NotePMではGoogleスプレッドシート、グラフの内容をページに埋め込んで表示することが可能です。スプレッドシート側を更新すると、NotePM側のページ内容もリアルタイムで反映されます。頻繁に更新する表やグラフなどを埋め込んで、簡易的なダッシュボードのように利用すると便利です。
1. Googleスプレッドシートを埋め込む
1-1. 埋め込むファイルを開いて「ウェブに公開」を選択
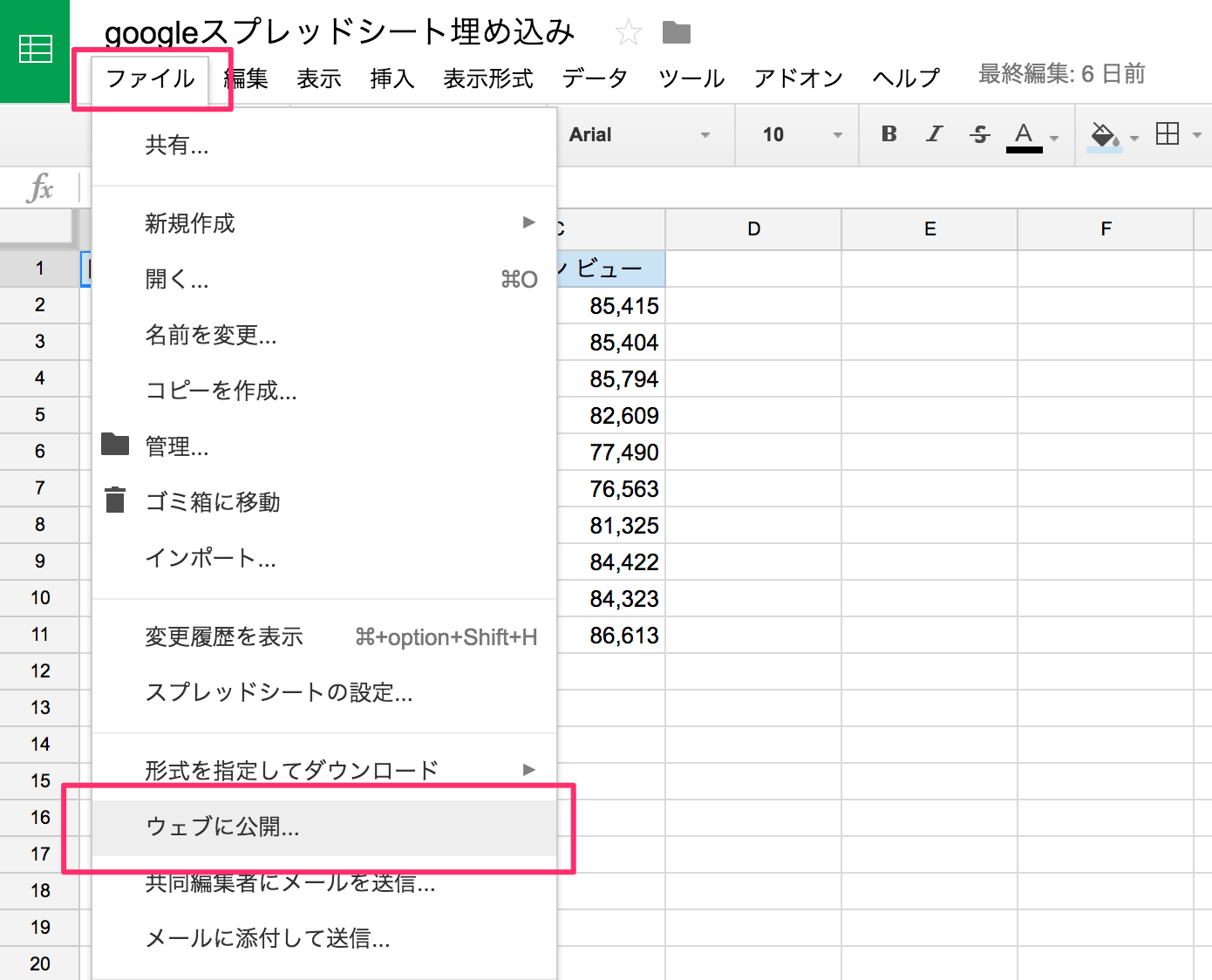
