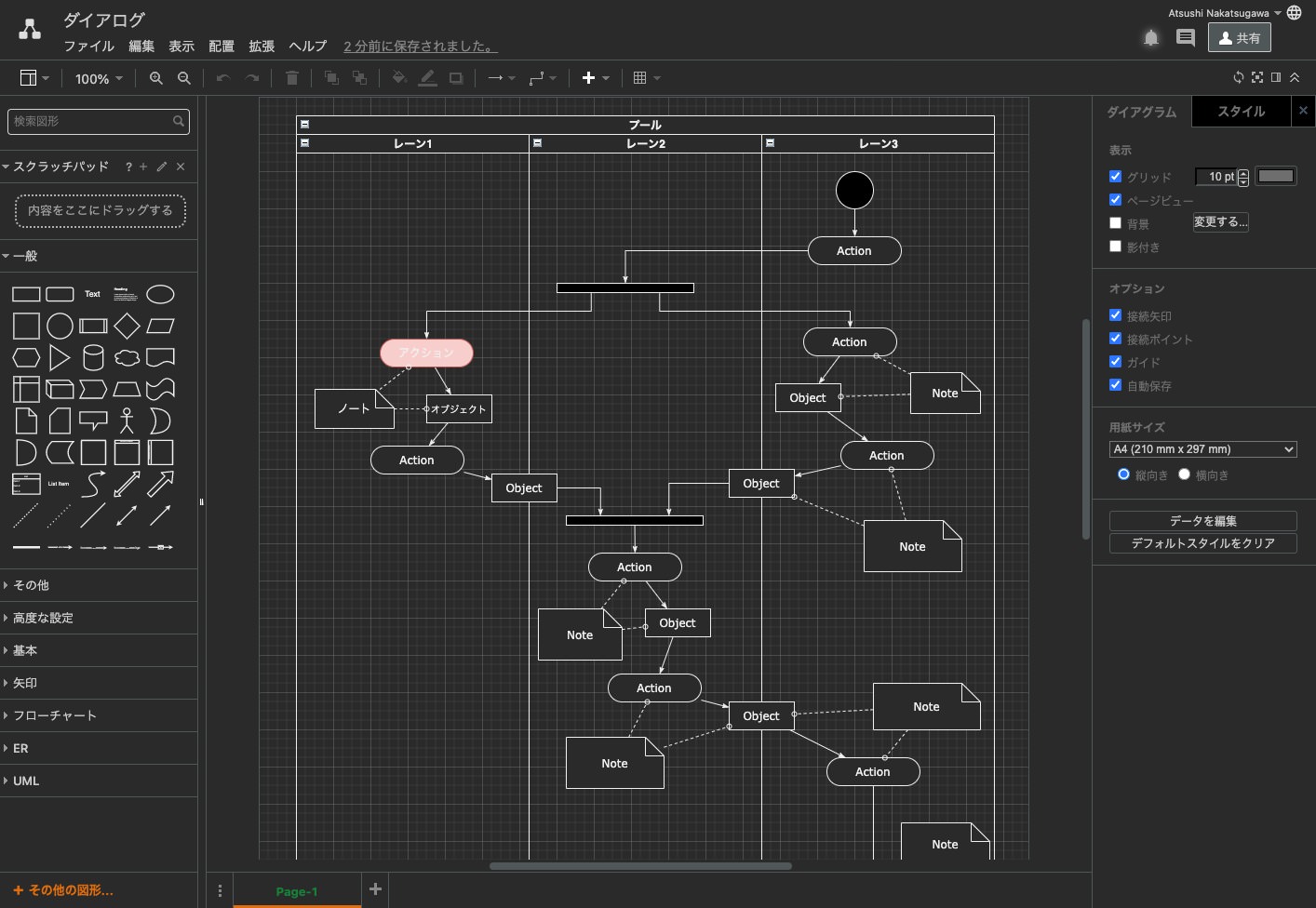
ダークモードにすると、黒ベースの背景になります。

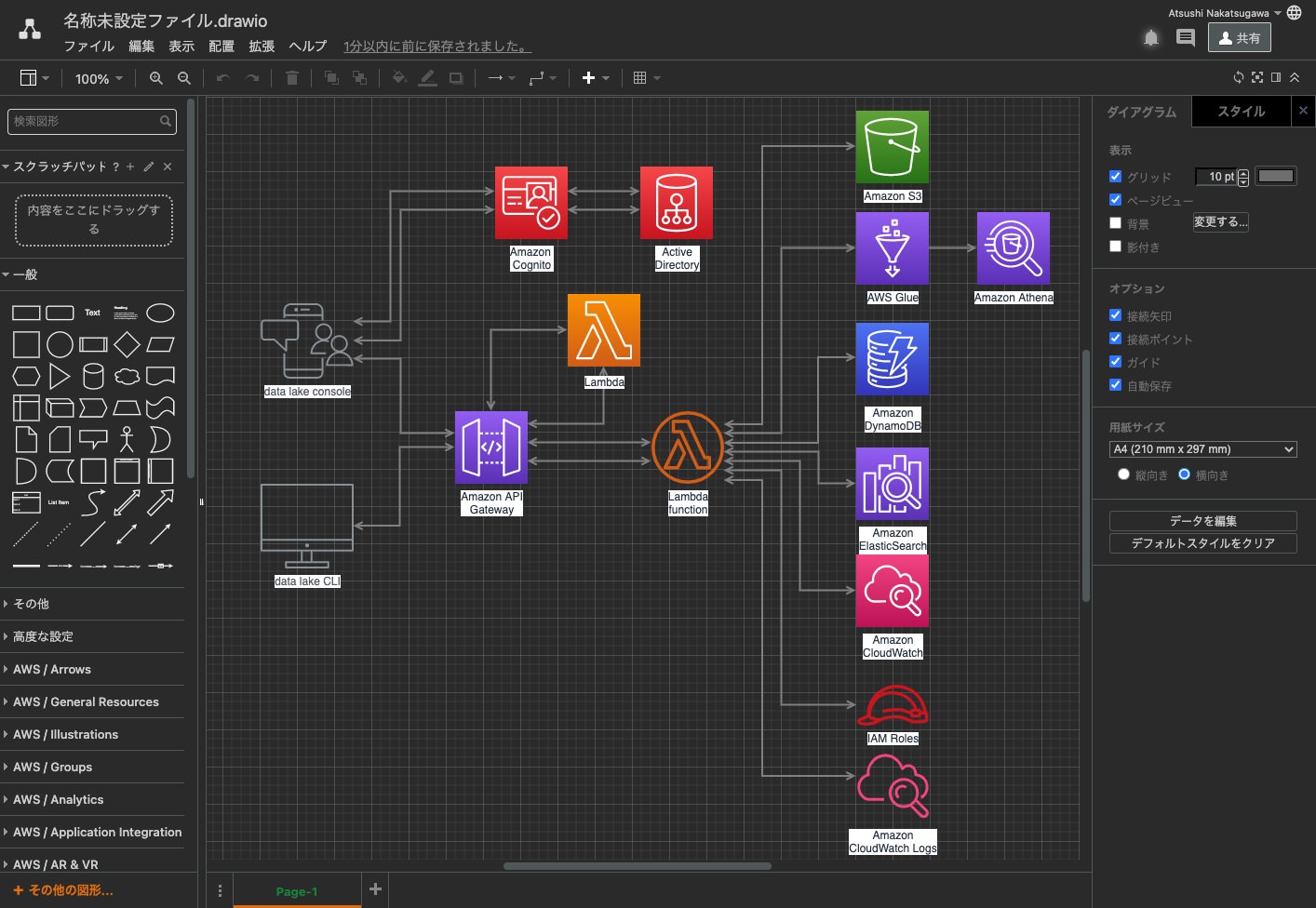
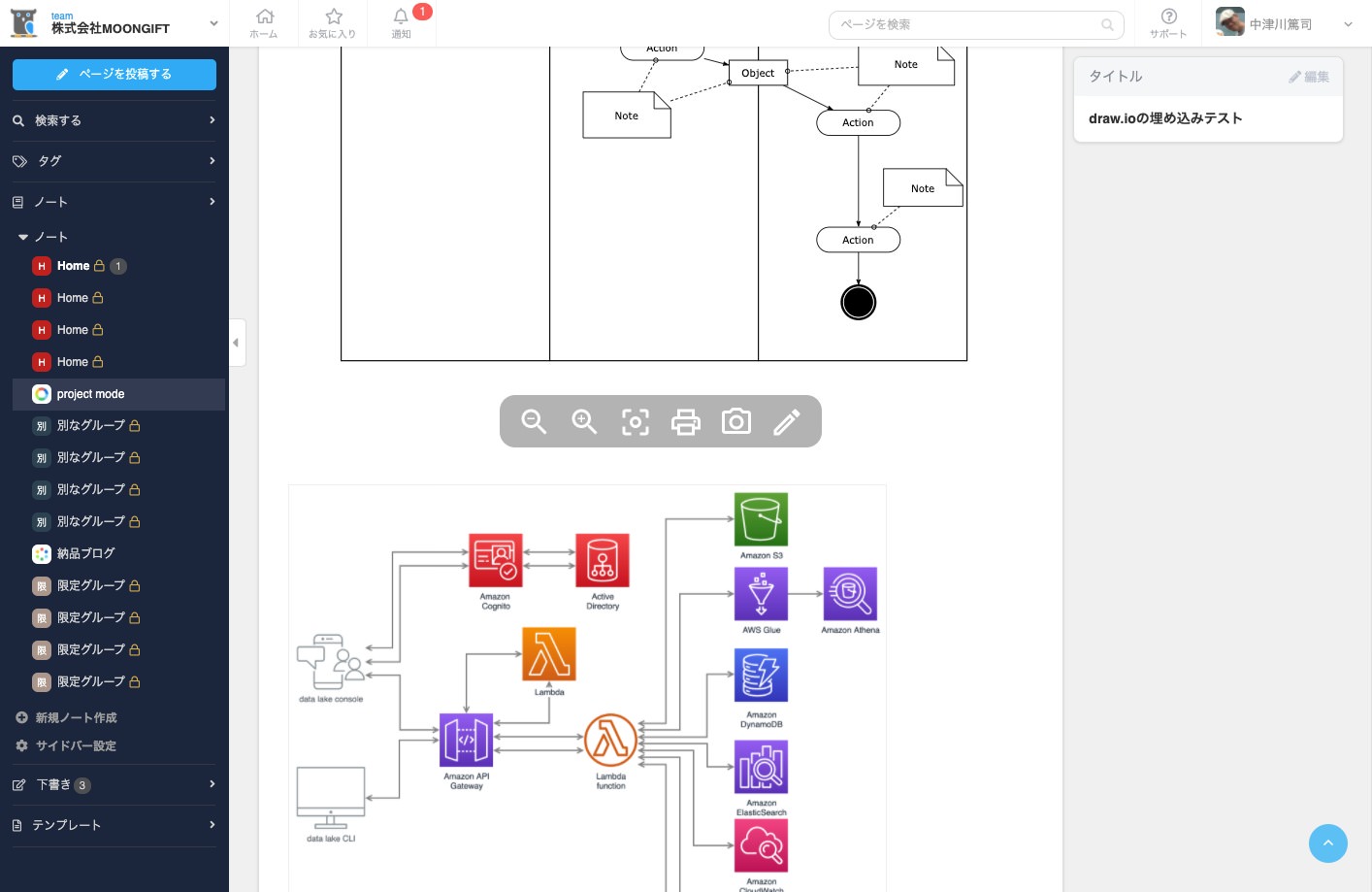
