
良いテキストエディタを使うと、普段のテキストを書く作業が何倍も効率的になります。プログラマーやデザイナーはもちろんのこと、それ以外の方であっても文章を作成する機会は少なくないはずです。OS標準のエディタは、あまり使い勝手が良いというものではないでしょう。
現在、プログラマーを中心として、最も人気があるエディタはVisual Studio Code(以下VS Codeとします)になります。この記事ではVS Codeの導入と、簡単な使い方について紹介します。
目次
VS Codeとは

VS CodeはMicrosoft社が中心となって開発を行っているプログラミングエディタになります。主に開発者向けのエディタですが、普段のメモなどでも十分に利用できます。Visual Studioという同じくMicrosoft社が提供しているIDE(統合開発環境)があり、それのテキストエディタ版とでも言える存在です。VS Code自体はオープンソース・ソフトウェアであり、世界中の開発差が開発に参加しています。
VS Codeの特徴は次のようになります。
- 内部的にはWeb技術で開発されている
- マルチプラットフォームで動作する
- 多数の機能拡張が存在する
VS CodeはElectronという技術を使って、Web技術をベースとして利用しています。つまり、HTMLやJavaScript、CSSで開発されています。そのお陰もあって、Windows/macOS/Linuxと幅広いプラットフォームで動作します。また、その魅力はエディタ本体としての機能はもちろんのこと、多数の機能拡張が提供されている点も大きいです。あらゆる言語や開発体制に対して最適な機能拡張が有志によって開発されています。
わかりやすいマニュアルが簡単に作れるサービス ⇒「NotePM」
NotePMのPDF資料をダウンロード ⇒ こちらから
VS Codeのインストール
今回はWindows版を例にとって紹介します。ダウンロードはDownload Visual Studio Code – Mac, Linux, Windowsより行えます。Windows向けには管理者権限の要不要によって2種類、32bit/64bit/ARM版のそれぞれが用意されています。また、Zipファイルをダウンロードするだけで使えるポータブル版もあります。
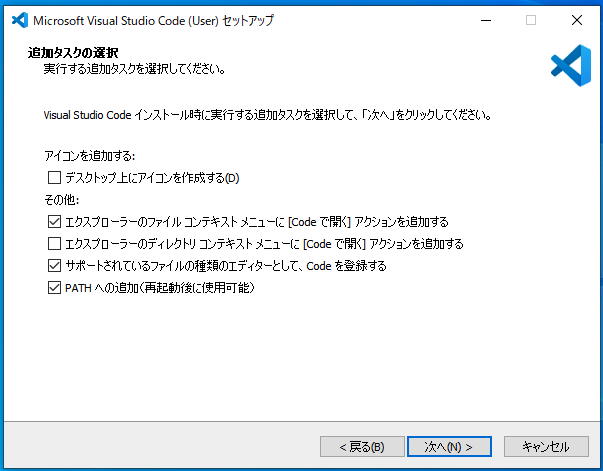
インストーラー版であれば、ダウンロードして実行すればインストーラーが起動します。