埋め込み対象のGoogleスプレッドシートファイルを開いたら、「ファイル」メニューから「ウェブに公開」を選択します。

1-2. 「公開」して埋め込みコードを取得
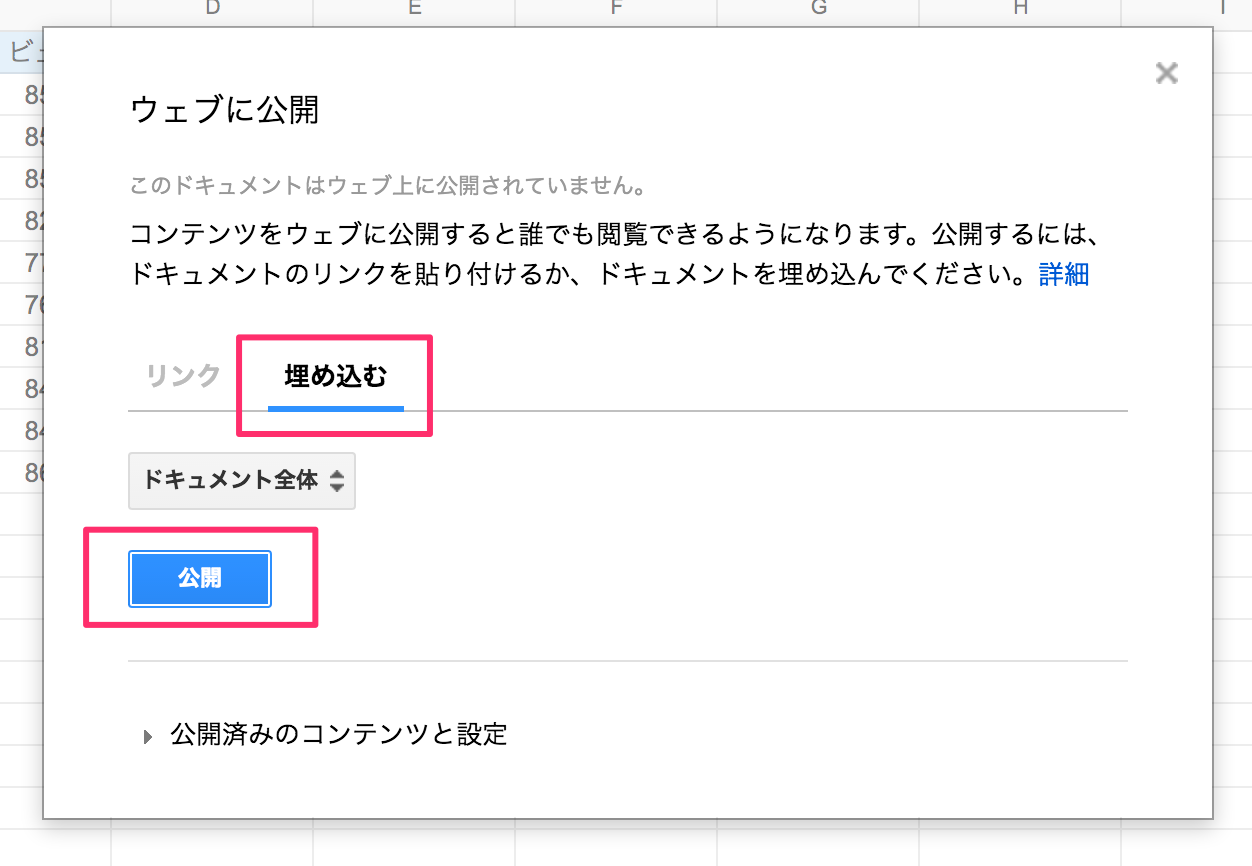
「埋め込む」タブを選択し、「公開」ボタンをクリックします。

【注意】公開するとURLリンクを知っている人は誰でも閲覧可能になります。外部に漏れないようにご注意ください。