このようなクラウドサービス(今回はAWS)のアーキテクチャ設計に適した素材も用意されています。

WEB上で簡単にドキュメント作成・管理ができるツール「NotePM」
→NotePMを無料で試してみる
ドローをNotePMに埋め込む
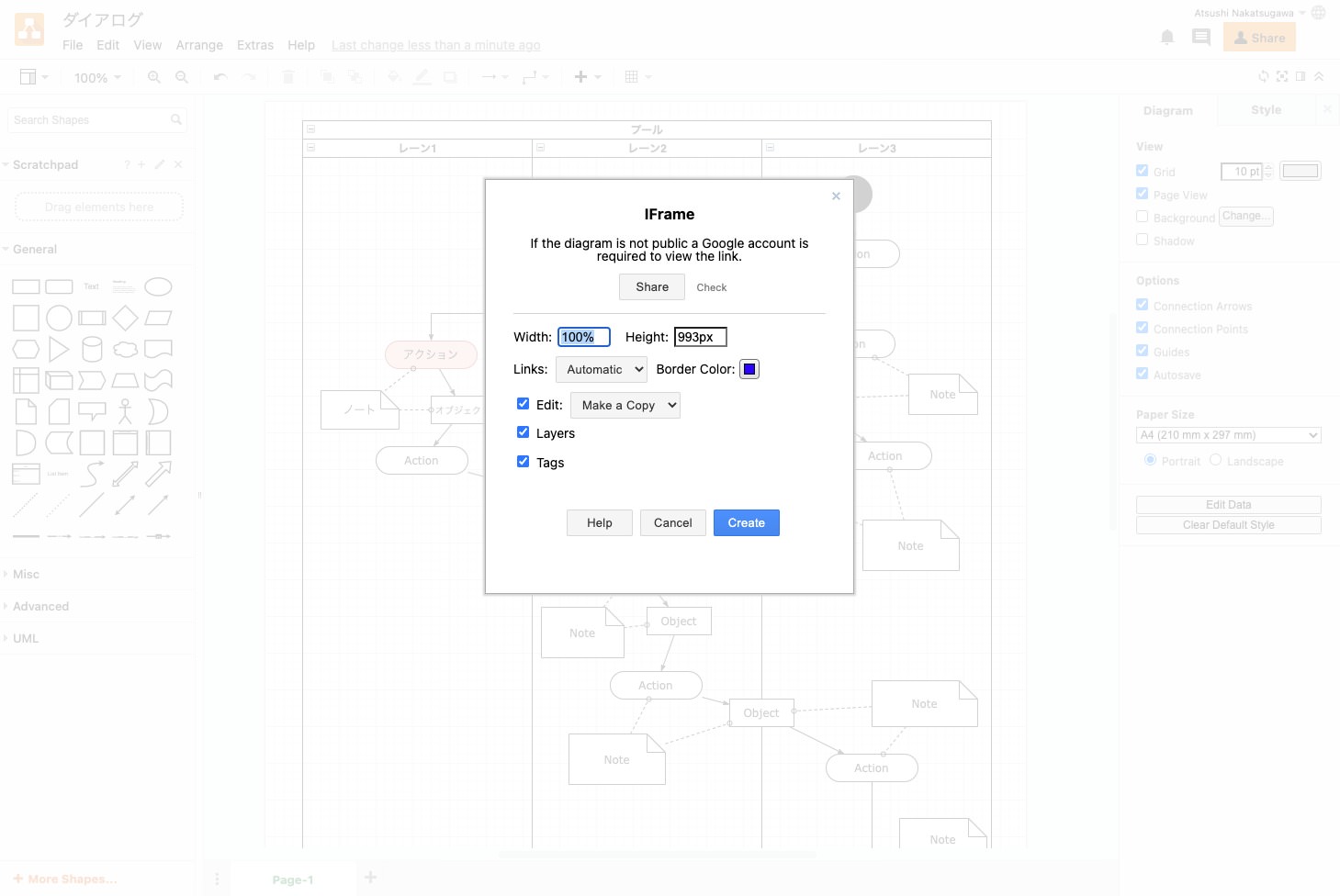