基本的に手順に沿って進めていけば、インストールが完了します。

VS Codeのメイン画面
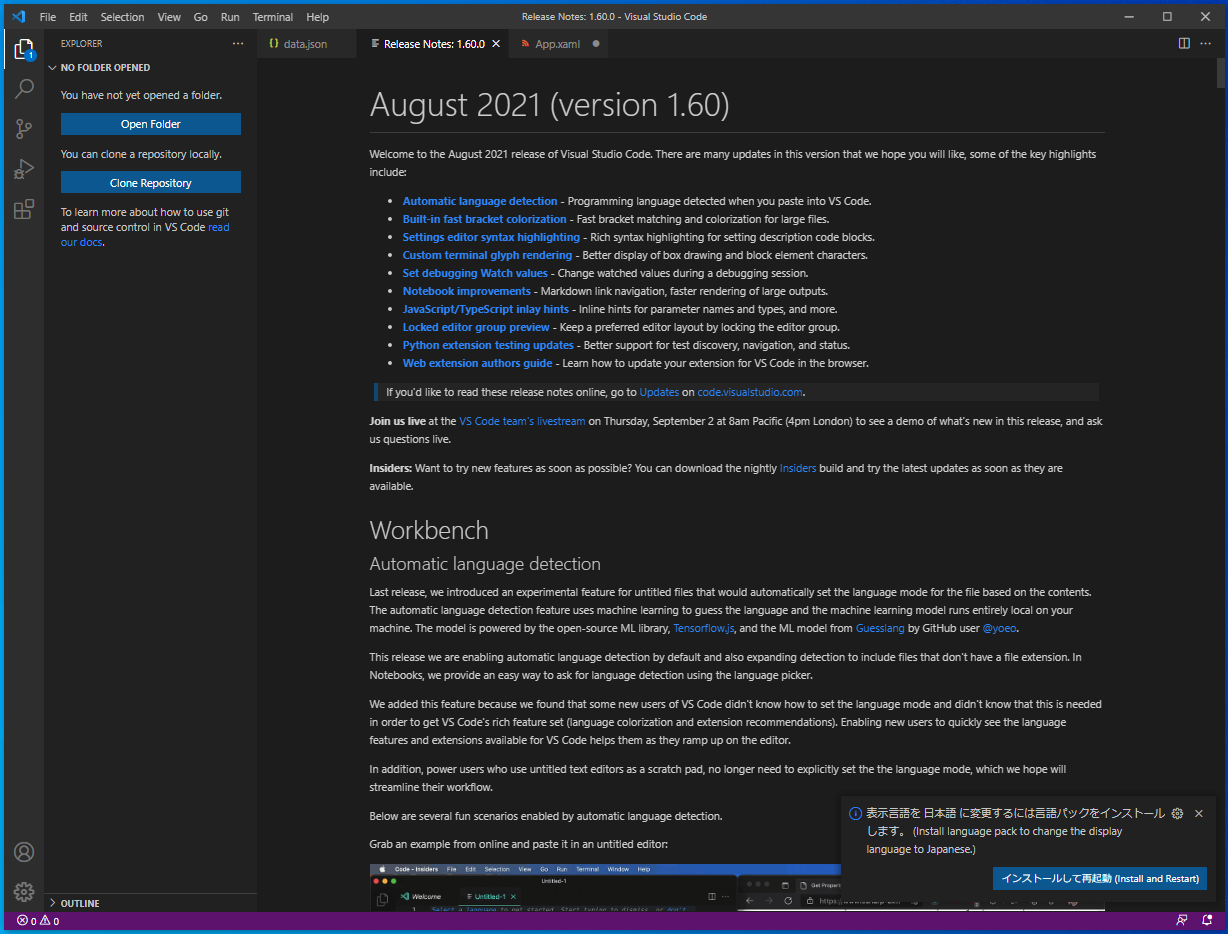
こちらがVS Codeのメイン画面になります。

おそらく起動時に日本語の言語パックをインストールするか聞かれるはずです。ここでインストールして再起動を選べば、メニューが日本語化されます。

覚えておくべき機能
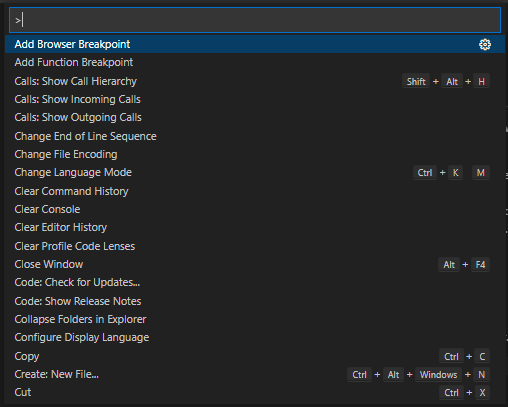
VS Codeは機能がとても多いので、メニューからアクセスできるものだけではカバーしきれません。そこで、コマンドパレットと呼ばれる機能があります。これはCtrl + Shift + Pを押して呼び出します。そうすると、入力欄が出るので、自分の使いたい機能を検索して選択し、実行(エンターキーを押す)します。これはいわばランチャー的な役割になります。

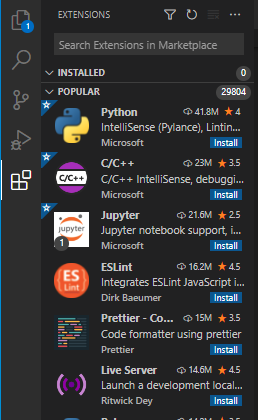
例えば install と入力すれば Install Extensions という項目が出るはずです。これは機能拡張をインストールする際に利用する画面で、左側に機能拡張がずらっと並んで表示されます。