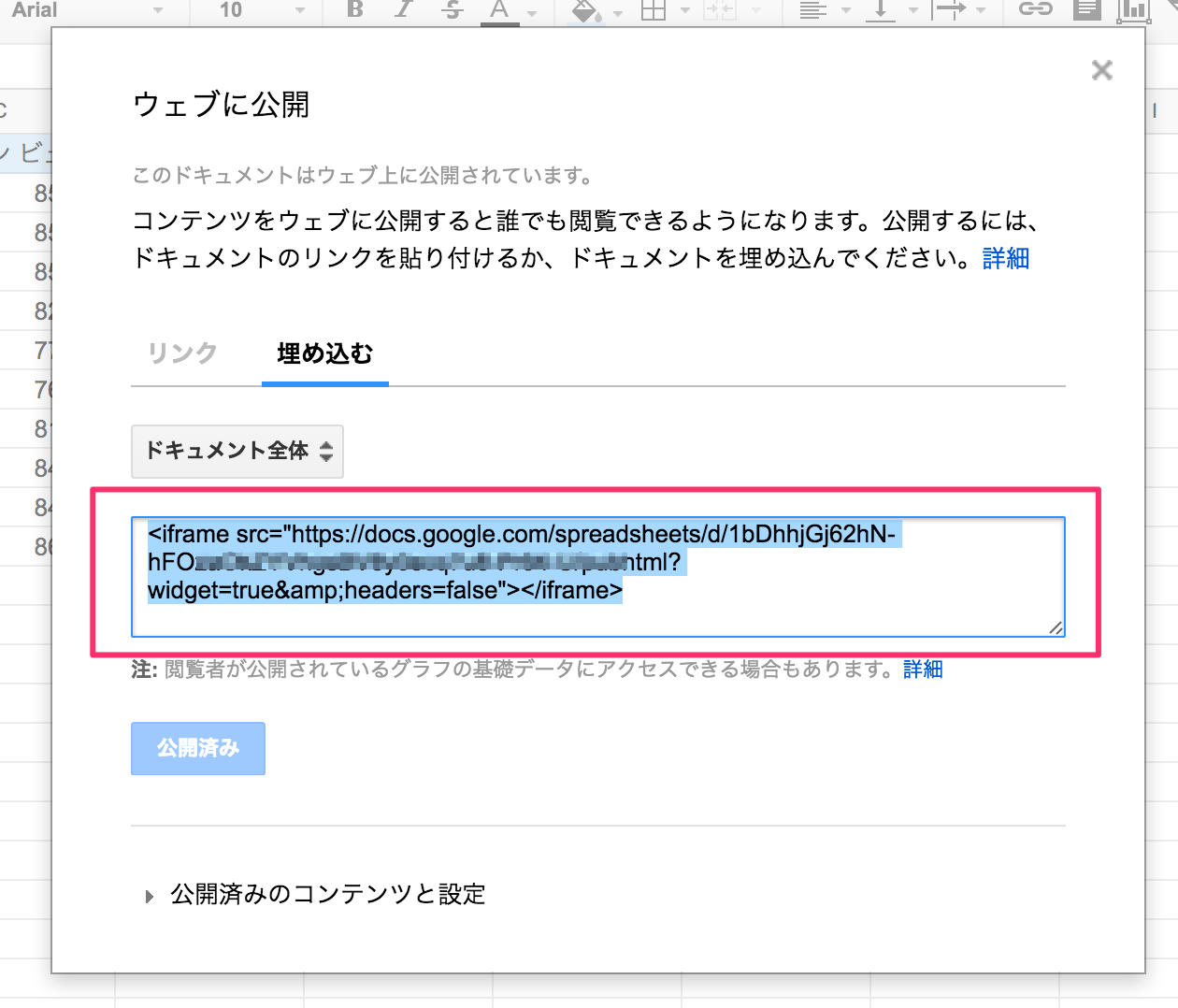
「埋め込み用コード」が発行されるのでコピーします。

1-3. NotePM側のページに埋め込む
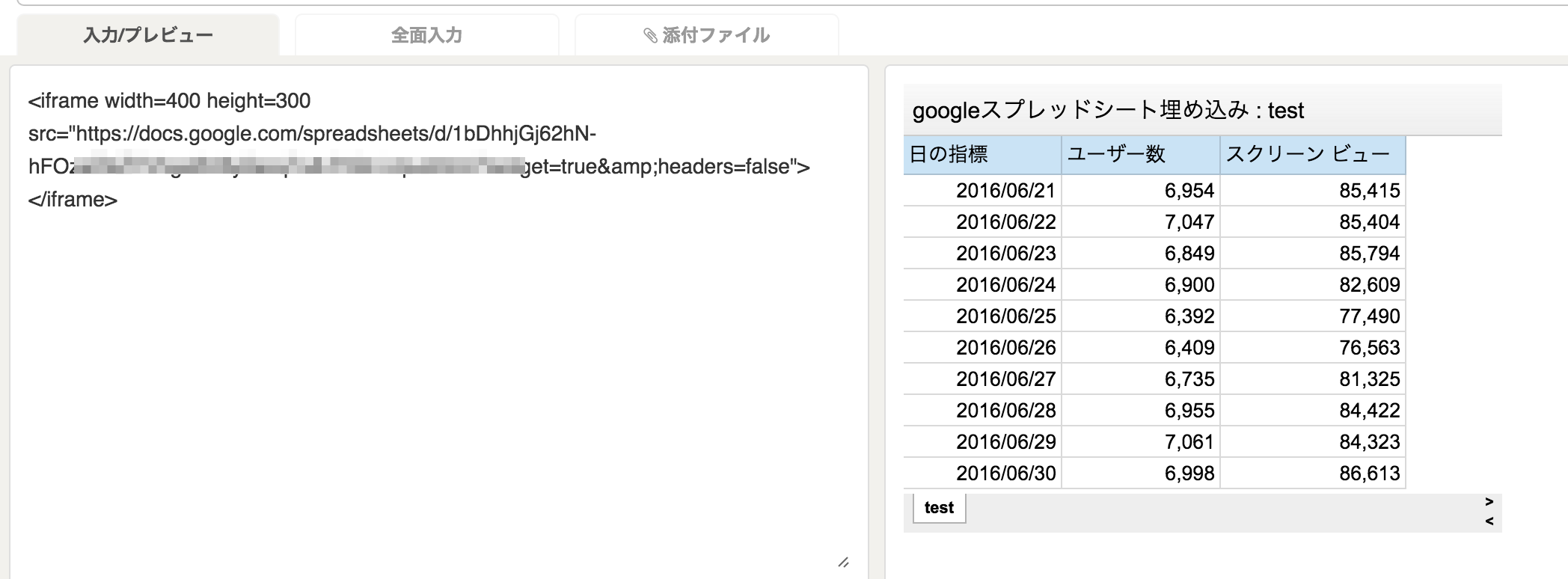
スプレッドシートを埋め込むページを開き、先ほどコピーした「埋め込み用コード」を貼り付けます。埋め込むスプレッドシートのサイズを調整する場合は、iframeとsrcの間に、幅(width)と高さ(height)を入力します。