描いたドローはNotePMのページ中に埋め込んで表示できます。ファイルメニューからIFrameを選択します。このドローはGoogle側の共有設定でパブリックになっている必要があります。

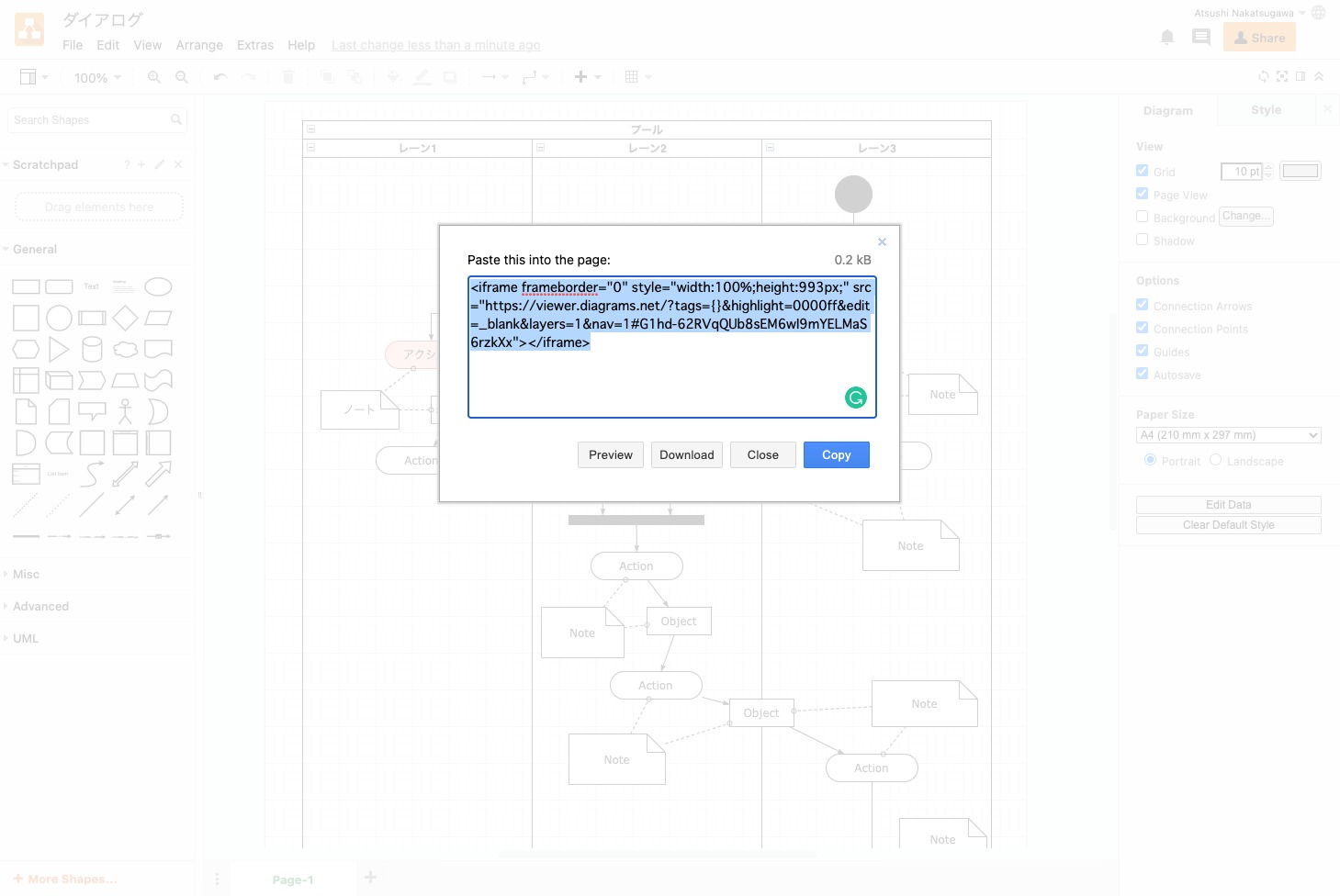