さらにこの中からインストールしたい機能拡張を選んでインストールします。こうやってVS Codeを自分好みに仕上げていきます。
Markdownを編集する
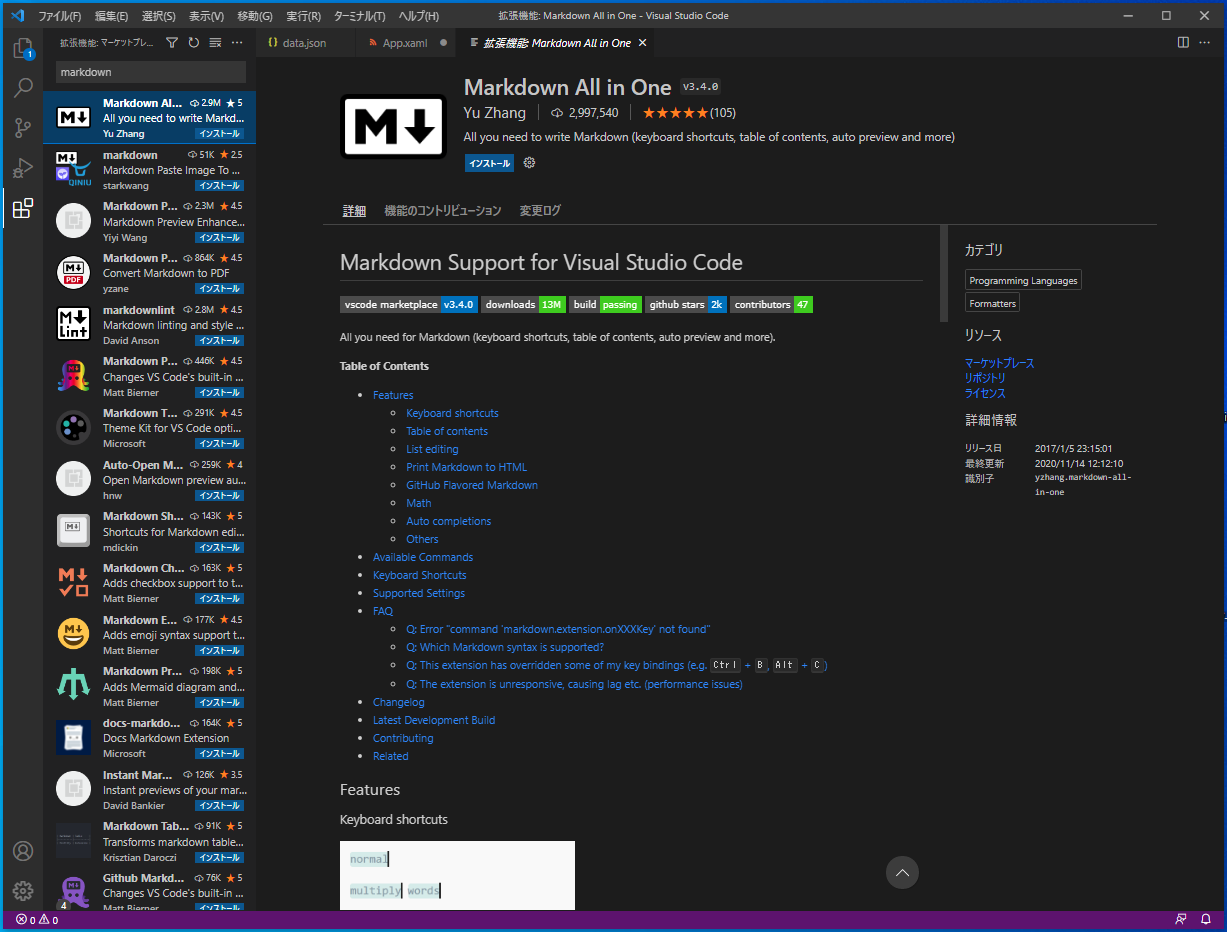
今回はMarkdownファイルを編集するのに便利なMarkdown All in Oneという機能拡張をインストールしてみます。検索結果はインストールが多いもの(お勧め)順に並ぶので、多くの人たちがインストールしている、実績があるものを選ぶのが良いでしょう。