(サイズ調整前)
<iframe src=”https://docs.google.com/spreadsheets/・・・></iframe>
↓
(サイズ調整後)
<iframe width=400 height=300 src=”https://docs.google.com/spreadsheets/・・・></iframe>

ページにGoogleスプレッドシートの内容を貼り付けることができました。
2. Googleスプレッドシートのグラフを埋め込む
2-1. 埋め込むグラフを表示して「グラフを公開」を選択
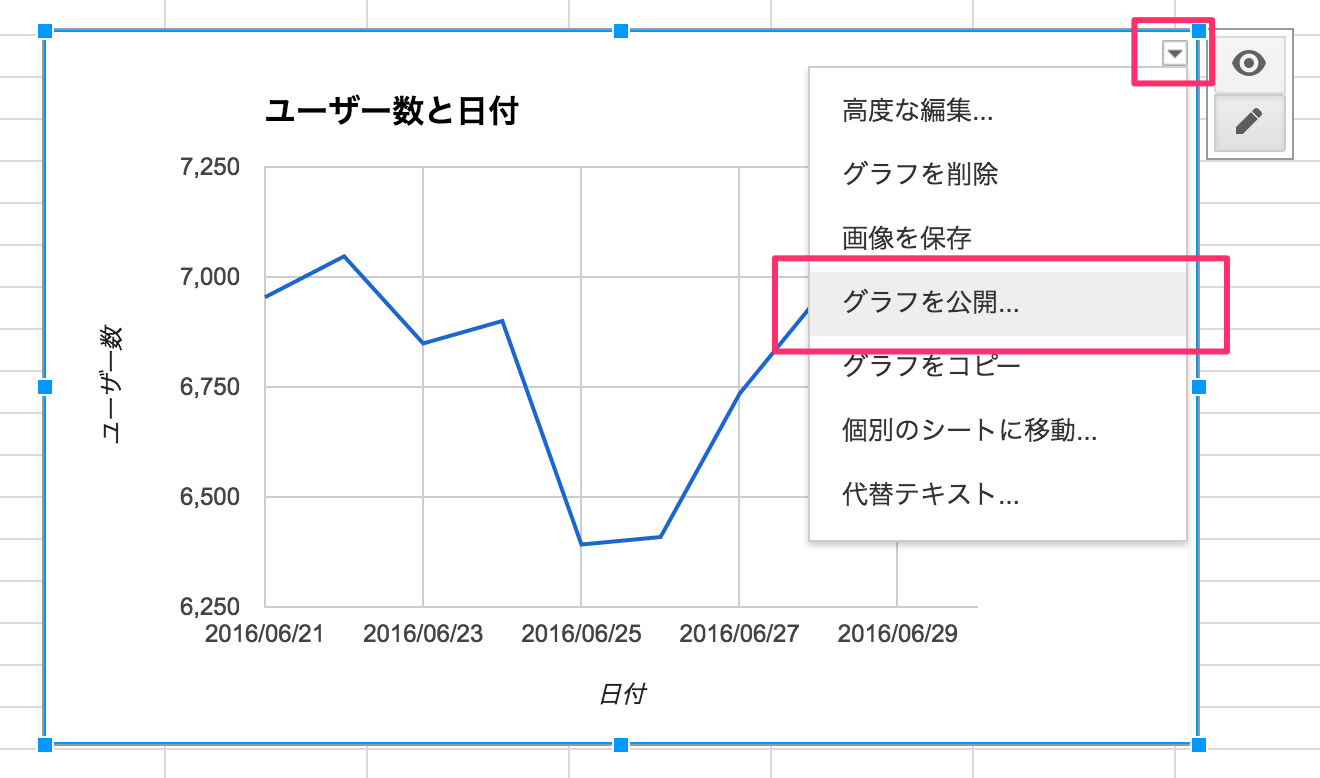
埋め込み対象のグラフを表示したら、グラフを選択して「右上▼」メニューから「グラフを公開」を選択します。

2-2. 埋め込みコードを取得
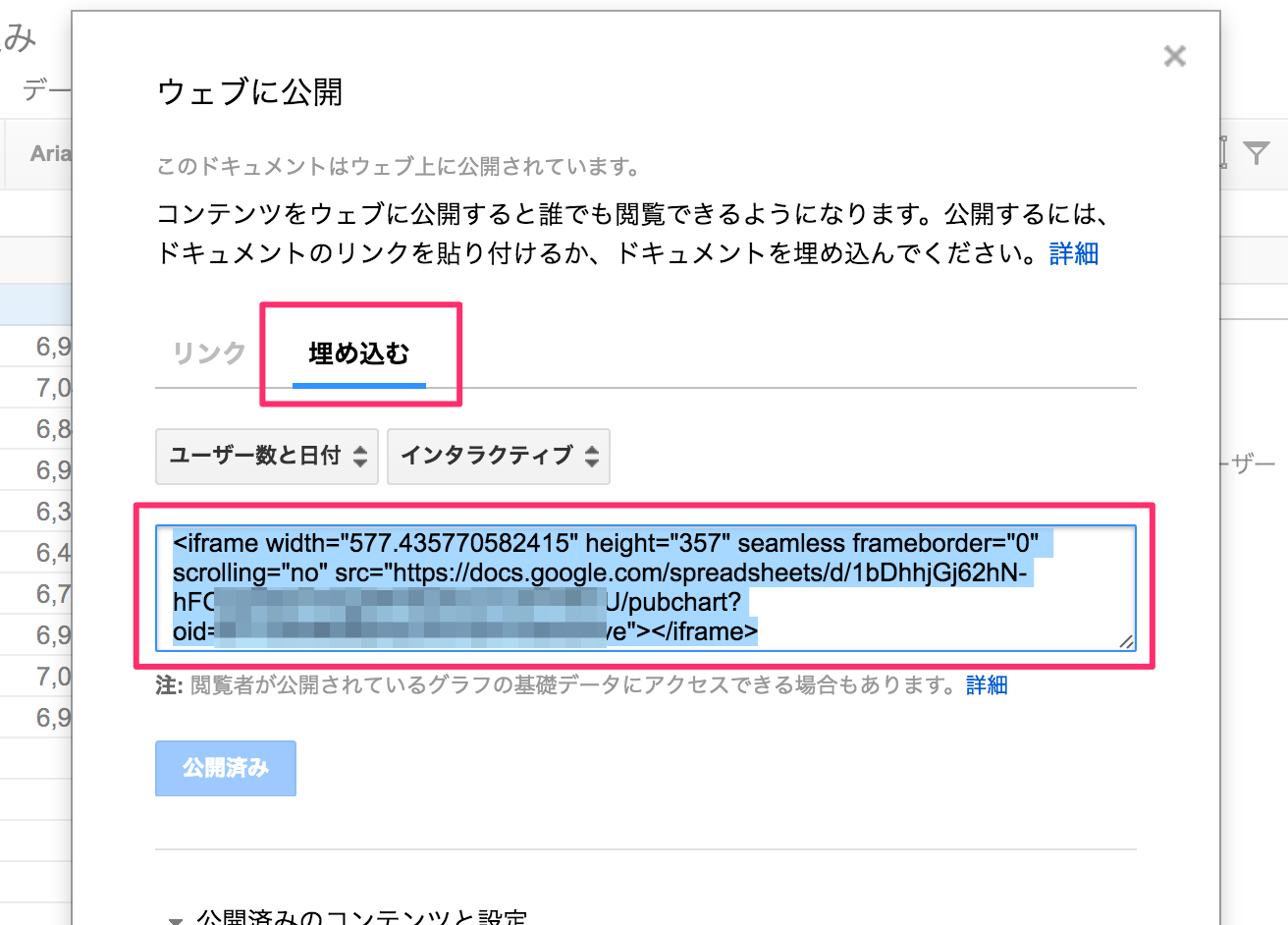
「埋め込む」タブを選択して「埋め込み用コード」をコピーします。