Createを押すと、iframeタグの内容が表示されます。これをコピーします。

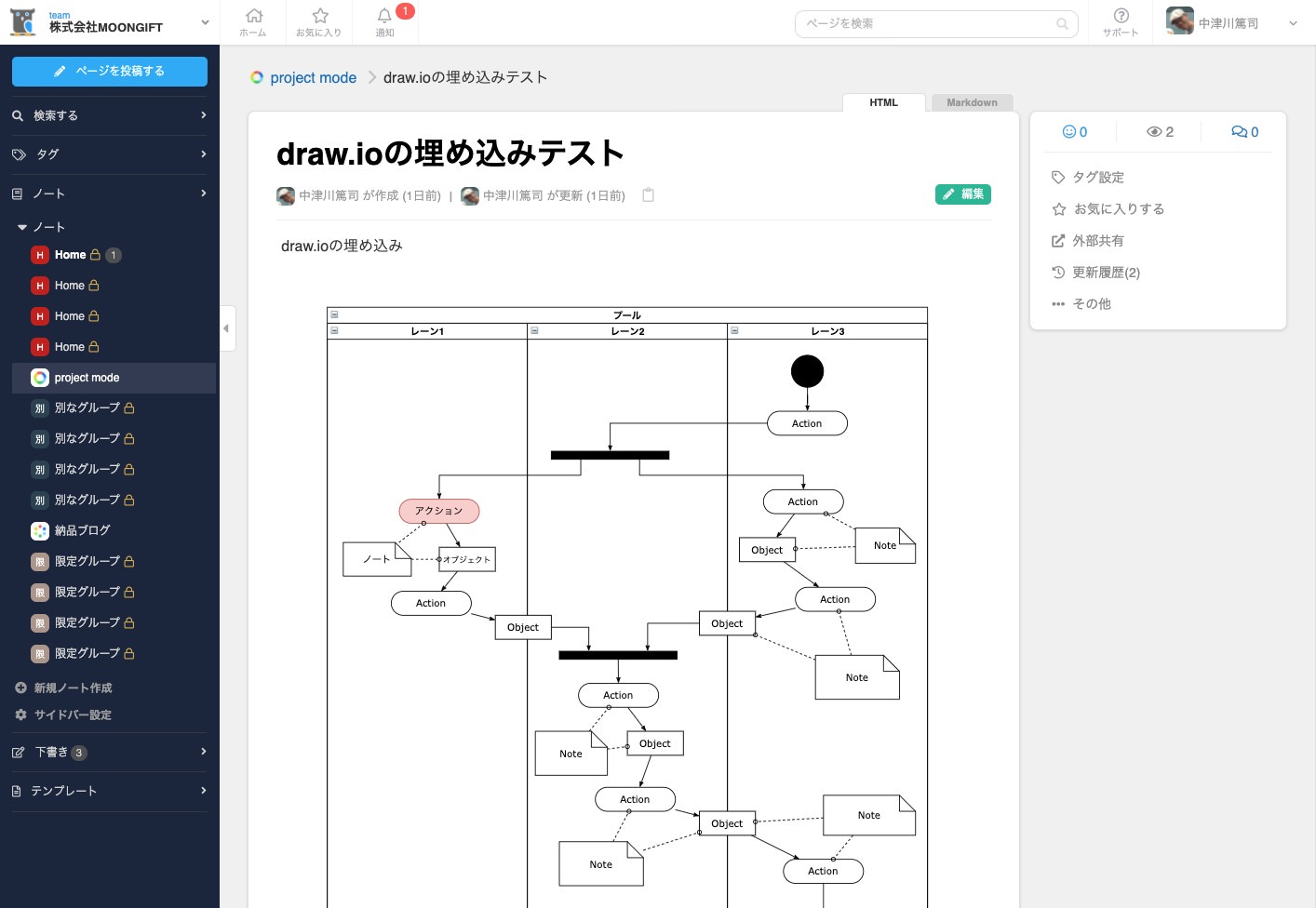
これをそのままNotePMで貼り付けます。そうすると、ページ内でドローが展開されます。画像ではないので、diagrams.netでの編集内容がすぐに反映されるのがメリットです。

その場で編集はできませんが、ドローの下には編集用のアイコンが表示されます。これをクリックするとdiagrams.netに飛んで、編集を行えます。

詳しくはdraw.ioで作成した図形を埋め込む | NotePMを参照してください。
WEB上で簡単にドキュメント作成・管理ができるツール「NotePM」
→NotePMを無料で試してみる
まとめ
diagrams.netはとても多機能なドローWebアプリケーションで、あらゆるドローに対応しています。情報の可視化をするのにぴったりなツールでしょう。プレゼンツールを使って図表を描いていた方は、ぜひdiagrams.netを試してください。