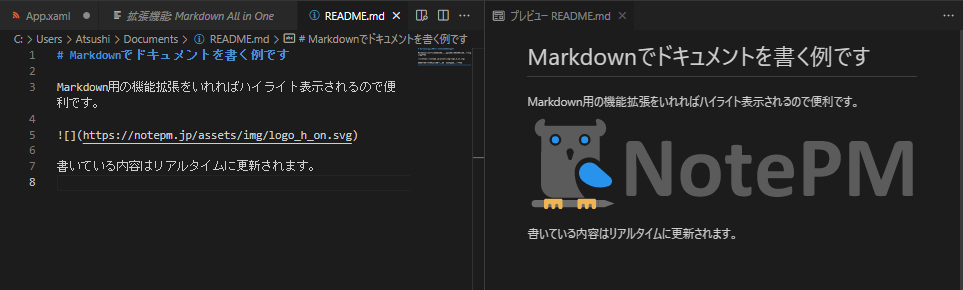
Markdown All in Oneをインストールすると、Markdownファイルを開いた時にハイライト処理が行われるようになります。見出しや画像の記法を使った時に色分けされてわかりやすくなります。さらにリスト表示(数字やダッシュ、アスタリスクなど)を使った時に、次のリスト項目に移動した際に自動補完されるようになります。

さらにプレビュー機能が追加されます。プレビューへの反映はリアルタイムに行われるので、書きながら正しいMarkdownが書けているかも確認できます。
テーブル編集を手軽にする
他にもMarkdown Tableという機能拡張もあります。こちらはMarkdownの中でもテーブル編集に特化した機能を提供します。

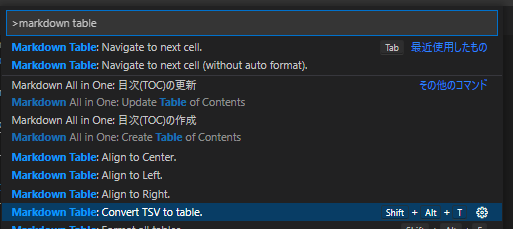
こちらはテーブルの整形やタブキーを使ったセル移動、さらにExcelなどからコピーして貼り付けたTSV形式からMarkdownのテーブルフォーマットに整形してくれる機能があります。Markdownのテーブルは見た目に分かりやすい反面、作成や修正が面倒なので、こうした機能拡張を入れておくと便利です。

関連ツール:MarkdownテーブルをExcelライクな操作で簡単に作成できるツール
テーマを変更する
VS Codeはプログラミングエディタなので、デフォルトのテーマがダークになっています。しかし開発者以外の方の場合、黒い画面に抵抗を感じる方もいるでしょう。そうした時にはテーマの変更がお勧めです。