2-3. NotePM側のページに埋め込む
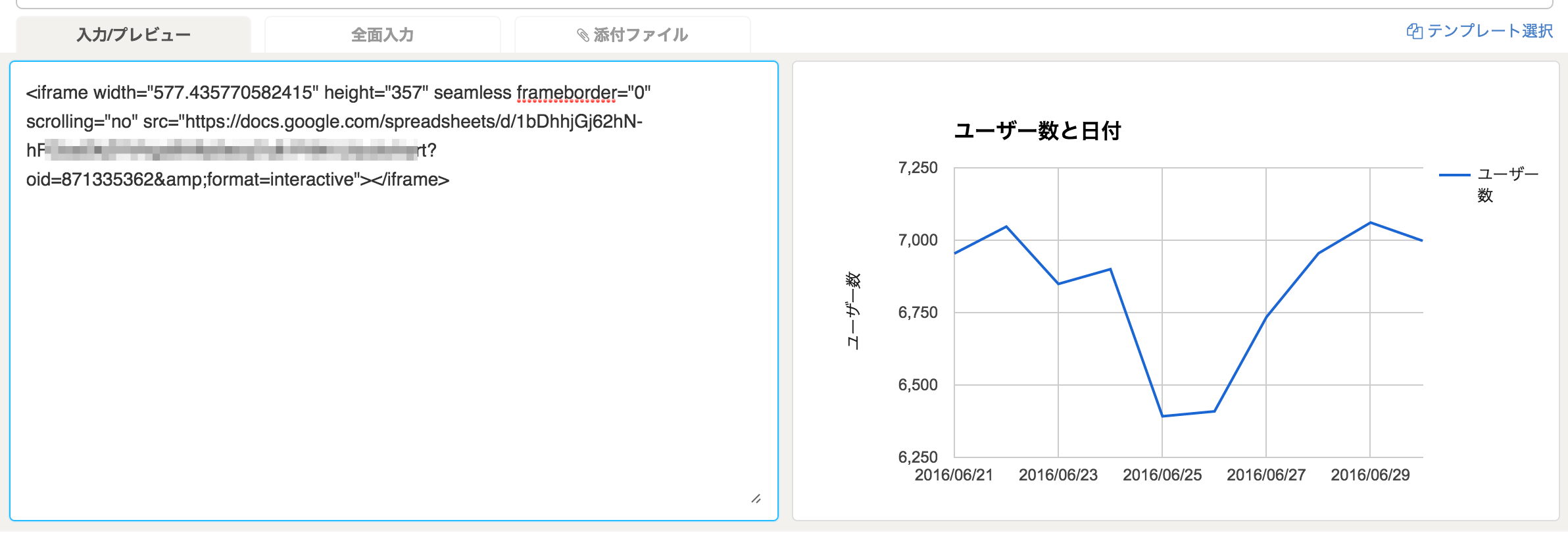
グラフを埋め込むページを開き、先ほどコピーした「埋め込み用コード」を貼り付けます。

ページにGoogleスプレッドシートのグラフを貼り付けることができました。
グラフのサイズ調整をする場合は、スプレッドシート側のグラフサイズを変更します。
おすすめの情報共有ツール
- NotePM :テレワークを支えるクラウド型のナレッジ共有ツール