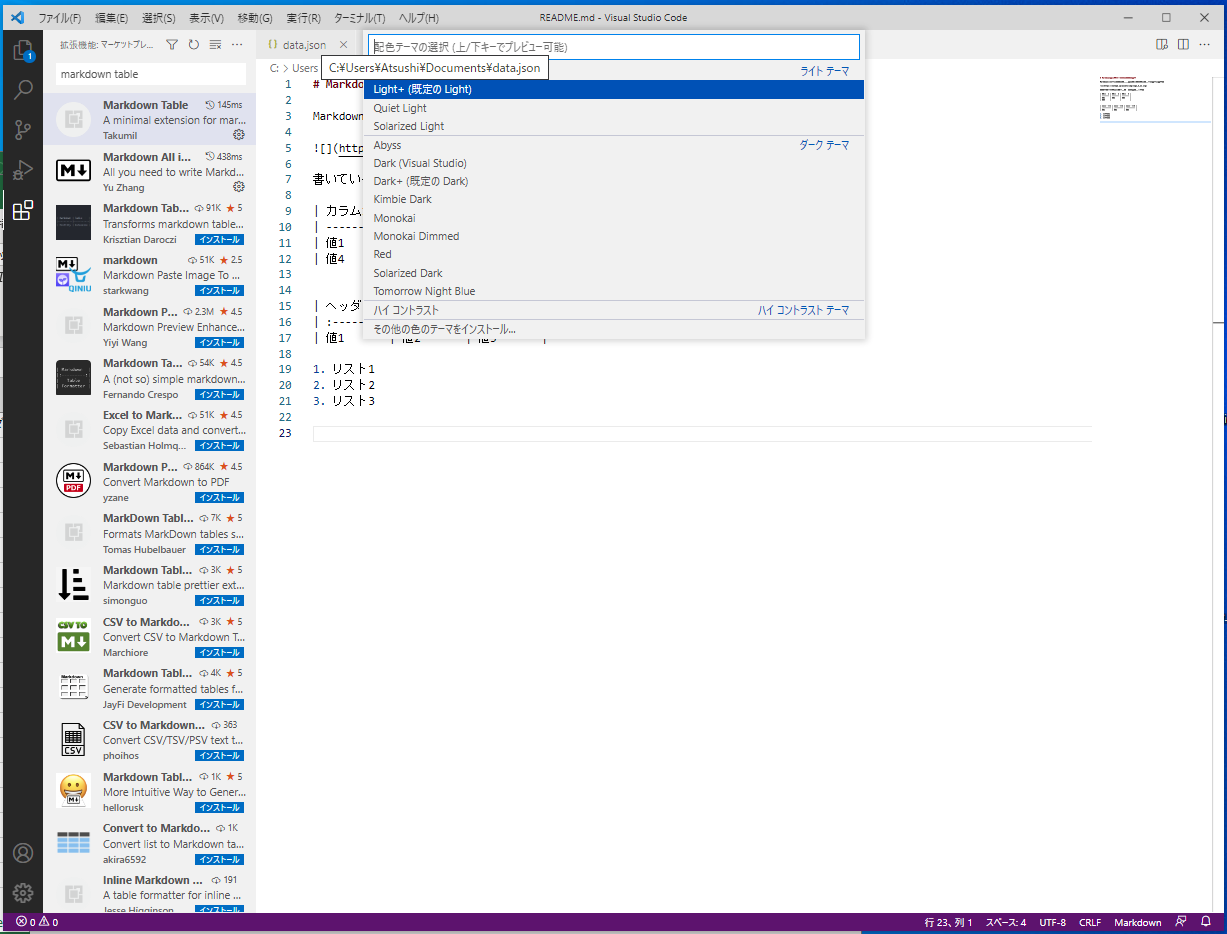
コマンドパレットで theme と入力すると Preferences: Color Theme という項目が表示されます。これを選ぶと、あらかじめ用意されている各種カラーテーマの変更ができます。Lightなどを選べば、白背景ベースになるので、使いやすくなる方もいるでしょう。
コマンドから起動する
VS Codeをインストーラーでインストールすると、codeというコマンドも追加されます。コマンドプロンプトなどでcodeと打つと、VS Codeが起動できるので便利です。ファイルを開く際にも、ファイルメニューやエクスプローラーを使うことなく、操作できます。
他の機能について
VS Codeはとても多機能なので、ここですべてを紹介することはできませんが、例えばフォルダを開いておくワークスペース機能があります。ワークスペースにフォルダを登録すれば、ファイルへのアクセスがとても楽になります。
後はマルチカーソル機能を使って、複数の場所にまとめて文字入力ができます。HTMLで、同じクラスをまとめて入力したりするのに便利です。

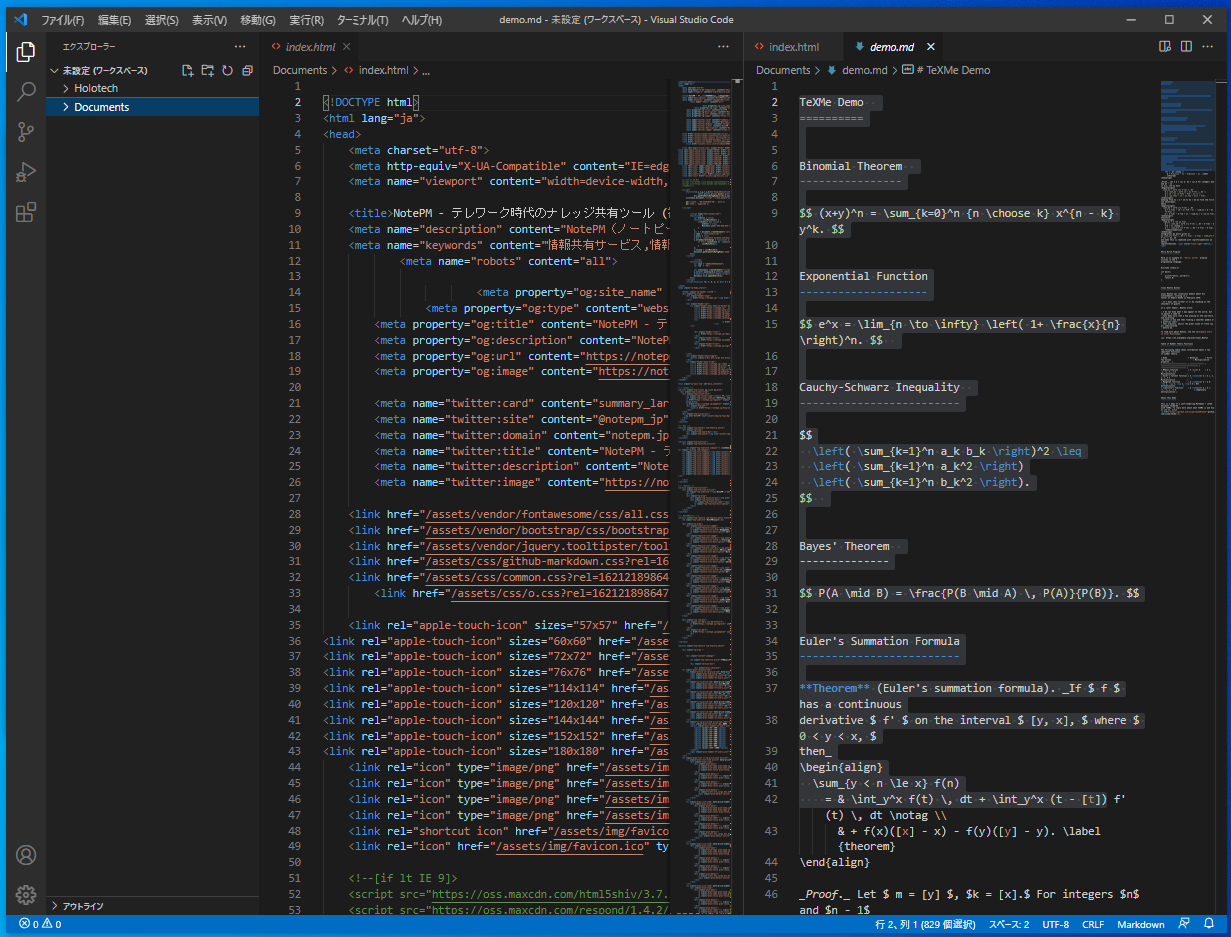
エディタのスプリット(分割)機能もよく利用します。縦または横に分割することで、別なファイルを参考にしながら編集できます。

このあたりの機能は開発者に限らず、普段テキストファイルを編集する際にも便利な機能だと思うので、覚えておくと役立つ場面があるはずです。
わかりやすいマニュアルが簡単に作れるサービス ⇒「NotePM」
NotePMのPDF資料をダウンロード ⇒ こちらから
まとめ
VS Codeはプログラマーやデザイナーに限らず、使いやすいエディタだと思います。普段OS標準のエディタを使っている方は、乗り換えを検討してみてください。また、機能拡張をインストールしたり、設定を変更して、自分好みのエディタに仕立てると、手放せなくなるでしょう。
Visual Studio Code – コード エディター | Microsoft Azure

NotePM(ノートピーエム) は、Webで簡単にマニュアル作成できて、強力な検索機能でほしい情報をすぐに見つけられるサービスです。さまざまな業界業種に導入されている人気サービスで、大手IT製品レビューサイトでは、とくに『使いやすいさ・導入しやすさ』を高く評価されています。
NotePMの特徴
- マニュアル作成、バージョン管理、社外メンバー共有
- 強力な検索機能。PDFやExcelの中身も全文検索
- 社内FAQ・質問箱・社内ポータルとしても活用できる
- 銀行、大学も導入している高度なセキュリティ。安全に情報共有できる
URL: https://notepm.jp/


